1、概述
我们知道访问网页的方式是先向服务器发送一个请求request,然后服务器经过请求的处理,向请求者返回一个响应response。如果请求正确,则会返回相应的网址,如果请求错误,则提示404错误信息。下面将通过一个小示例来说明与服务器对话请求中get与pos方法。
2、get方法
1)部分示例代码
<form class="ui form" action="https://duckduckgo.com" method="get">
<div class="field">
<label>Content</label>
<input type="text" name="q" value="">
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="ia" value="images">
<label>Search for images</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="ia" value="web">
<label>Search for web</label>
</div>
</div>
<button class="ui green button" type="submit">
Submit
</button>
</form>a、通过一个表单的格式来使用get方法,在表单第一行声明method="get";
b、使用一个文本框和两个单选框来来进行搜索,其中文本框中的属性name=“q” value=""为网页搜索内容,name="ia" value="web"为选择内容,对应网站中:
c、使用button来提交表单。
2)网页效果
3)get请求的效果
说明:网址中显示出请求的信息:?q=cat&ia=web。get方法通常用来对网页的翻页和查询。
3、post方法
1)部分示例代码
<form class="ui form" action="https://duckduckgo.com" method="post">
<div class="field">
<label>Content</label>
<input type="text" name="q" value="">
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="ia" value="images">
<label>Search for images</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="ia" value="web">
<label>Search for web</label>
</div>
</div>
<button class="ui blue button" type="submit">
Submit
</button>
</form>a、与get方法相比,post在表单中方法改为method="post"。
2)网页效果
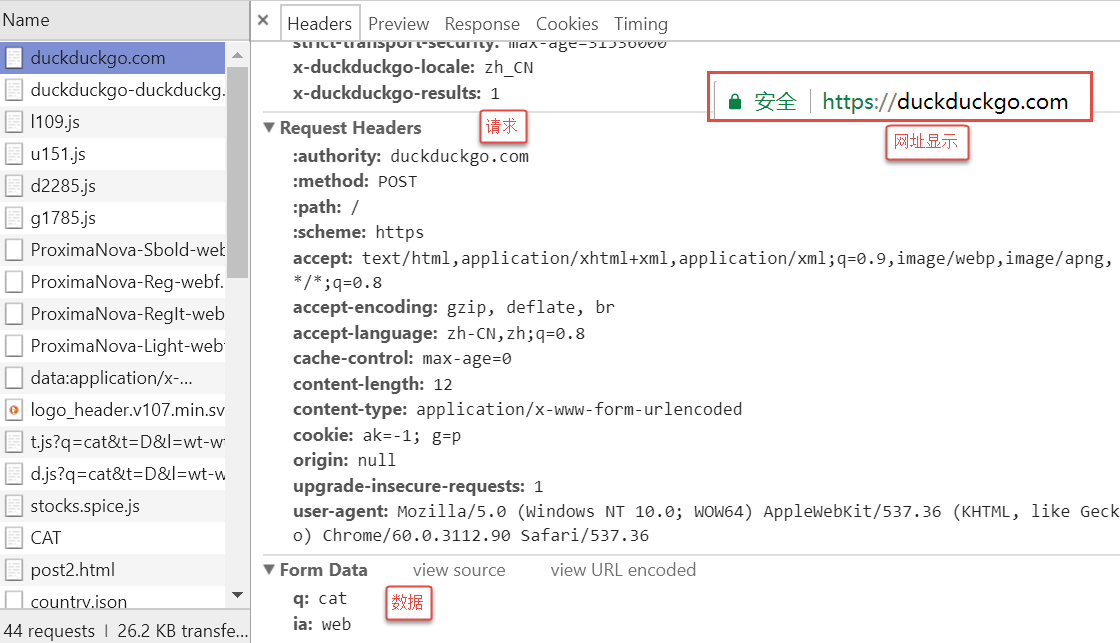
3)post请求效果
说明:网址中不会出现请求的属性信息,而是在网页的请求主体中,这样可以防止信息在网址上直接显示。因此post常常用于提交数据(登入界面或控制面板)



























 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








