这几天因为要修改输入法里的一个图标下沉的问题,就开始各处找字体编辑的软件。
一、最近才知道,原来输入法里边的有些图案并不都是图片,而是使用的字体。比如有些输入法切换符号键的图片。
二、由于要修改字体,就必须要找一个字体修改软件。在网上查了一下,主要有 fontcreator ,birdfont ,fontforge.等一些软件,因为我用的是ubuntu操作系统,所以并没有fontcreator,就用fontforge.在ubuntu下安装很简单,用命令:sudo apt-get install fontfoge 就行了。
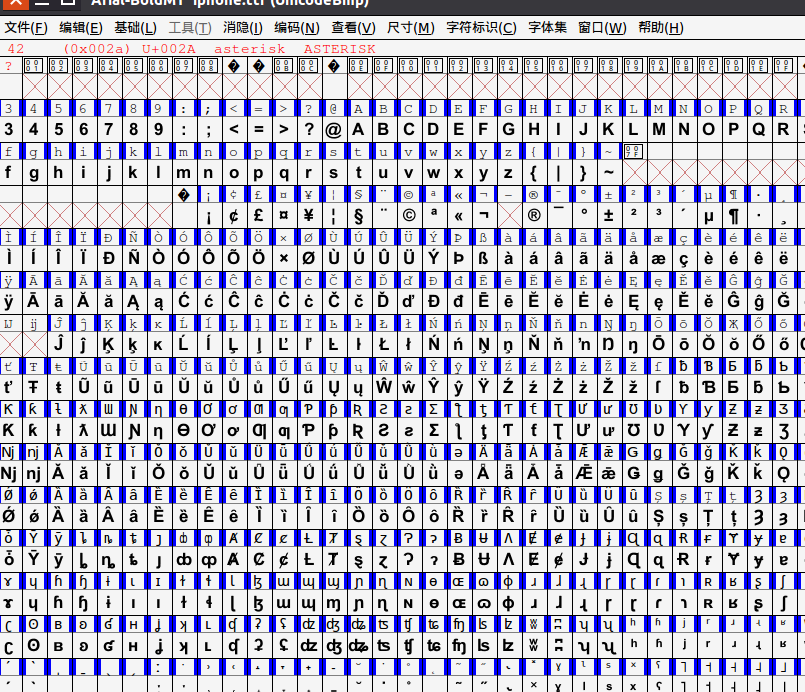
三、接下来就是字体的修改了,用fontforge打开你的字体文件。然后会出现一大堆的东西。
如下图:

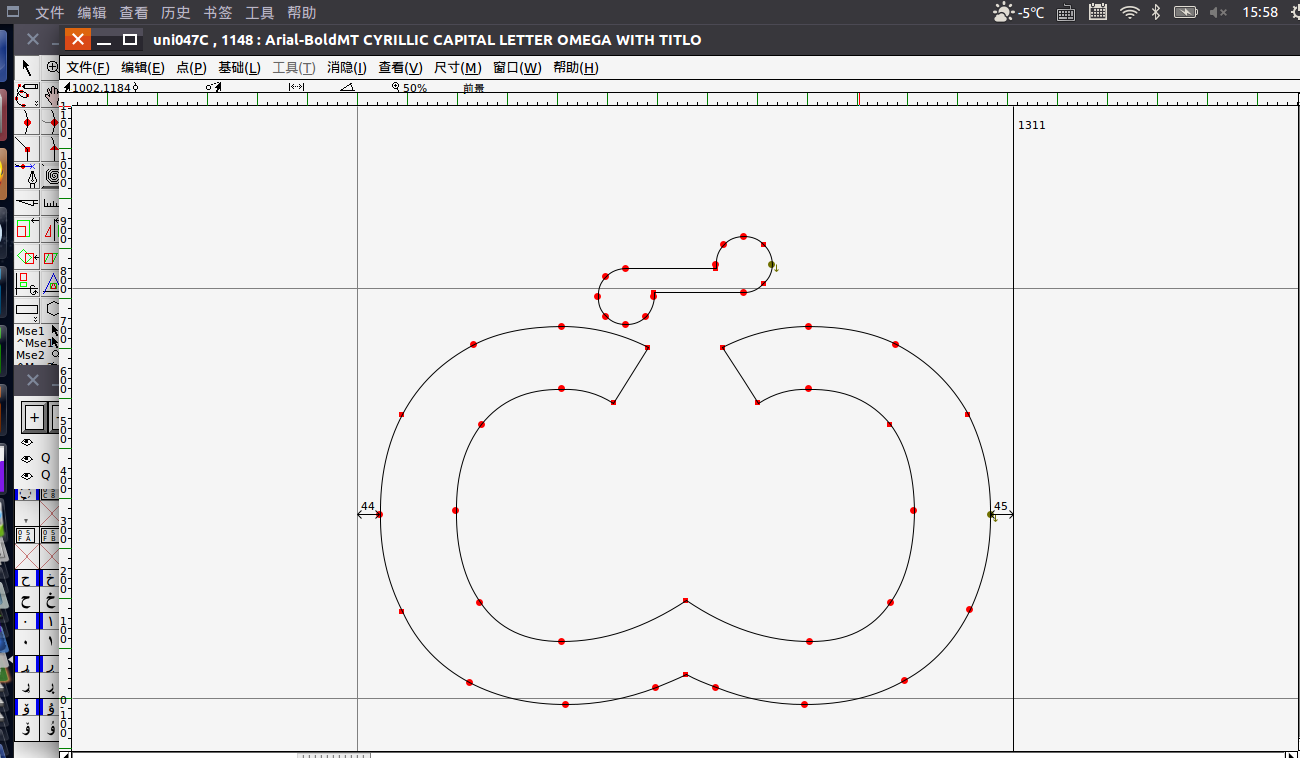
四、然后一路找到自己要编辑的符号,双击它会弹出一个编辑框。如下图:

五、接下来就是编辑了,网上又很多教程,自己百度或者谷歌吧。
六、最坑的一点来了,在你修改好你要修改的字体之后,需要保存,但是这个时候千万不要点击 保存。

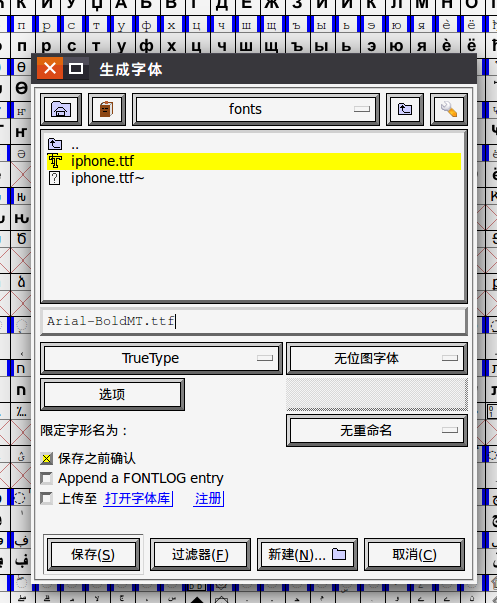
而是要点击, “生成字体” 弹出如下对话框:

接下来点击图中,“无位图字体”那一个选项.
然后出现一个下拉框 这时候不能用鼠标直接点击,必须使用向上方向键(特别坑)。选择你要保存的格式,然后把文件名保存成和你原来的文件名字一致,覆盖掉就可以了。
七、一般是ttf字体用的最广泛。





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








