张大胖最近很苦恼, 隔壁同事赵胖子最近写了个web访问控制 的模块,深受领导姚无发的器重。每天都在自己面前洋洋得意,这让张大胖看在眼里,急在心里,很是无奈。
为了证明自己,也为了不让赵胖子有意无意地来挖苦自己。张大胖向领导姚无发毛遂自荐,担任起了在线考试实时拍照系统模块的开发。领导姚无发把这一切都看在眼里,心里却开心的不得了。
“不管是这赵胖子厉害,还是那张胖子更胜一筹,这样的竞争对于公司而言,都是一件好事。更何况,最终的功劳还不都是我老姚滴嘛,嘿嘿嘿…”
虽然张大胖把这个活给接了下来,但是具体要怎么做,却还











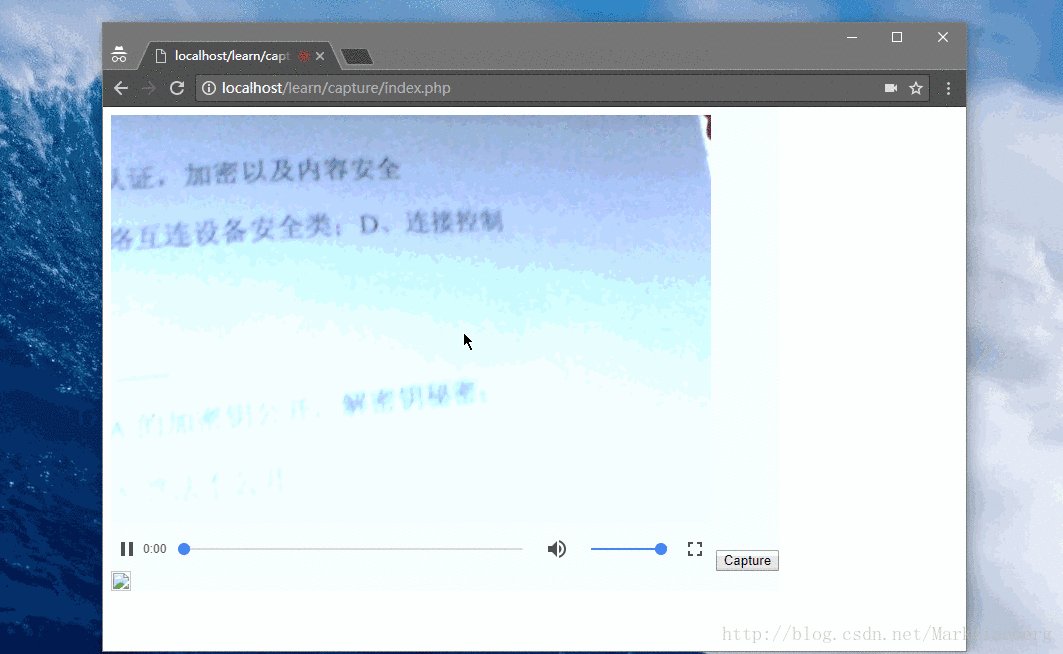
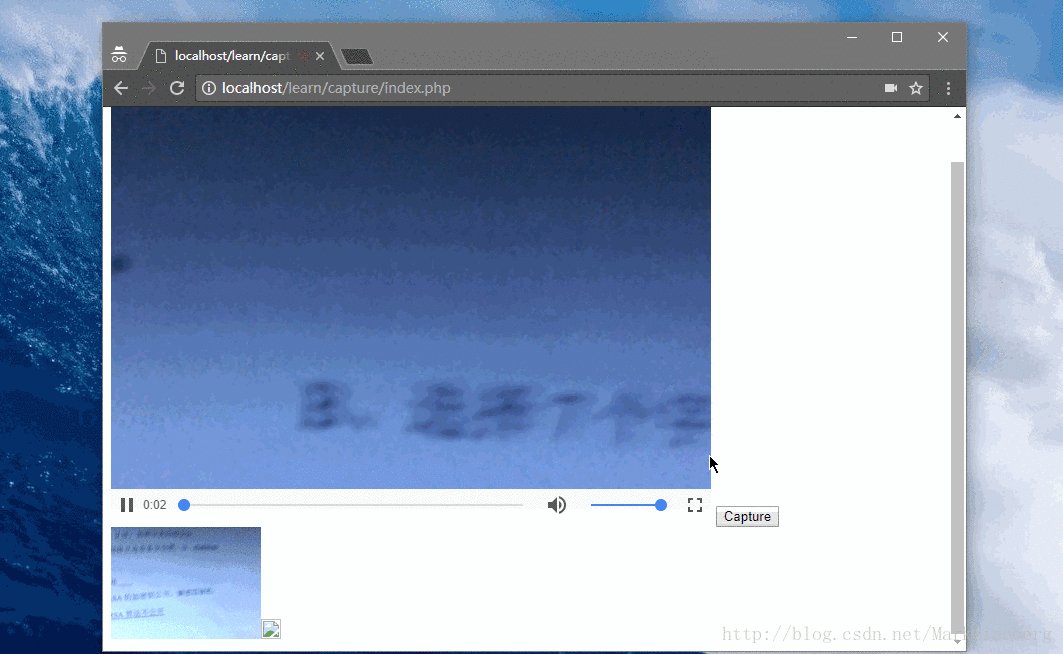
 张大胖受命开发在线考试实时拍照系统,通过调用客户端摄像头并结合人脸识别技术,实现考试过程的监控。借助谷哥搜索找到解决方案,初步完成实时录像功能。接下来,张大胖将使用Python实现人脸识别并与XX接口、YY接口、redis配合,以反馈处理结果到客户端。
张大胖受命开发在线考试实时拍照系统,通过调用客户端摄像头并结合人脸识别技术,实现考试过程的监控。借助谷哥搜索找到解决方案,初步完成实时录像功能。接下来,张大胖将使用Python实现人脸识别并与XX接口、YY接口、redis配合,以反馈处理结果到客户端。


 订阅专栏 解锁全文
订阅专栏 解锁全文
















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










