一、背景简介
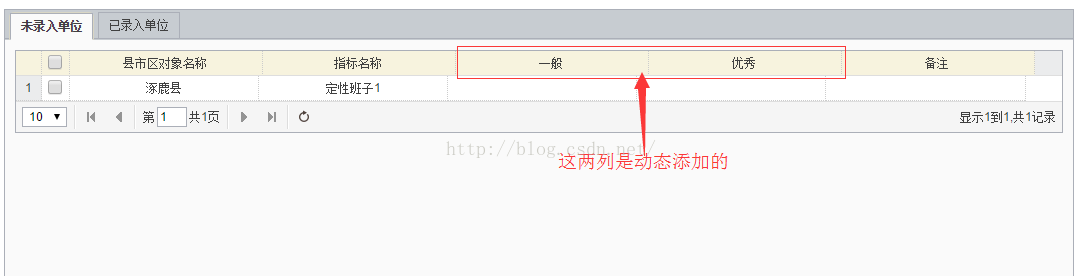
最近小编在做项目的时候,遇到了这样一个需求:如下图所示,表头中的"一般"和"优秀"是动态添加的,添加上对应的票数之后,选中多行,单击保存,将动态添加的列数据转换成行保存到数据库中

兼容浏览器:Google
二、解决思路一
首先取表头信息,然后取改变的行数据,通过表头ID对应的取数据信息,组合到一起,然后一起提交到controller中HTML代码
<span style="font-family:KaiTi_GB2312;font-size:18px;">-
<div title="未录入单位" style="padding: 10px">
<table id="dgno" class="easyui-datagrid" style="width: 1070px; height: auto"
data-options="
iconCls: 'icon-edit',
toolbar: '#toolbarno',
rownumbers:true,
url: 'datagrid_data1.json',
method:'get',
onClickCell: onClickCell">
</table>
<div id="toolbarno">
<a href="javascript:void(0)" id="saveButton" class="easyui-linkbutton" data-options="iconCls:'icon-save',plain:true" onclick="AddAllData()">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-undo',plain:true" onclick="reject()">撤销</a>
</div>
</div>
-</span>js代码
<span style="font-family:KaiTi_GB2312;font-size:18px;">-
//批量保存表格中填入数据的行值-马康-2016-4-10 19:26:01
function AddAllData() {
//获取选中行的数据
var selectRows = $("#dgno").datagrid("getChanges");
//获取表头数据
var fields = $("#dgno").datagrid("getColumnFields");
//获取考核年份
var CheckYear1 = $('#CheckYear').combobox("getValue");
//如果没有选中行的话,提示信息
if (selectRows.length < 1) {
$.messager.alert("提示消息", "请选择要保存的记录!", "info");
return;
}
//定义一个承接对象的ID
var CityObjectID = "";
//定义一个承接档次的ID
var TargetLevelID = "";
//定义一个承接票数的值的变量
var Votes = "";
//定义一个承接年份的变量
var CheckYear = "";
//定义一个承接备注的变量
var Remark = "";
//循环将数据添加到对应的列中
for (var i = 0; i < selectRows.length; i++) {
//通过动态的表头判断循环的次数
for (var p = 5; p < fields.length; p++) {
//取固定列的数据
CityObjectID += selectRows[i].CityObjectID + ","; //对象ID
TargetLevelID += fields[p - 1] + ","; //档次ID
//通过这样的方式取动态添加的列的数据,票数
//将SelectRows赋值给变量a
var a = selectRows[i];
//循环a的值,取
for (s in a) {
if (s == fields[p - 1]) {
//将对应的票数赋值给votes
Votes += a[s] + ",";
}
}
CheckYear += CheckYear1 + ","; //年份
Remark += selectRows[i].Remark + ","; //备注
}
}
//因为是批量保存,所以需要循环切割所有的数据
CityObjectID = CityObjectID.substr(0, CityObjectID.length - 1); //对象ID
TargetLevelID = TargetLevelID.substr(0, TargetLevelID.length - 1);//档次ID
Votes = Votes.substr(0, Votes.length - 1); //票数
CheckYear = CheckYear.substr(0, CheckYear.length - 1); //年份
Remark = Remark.substr(0, Remark.length - 1); //备注
//post将获取到的指标ID一起传递到controller中
$.post('/CityQualitativeResult/AddCityQualitativeResult?CityObjectID=' +
CityObjectID + '&TargetLevelID=' + TargetLevelID + '&Votes=' +
Votes + '&CheckYear=' + CheckYear + '&Remark=' + Remark, function (jsonObj) {
//判断返回值
if (jsonObj = "true") {
//成功提示信息
$.messager.alert('提示', '保存成功!');
//保存成功后刷新页面
$("#Targetdg").datagrid("reload");
//解决保存后全选问题
$('#Targetdg').datagrid('clearSelections');
} else {
//失败提示信息
$.messager.alert('提示信息', '保存失败,请联系管理员!', 'warning');
}
});
}
-</span>controller代码
<span style="font-family:KaiTi_GB2312;font-size:18px;">-
#region AddQualitativeTarget 添加定性指标-马康-2016-3-10 1:49:45
/// <summary>
/// 添加定性指标-马康-2016-3-10 1:49:45
/// </summary>
/// <returns></returns>
public bool AddCityQualitativeResult()
{
bool AddOk = false;
try
{
//实例化返回数据的载体
List<AllQualitativeResultInputViewModel> ListAllQualitativeResultInputVM = new List<AllQualitativeResultInputViewModel>();
//获取县市区对象ID
var CityObjectID1 = Request["CityObjectID"];
//通过分割方式获取县市区对象ID
string[] CityObjectID2 = CityObjectID1.Split(',');
//获取指标档次ID
var TargetLevelID1 = Request["TargetLevelID"];
//获取指标档次ID
string[] TargetLevelID2 = TargetLevelID1.Split(',');
//获取档次对应的分数
var Votes1 = Request["Votes"];
//获取档次对应的分数
string[] Votes2 = Votes1.Split(',');
//获取年份
var CheckYear1 = Request["CheckYear"];
//获取年份
string[] CheckYear2 = CheckYear1.Split(',');
//获取备注
var Remark1 = Request["Remark"];
//获取备注
string[] Remark2 = Remark1.Split(',');
//通过循环将传过来的值保存到实例化的List的ViewModel中
for (int i = 0; i < CityObjectID2.Length; i++)
{
Guid CityQualitativeResultID = System.Guid.NewGuid();
//县市区对象ID
Guid CityObjectID = new Guid(CityObjectID2[i]);
//获取指标档次ID
Guid TargetLevelID = new Guid(TargetLevelID2[i]);
//获取档次对应的分数
int Votes = int.Parse(Votes2[i]);
//获取年份
int CheckYear = int.Parse(CheckYear2[i]);
//获取备注
string Remark = Remark2[i];
//向实体中添加数据
AllQualitativeResultInputViewModel AllQualitativeResultInputVM = new AllQualitativeResultInputViewModel()
{
CityQualitativeResultID = CityQualitativeResultID,
CityObjectID = CityObjectID,
QualitativeLevelID = TargetLevelID,
Votes = Votes,
CheckYear = CheckYear,
Remarks = Remark,
};
//将实体赋值给List
ListAllQualitativeResultInputVM.Add(AllQualitativeResultInputVM);
}
//调用服务端添加的方法
AddOk = ICityQualitativeResult.AddCityQualitativeResult(ListAllQualitativeResultInputVM);
return AddOk;
}
catch (Exception ex)
{
throw ex;
}
}
#endregion
-</span>







 本文介绍了一种将动态添加的数据转换并保存到数据库的方法。利用MVC+WCF+EF框架,实现了表头动态数据的批量保存,探讨了两种不同的实现方案,并分享了实践心得。
本文介绍了一种将动态添加的数据转换并保存到数据库的方法。利用MVC+WCF+EF框架,实现了表头动态数据的批量保存,探讨了两种不同的实现方案,并分享了实践心得。

















 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










