郑重声明:
1.所谓的零基础并不是真的零基础,首先你会用电脑的一些简单操作,如:新建一个文本文档(txt);
2.文章仅供本人娱乐,如有雷同,纯属巧合;
3.文章的目的还有一个,告诉一些不懂写代码的人,写代码没那么神奇,告诉那些了解一点点代码的人,写代码没那么容易;
三、改变一些显示元素的样式
1)描述
第二章大致介绍了一些类似word中拖控件,输入文字的功能,这一章主要介绍如何修改这些控件的样式:好比颜色,大小,边框居中等;
以下是代码内容,可复制:
<html>
<head>
<meta charset="utf-8">
<title>第三章</title>
</head>
<body>
<!-- 1.如何控制字的大小 -->
<!-- 第二章提到<p></p>之间可以示意要输出一段文字,
那么加上style="";style表示要去定义这个标签显示内
容的样式,双引号之间样式是什么;font-size表示字体大
小,冒号后面表示字体的实际大小,写完之后加分号;
-->
<!-- style="font-size: 14px;"
表示字体像素为14 -->
<p style="font-size: 14px;" >
我是14像素大小的字
</p>
<!-- style="font-size: 22px;"
表示字体像素为22 -->
<p style="font-size: 22px;" >
我是22像素大小的字
</p>
<!-- 2.如何控制字体颜色 -->
<!-- font-size表示字体大小,冒号后面表示字体的
实际大小,写完之后加分号;-->
<!-- style="color:red;"表示字的颜色为
红色,当然你也可以使用:style="color:#ff0000;"
来表示,#ff000也可以用rgb值来代替
-->
<!-- style="color:red;"表示字体颜色为红色
-->
<p style="color:red;" >我是红色的字</p>
<!-- style="color:#008000;"表示字体颜色为红色
-->
<p style="color:#008000;" >
我是绿色的字
</p>
<!-- 3.如何让文字居中显示 -->
<!-- 字体大小使用font-size,字体颜色使用color,
文本居中使用text-align -->
<p style="text-align: center;" >
我是居中的文本
</p>
<!-- 4.混合使用字体大小和颜色和文本居中,每一个样式
后面记得添加英文的分号 -->
<p style="color:#008000;font-size: 22px;
text-align: center;" >
我是绿色的22像素的字兵器居中</p>
<!-- 5.举一反三,这些样式属性不仅适用于<p></p>标签,
当然也适用于其它标签 -->
<!-- 下面演示下昨天的div框包含一些元素,以及加粗
字体的使用 -->
<div style="color:red;font-size: 22px;
text-align: center;" >
<b>我是绿色的22像素的字兵器居中</b>
</div>
<!-- 两个换行 -->
<br/><br/>
<!-- 6.表格的边框样式 -->
<!-- border代表边框样式,其中green代表边框颜色,
solid代表边框样式,1px代表边框宽度-->
<table style="border:green solid 1px;" >
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
</table>
<!-- 两个换行 -->
<br/><br/>
<!-- div框的边框 border代表边框样式,其中red代表
边框颜色,solid代表边框样式,1px代表边框宽度-->
<div style="border:red solid 1px;" >
我是右边框的div
</div>
</body>
</html>2)代码解释
每一个标签里面写上style=”“,当然每个标签只允许有一个这样的属性,如果你在同一个标签写上多个style=”“,它只会以你写的最后一个作为有效属性,切记.
然后比如font-size代表字体大小,后面跟上冒号,再紧跟18px这就完成了字体大小样式的赋值,当然后面请紧跟一个分号;多个属性就用多个分号隔开即可.
具体解释都在网页代码中的
标签中.
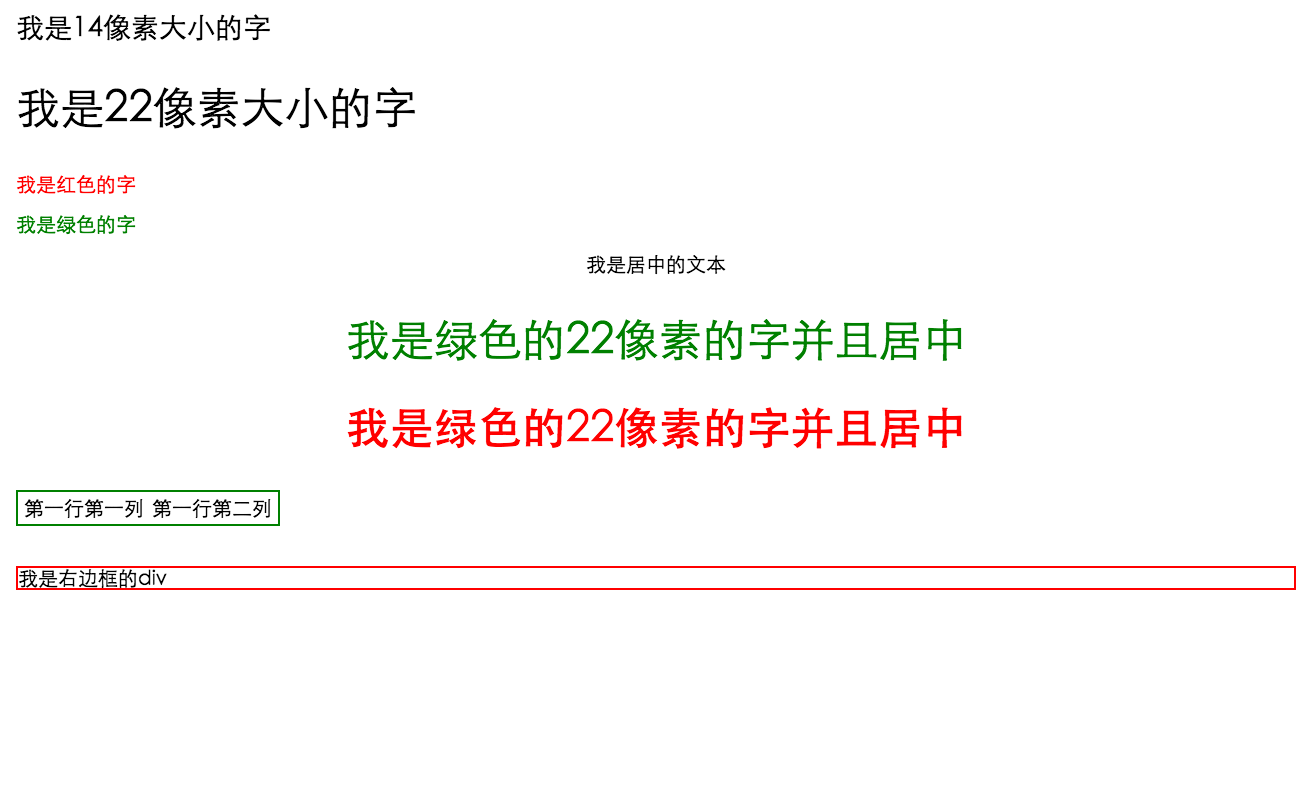
3)预览
预览结果如图

























 3791
3791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








