前段时间在做界面的时候,想要实现个两个DIV并排的界面,做之前想着挺简单的,只要将一个div浮动就可以了。然后就测试了一下。下面是部分代码
自己测试
代码
<span style="font-size:18px;"><body>
<div style="background-color:red;width:200px;">DIV1</div>
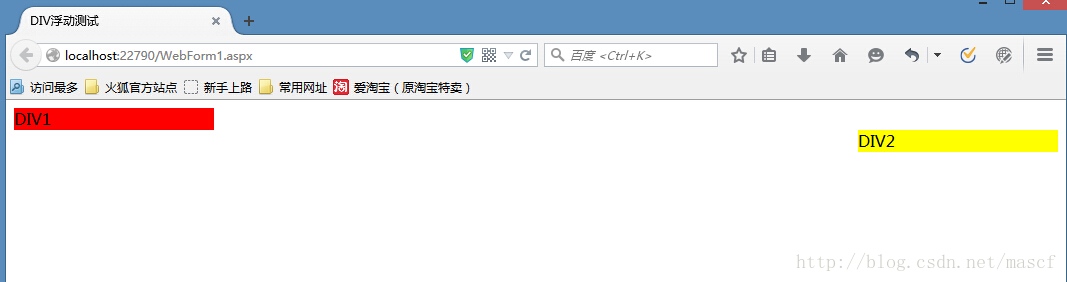
<div style="background-color:yellow;width:200px;float:right">DIV2</div>
</body></span>效果
效果两个div的宽度相加是小于页面的宽度的,那么试验结果呢?
不成功,后来改成了左浮动,还是不成功。怎么办呢?还是上网查。。。
解决方案
不得不说有了网络这个无所不知的老师,对我们的帮助太大了。经过查询得出了两个解决方案。
第一种
第一种方法还是采用浮动,只是这两个div要两个都浮动才行。看来失之毫厘,差之千里啊!下面来试试效果。
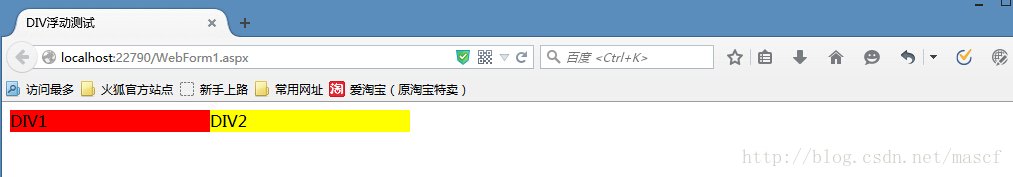
1.都左浮动
代码
<span style="font-size:18px;"><body>
<div style="background-color:red;width:200px;float:right;">DIV1</div>
<div style="background-color:yellow;width:200px;float:right">DIV2</div>
</body></span>效果
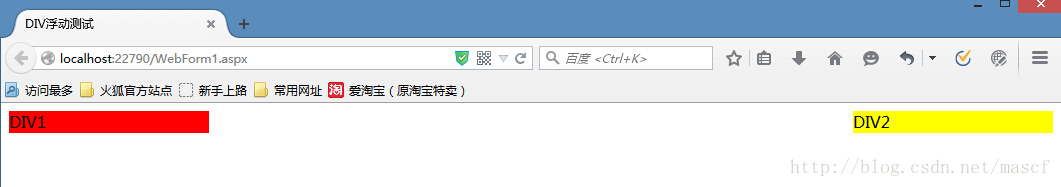
2.一个左浮动,一个右浮动
代码
<span style="font-size:18px;"><body>
<div style="background-color:red;width:200px;float:left;">DIV1</div>
<div style="background-color:yellow;width:200px;float:right">DIV2</div>
</body></span>效果
好了,下面来看看第二红解决方案
第二种
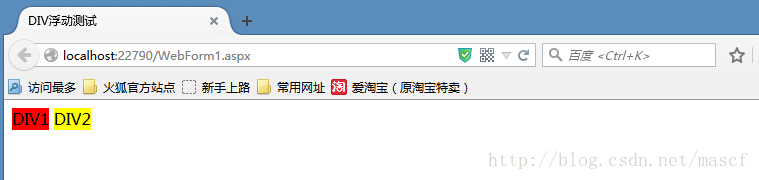
给两个div都设置display:inline属性。
代码
<span style="font-size:18px;"><body>
<div style="background-color:red;width:200px;display:inline"">DIV1</div>
<div style="background-color:yellow;width:200px;display:inline">DIV2</div>
</body></span>效果
好,成功了,但是两个div的width属性失效了。具体想要什么样式自己调吧。
总结:
在前进的过程中,总是有我们不懂的,不会的。在遇到困难自己解决不了的时候,那么就可以请教下我们的互联网老师,让他来帮我们解答。

























 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








