一开始使用的插件来修改的admin的后台登陆界面,后来wordpress升级到了4.5.2之后和插件不兼容,所以直接将插件delete掉了。
又换回了原始的登陆界面, 但是怎么看都不顺眼…于是用jQuery库来实现了一个简易的自定义登陆界面。
关于如何具体修改Wordpress登陆界面,大家可以移步:如何自定义WordPress的登录页面(Logo/链接/文本)
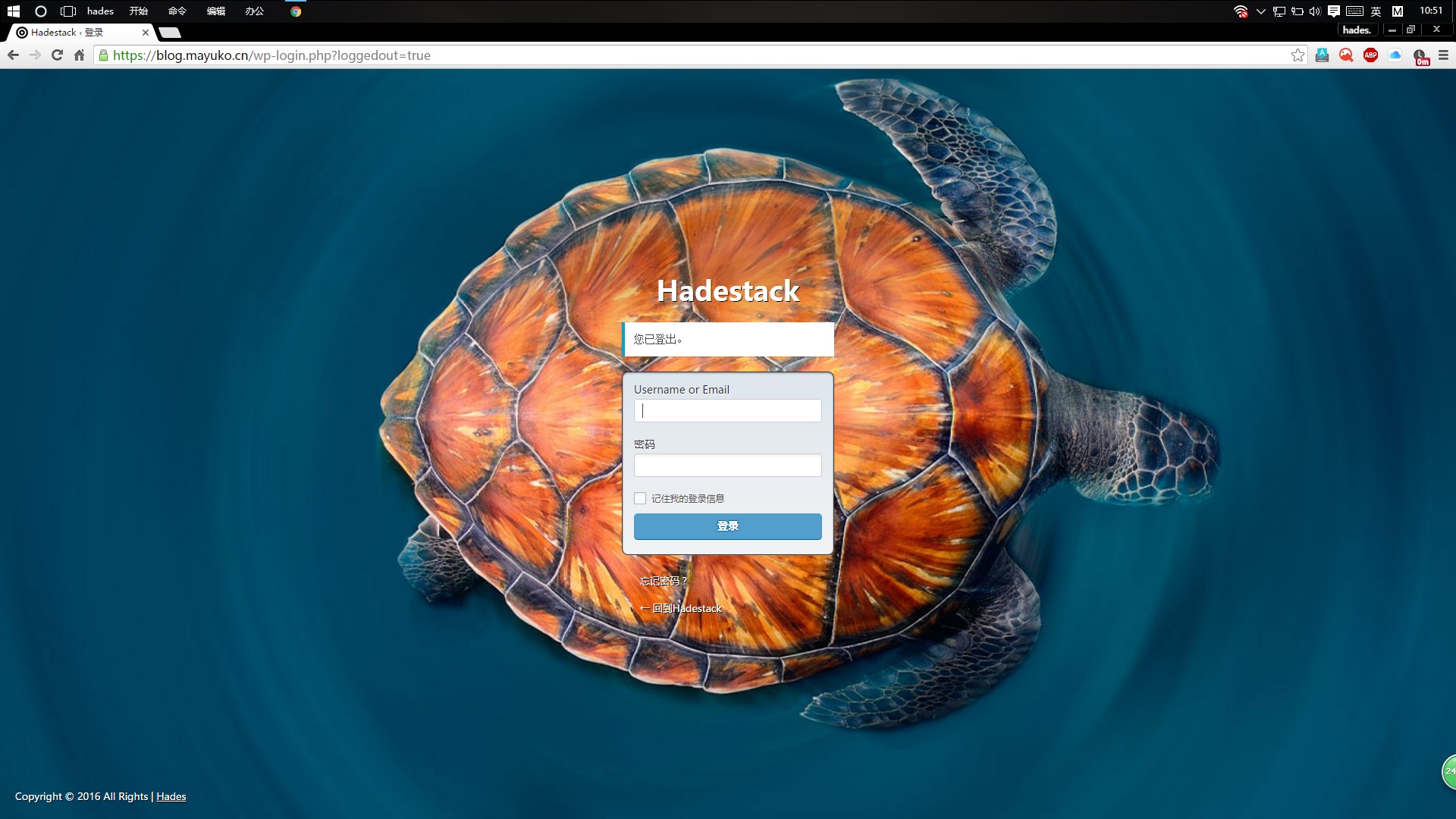
这个界面,就像你看到的一样,背景图片使用了bing壁纸的api,每天保持新心情~(fighting)
效果:
食用方法:
下载:Github
将css、js、image文件夹复制到主题目录下。
将functions.php的内容复制到主题functions.php的?>之前。
/更改登录界面
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/css/login.css" />'."\n";
echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n";
}
add_action('login_head', 'custom_login');
//Login Page Title
function custom_headertitle ( $title ) {
//return get_bloginfo('name');
}
add_filter('login_headertitle','custom_headertitle');
//Login Page Link
function custom_loginlogo_url($url) {
return esc_url( home_url('/') );
}
add_filter( 'login_headerurl', 'custom_loginlogo_url' );
//Login Page Footer
function custom_html() {
echo '<div class="footer">'."\n";
echo '<p>Copyright © '.date('Y').' All Rights | <a href="https://blog.mayuko.cn" target="_blank">Hades</a></p>'."\n";
echo '</div>'."\n";
echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n";
echo '<script type="text/javascript">'."\n";
echo 'jQuery("body").prepend("<div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div><div id=\"bg\"><img /></div>");'."\n";
echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/bing.php\').load(function(){'."\n";
echo ' resizeImage(\'bg\');'."\n";
echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n";
echo ' jQuery(\'.loading\').fadeOut();'."\n";
echo '});';
echo '</script>'."\n";
}
add_action('login_footer', 'custom_html');因为这个效果是使用jQuery库来实现的,所以说,如果主题自带jQuery库的话,大家将
echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n";注释掉就可以啦。
退出wp的登录,就可以查看到效果啦。























 1905
1905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








