郑重声明:
1.所谓的零基础并不是真的零基础,首先你会用电脑的一些简单操作,如:新建一个文本文档(txt);
2.文章仅供本人娱乐,如有雷同,纯属巧合;
3.文章的目的还有一个,告诉一些不懂写代码的人,写代码没那么神奇,告诉那些了解一点点代码的人,写代码没那么容易;
一、新建一个html
1)新建一个txt文档
windows操作系统可以在桌面右键新建一个文本文档,暂且命名为lesson_1.txt,
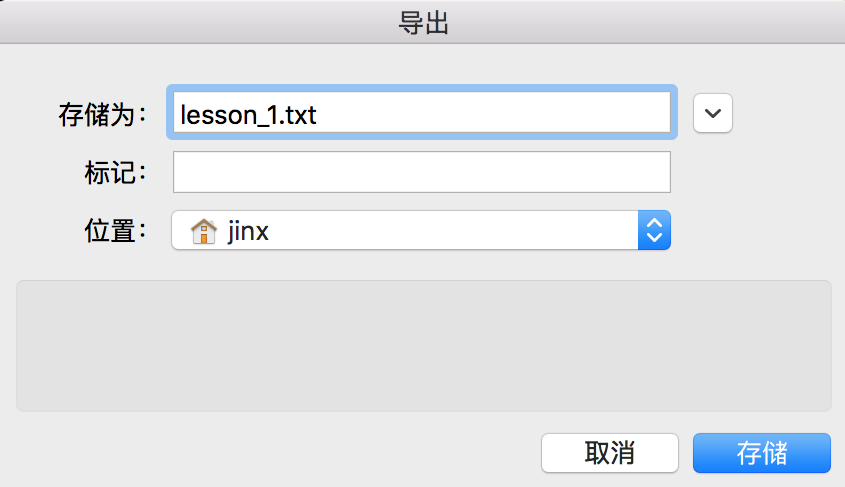
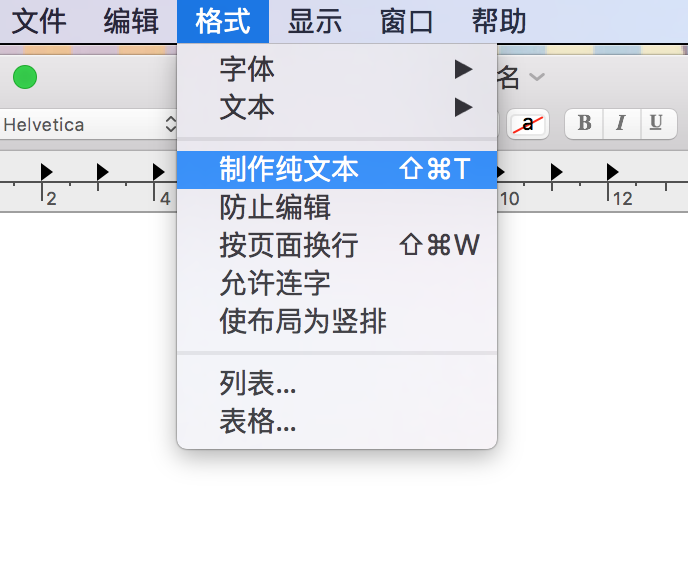
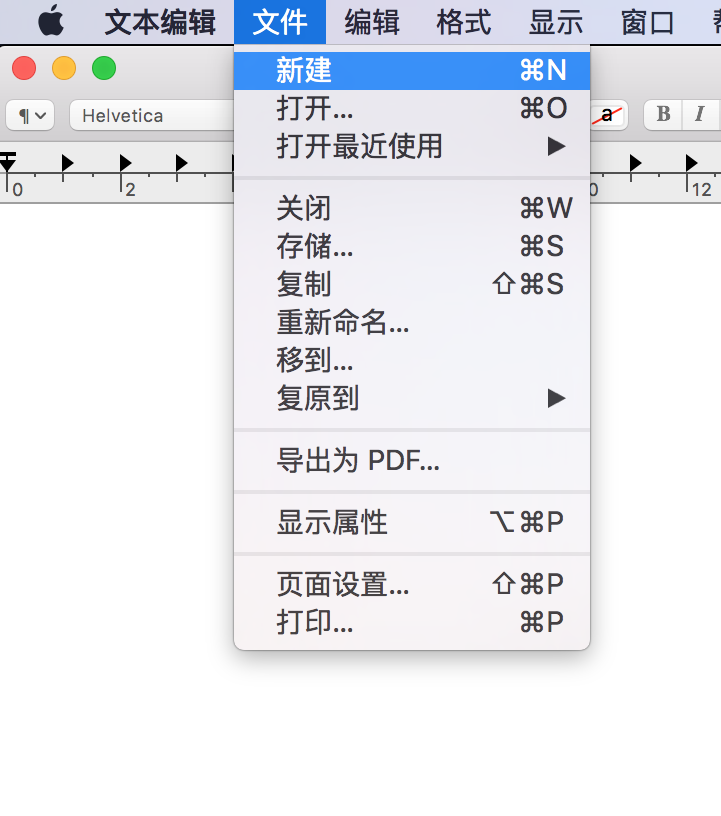
Mac用户未安装XtraFinder的可以在应用程序中打开文本编辑,在左上菜单文件选择新建,在左上菜单格式中选择制作纯文本,然后commad+s保存为lesson_1.txt。安装过XtraFinder的用户可以右键直接新建一个html文件。
2)把txt变成html
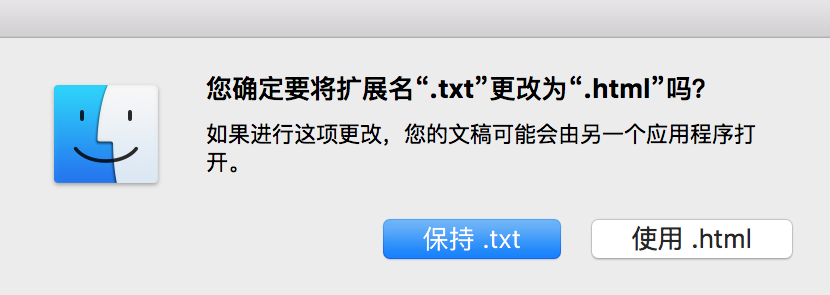
重命名txt文件的后缀,修改文件的类型,将txt变成html,选定使用.html。



3)第一个简单的html程序
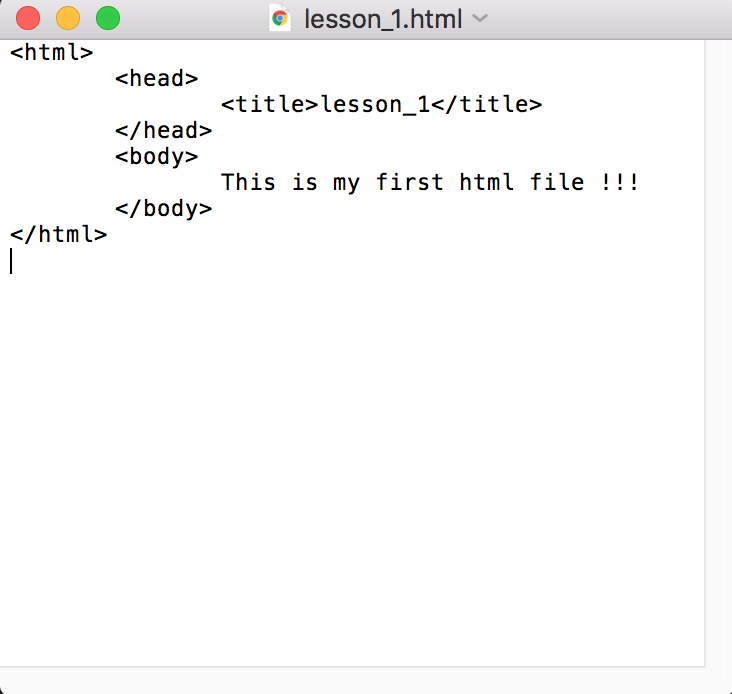
右键刚才那个刚才修改过后缀的文件lesson_1.html,打开方式选择文本文档,将如下代码写入到这个文件,然后保存。


4)预览
右键lesson_1.html打开方式任意选择一个浏览器,打开后在浏览器查看刚才那段代码显示的结果,如果你好奇问什么写了一大段代码为什么页面就只显示了一句话,请看下一条。
5)代码解释
总体代码可以认为是一个家庭,爷爷名叫html,爷爷用(认为是爷爷的左手)和(爷爷的右手)包裹着他的子孙们,那么我们认为这两个标签示意为爷爷声明了这是他的家庭,就文件而言,这两个标签代表定义了一个html网页,接下来看爷爷的两个孩子(大儿子)和(二儿子),而则是大儿子的一个孩子。这两个标签中间囊括的是这个家庭的背景,家规等,就html而言,这段之间表示对这个html的描述,规则,而之间则是这个html正常情况要显示的内容。
中间的内容就是这个html的标题。
以上都是废话,带的都属于标签,不会再页面显示,真实能显示的是他们之间的东西。
好了,第一个html创建成功。
























 3005
3005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








