
1.创建一个类
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace SAS.Model.AdminCommon { public class BreadCrumbsModel { public BreadCrumbsModel() { BreadCrumbList = new List<BreadCrumbModel>(); } public bool IsOnlyIndex { get; set; } public string CurrentName { get; set; } public List<BreadCrumbModel> BreadCrumbList { get; set; } } public class BreadCrumbModel { public bool IsIndex { get; set; } public bool IsParent { get; set; } public string Name { get; set; } public string Icon { get; set; } public string Url { get; set; } public string Id { get; set; } } }
2.创建一个部分视图
public PartialViewResult BreadCrumbs(string id) { List<BPMS_SysMenu> list = new List<BPMS_SysMenu>(); StringBuilder strWhere = new StringBuilder(); BPMS_SysMenu parentModule = new Model.BPMS_SysMenu(); BPMS_SysMenu childModule = new Model.BPMS_SysMenu(); list = bll.GetModelList(strWhere.ToString()); var model = new BreadCrumbsModel(); parentModule = bll.GetModel(id); var module = bll.GetModelList(strWhere.ToString()).FirstOrDefault(d => d.MenuId == parentModule.ParentId); if (module != null) { var parentModel = new BreadCrumbModel { IsParent = true, Name = module.FullName, //Url = module.NavigateUrl, Icon = module.Img }; model.BreadCrumbList.Add(parentModel); var currentModel = new BreadCrumbModel { IsParent = false, Name = parentModule.FullName, Url = parentModule.NavigateUrl, Id = parentModule.MenuId, Icon = "" }; model.CurrentName = currentModel.Name; model.BreadCrumbList.Add(currentModel); ViewBag.CurrentTitle = parentModule.FullName; } return PartialView(model); }
3.给页面添加导航的视图代码
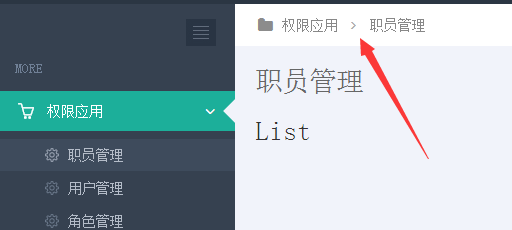
@using SAS.Model.AdminCommon @model BreadCrumbsModel <div class="page-bar"> <ul class="page-breadcrumb"> @foreach (var item in Model.BreadCrumbList) { if (item.IsIndex) { <li> <i class="@item.Icon"></i> <a href="@Url.Action("index", "main", new { Area = "admin" })" title="@item.Name">@item.Name</a> <i class="fa fa-angle-right"></i> </li> } else { if (Model.BreadCrumbList.Count > 1) { if (item.IsParent) { <li> <i class="@item.Icon"></i> <a href="javascript:void(0)" title="@item.Name">@item.Name</a> <i class="fa fa-angle-right"></i> </li> } else { <li> <a href="@item.Url?id=@item.Id">@item.Name</a> </li> } } } } </ul> </div> <h3 class="page-title">@Model.CurrentName</h3>
4.最后在要显示的地方,加上一段代码,即可运行
@{ Html.RenderAction("BreadCrumbs", "Main", new { id = @ViewBag.CLASSID });}






















 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








