楼市低迷,业主是不是该要个说法;黄金暴跌,谁来给大妈们一个说法;中国足球,敢不敢给大家一个说法。
给个说法,谁给,给谁,这该是哲学的范畴了吧。
但是,在这里,BOM是真真切切的给javascript一个说法,这究竟是怎么个意思呢,我们慢慢来看。
我们先来回顾下完整javascript的结构组成:ECMAjavascript + DOM + BOM。
ECMAjavascript我们记得很清楚,这是核心,变量里存不同类型的值,运算符对比值,运算符改变值,语句描述运算,语句合成函数方法,就好像一个实体设备的说明书,明明白白告诉了你,它需要怎样的操作;DOM就像是耐不住寂寞的孩子,拿到说明书就开始操作,这里打一巴掌,那里踢一脚,偶尔还拆几个模块,结果设备这里掉个螺丝,那里少块漆,变的破旧不堪;而BOM呢,它是什么,它就是你最初做这个设备的初衷,你能看到的是它的功能,可能它不再美观,可能有些古老,但是,DOM无论你给我把梦想拆的多碎,我总能用BOM总能看到它的熠熠生辉。
BOM,browser object model的缩写,简称浏览器对象模型,又是个可爱到让人凌乱的答案,可恨的是它仍然是对的。
BOM不像DOM那么细腻,它没法整合整个文档的内容,但是它狂放,它要将它整个的实现,它进行的是浏览器和内容之间的交互,让你最直观的看到javascript的魅力,甚至javascript直接以BOM模型为入口来改变浏览器。可惜这个世界终究是多彩的,个体的差异永远无法忽略,狼有狼窝,鼠有鼠洞,它没有标准,只看你就竟让谁来做,当然这里也就出现了兼容问题,这是后话,暂且不谈。
其实最难的便是理解BOM的概念,上面这一大片非专业的文字是我的理解,虽然举例略有偏颇,但感觉意思应该是对的。
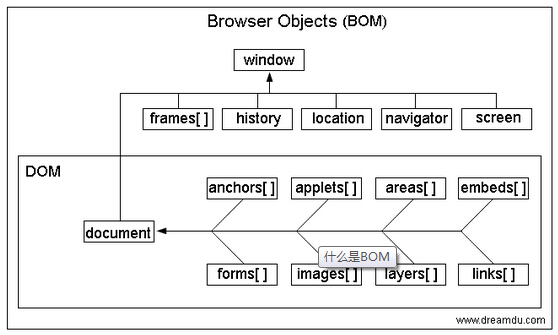
接下来,我们只简单介绍BOM的一些知识,先让我们看幅结构图
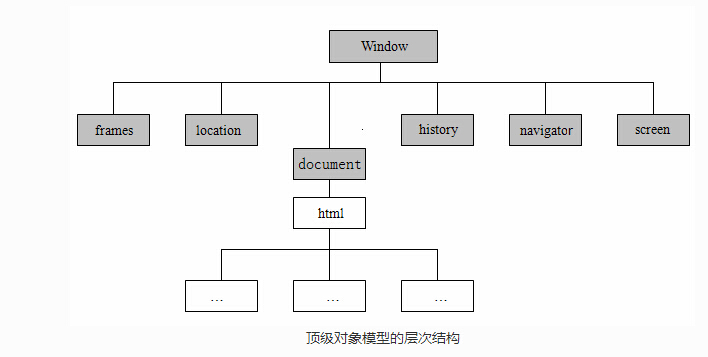
如果说DOM的操作是跟鼠标、键盘和页面本身内容相关联的话,BOM则强势的要多了些,history和location是窗口,screen和navigator是屏幕信息,缓冲文件cookie也在这里,scroll滚动条它其实也可以操作的,还有框架frames,甚至还有那些弹出框,这些每一个都可以够写多篇介绍的,就不在这里多说了,如果还不够明了的话,来看看下面这幅:
其实,BOM的存在,本身是不是就是给javascript最好的说法呢,果然存在即是合理的啊,这是我当前的理解,经年过后,不知道我会怎么看这时的我,至少我现在很开心,我这样把它理解了,睡了,有些倦。
























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








