项目中有个需求时在页面的最下面有一排按钮,这排按钮需要固定到页面的最下面,不能随着屏幕的滚动为滚动。
问题:
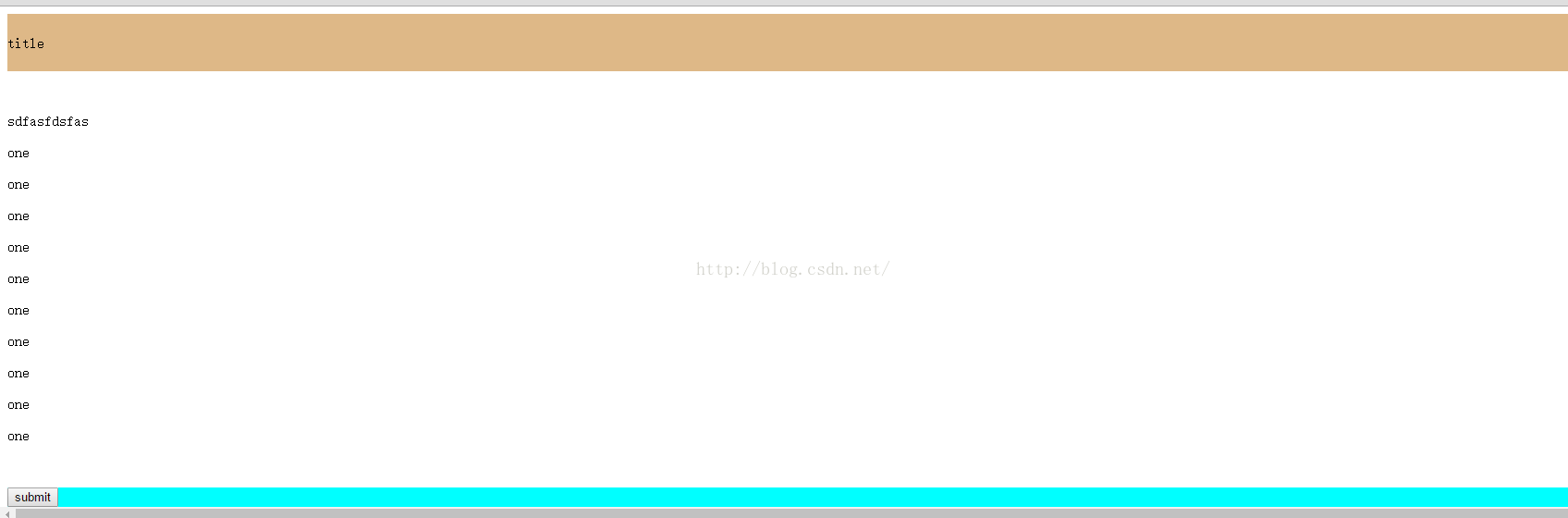
功能是使用css的position:fixed; bottom:0;属性设置的。
单独一个页面访问,不管在PC上还是移动设备上都可以正常显示。
But,当这个页面被一个iframe嵌入的时候,在ios设备上footer一直处在页面内容的最下面,而不是屏幕的最下面。而PC和android设备上可以正常显示。
原因:iframe嵌入后,ios设备不支持position:fixed;属性。
解决办法:
方案1:.动态计算footer的高度,而且footer的高度时相对iframe计算的,所以footer的高度(top)是 = 屏幕滚动条的高度 + 屏幕的高度 - header的高度 - footer的高度。
当时亲测,在ipad上是不支持window.scroll事件的,没法获取真正的scrollHeight的值。如果添加了touchmove事件,但获取的pageY高度又不准确,时刻在变化,导致footer上下闪动。 【亲测失败,请高人指教!!!】
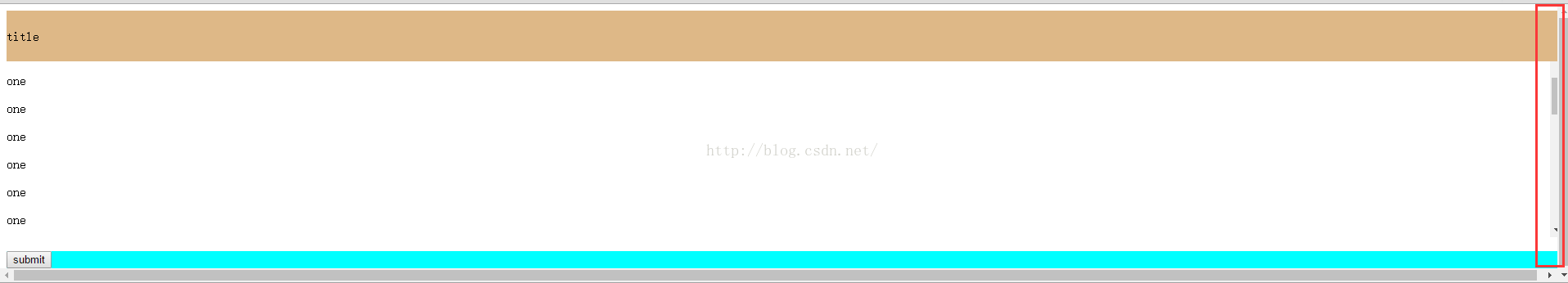
方案2:设置body的高度为一个固定值,即body{height:600px;overfolw-y:auto;} ,这样footer就能永远停在屏幕的最下面了。但是body体中出现滚动条,需要隐藏起来。


























 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








