我一直都很喜欢14这个数字,这是第14篇,就来点给力的福利
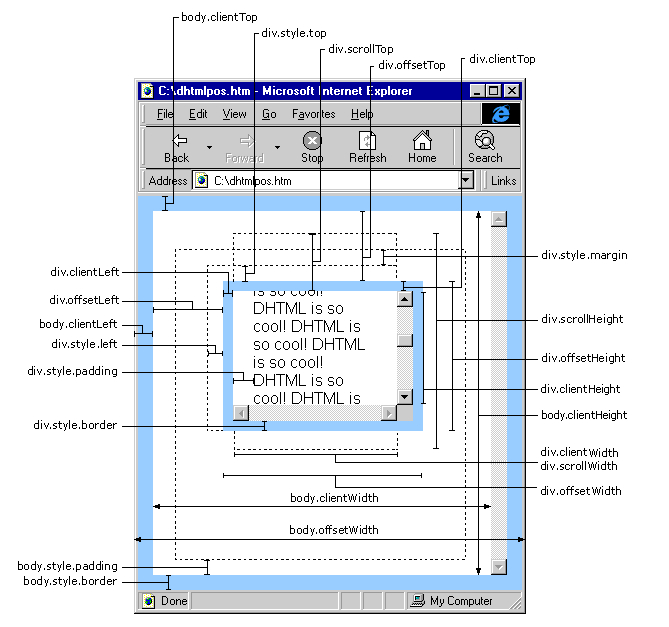
1、第一幅神图:html的精确定位
首先,我们要知道这个图的基本布局:<body><div></div></body>,就是这样一个布局了
其次,我们来看标记处的都出现了哪些元素:
body ---对比---div
body.clientTop------div.clientTop
body.style.border------div.style.border
body.style.padding ------div.style.padding
body.clientWidth ------div.clientWidth
body.offsetWidth ------div.offsetWidth
body.clientHeight-------div.clientHeight
body.clientLeft -------div.clientLeft
其中body和div都存在的为以上七项,然后来看一下div所特有的:
div.scrollTop-----div.scrollWidth-------div.scrollHeight------div.offsetLeft-------div.style.left------div.offsetHeight------div.style.margin------body.style.top--------div.offsetTop
这一部分也比较明显:scroll部分,offset部分,style部分
这里我们来分别介绍下它们所代表的含义:
我们先介绍div所特有的部分:
scroll部分:顾名思义,scroll是对“滚动条”下文本的描述
scrollHeight:这并不是你看到的页面高度,而是页面的实际高度,从页面最上方到最下端的距离;
scrollWidth:这是页面的最左端到页面的最右端;
scrolltop:这是从页面显示部分,到页面最顶端的距离,也就是滚动条上端到滚动条列表最上端的距离,对于不可滚动的元素,它的值总是0
offset部分:offsetLeft和offsetTop都是div的外边框,到父类的内边框的距离,返回的是数字,不带单位
offsetHeight和offsetWidth都是指加边框宽度的可见区域高度以及宽度
style部分:left是定位元素与包含它的矩形左边界的偏移量(别人这么说的,我还没有明白这句话的真实含义)
margin和我理解的也存在偏差,这两个都待定啊,谁知道告诉我也行..
再来看看共有的那些:
client部分:height和width,是实际可见区域,不包含边框部分的宽度和高度
padding部分:是建立在client内边框基础上的
border部分:则是边框的宽度
相应关系:
offsetwidth=border+clientwidth;
clientwidth=width+padding;
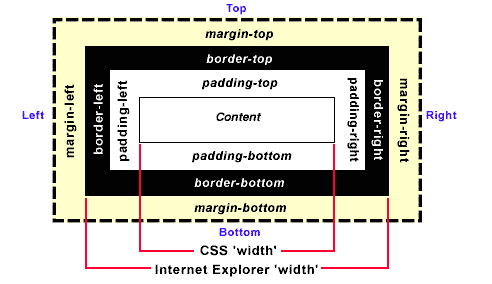
2、第二幅神图
这个神图相信大多数人都不会陌生吧,这样我们就来简单的说一下关键几点好了:
margin:top right bottom left;是距上层内边框的距离;
border:是边框的宽度;
padding:是内部页面content距离自身内边框的距离;
这个距离问题啊,开始很是头疼呢,加油....

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








