jquery ajax跨域
phonegap/cordova本身支持跨域操作,关键点为:
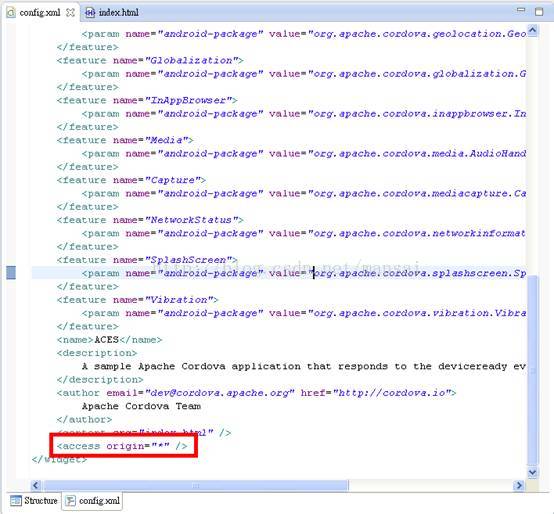
res\xml\config.xml中的access节点
*为不加任何限制,例如只允许读本机可以加入127.0.0.1
<access origin="*"/>
PS:html文件只能在本机,不能在远端。
如图
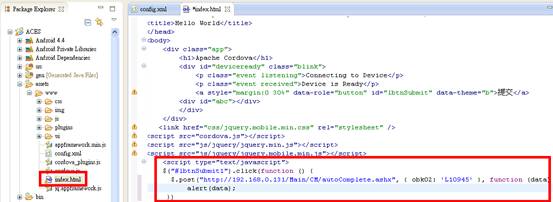
$.post方式
代码如图
$.ajax方式调用webservice
以asp.net为例
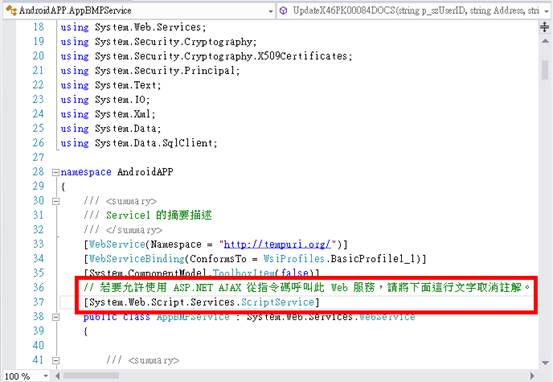
服务端要支持ajax读取(默认不支持),webservice代码如图
App端ajax代码,其中/Login为asmxwebservice方法名
$.ajax({
type: "post",
contentType: "application/json",
url: "http://192.168.0.131:81/AppBMPService.asmx/Login",
data: "{p_szUserID: '123',p_szPassword:'123456' }",
dataType: "json",
success: function(result) {
alert(result.d);
}
});
针对程序员的养生保健微信18136761128(专治颈椎、久坐导到慢性疾病,已经上央视了,假一罚十)





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










