很久前就像找些文章来翻译,and这是第一篇,刚开始翻译着很有兴致,但中间就开始累了,感觉好多好多,因为不仅要翻译,还要看网站,还要排版,花了两天空闲时间还是硬着头皮翻译下来了,虽然翻译质量还是好渣,不少单词还得看词典~~
———————————————————————————————
30个酷毙的交互式网站,原文地址:
http://webdesignerwall.com/trends/30-great-interactive-sites
我很抱歉很久没更新这个网站了,但不要担心,我还活着(在忙另外一个网站)。今天我有个很帅的主题要分享 — 30个酷毙的网站。
HTML5,CSS3,还有JavaScript 让很多绚丽的设计效果得以展示。现在的网页设计是可以很有交互性的,已经不再被静态布局给限制住了。下面列出的这30个网站就是个很不错的证明,它通过诸如音频和视频让传统效果变得酷炫。开始欣赏吧!
(译者注:最好备用多种浏览器来访问)
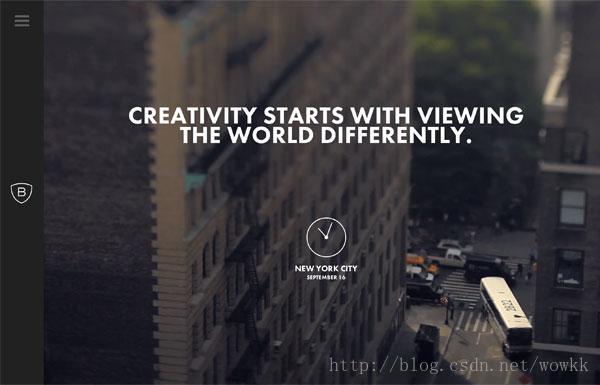
01 Bienville Capital Management
http://www.bienvillecapital.com/
这个网站使用了页面无缝过渡效果。点击那些网页你就会发现跳转到别的网页基本是没有停顿的,因为网页通过褪色和滑行动画使得切换效果很流畅。
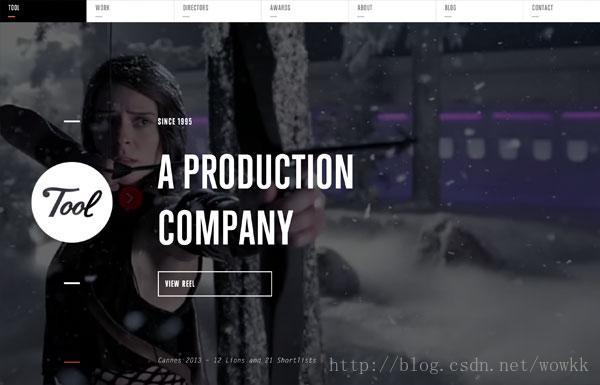
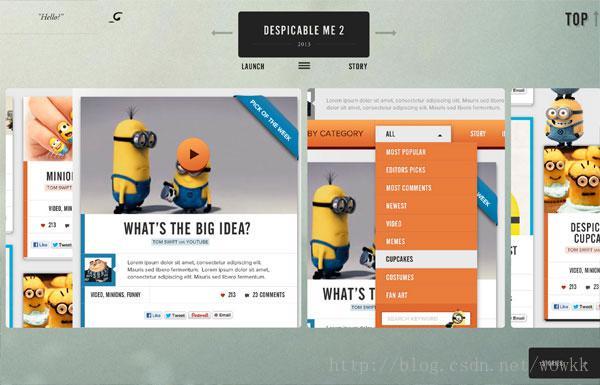
02 Tool of North America
第一眼看到这个网站就觉得太像一个Flash网站了,但它确实是只由html5,css3和javascript来实现的,而且动画效果超级平滑。因为使用了Ajax(对SEO一点都不友好),所以内容部分不能被搜索引擎索引到。如果你的浏览器不支持Javascript,就会只出现一个黑色页面。尽管这种模式对SEO(译者注:搜索引擎排名技术)不友好,但它的交互效果太棒了,而且在手机浏览器的表现效果的是很漂亮的。
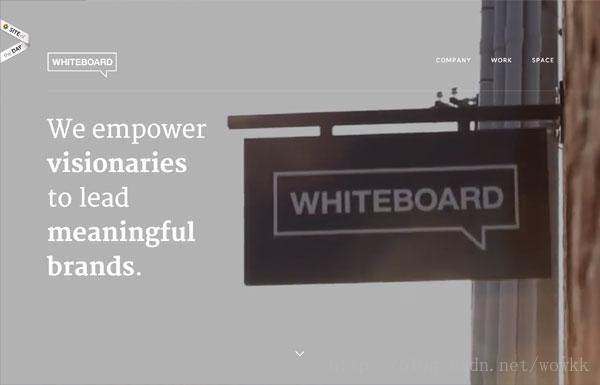
03 Whiteboard
这个网站有着极好的背景模糊效果。亲眼看下:当浏览器分辨率较低(或在手机设备),背景会有模糊效果,否则就是一组动画效果。
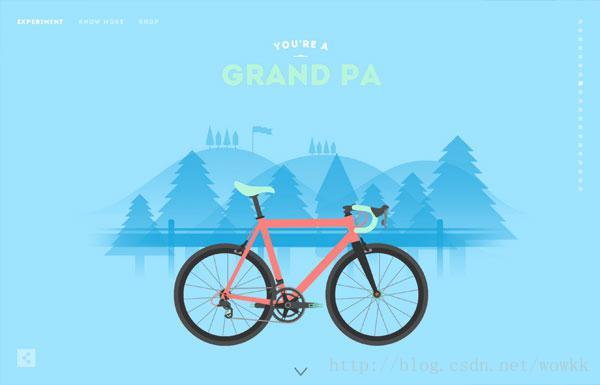
04 Cyclemon
http://cyclemon.com/ (译者注:打不开~)
简单漂亮的滚动插图效果。
05 Mahedine Yahia
主要的背景动画由191张图片组成,当你浏览器往下滚动时就能看到独帧动画效果了。
06 Life of Pi
http://journey.lifeofpimovie.com/
在这个网站浏览有更高水平的滚动独帧动画效果,如果你喜欢电影,那你会很喜欢拖动这个网站的滚动栏的。它使用独帧动画展示了变幻的背景材质,实现这个惊人的效果值需要用Javascript和CSS3来控制近100张图片。
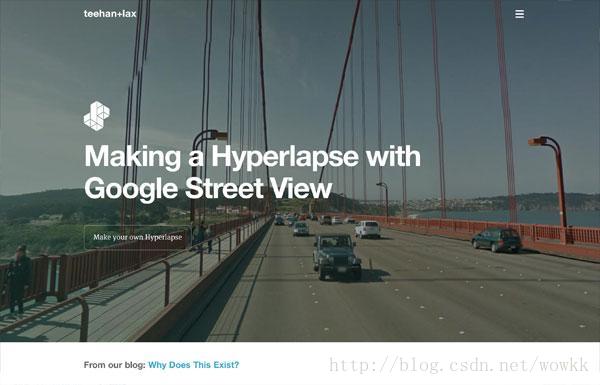
07 Teehan+Lax
.这个网站精心处理了每个细节漂亮地展示了每一个故事。内容有着很好的排版和动画效果,但你也很可能没主要到这些细节:当你浏览到网页中间部分,突然想回到顶部菜单栏,这时往上滚动鼠标,顶部的导航栏就会出现了。这个逻辑很有道理的,想一想,当你鼠标往下滚动时,你是想继续往下阅读,所以不需要导航栏以免挡住一些阅读区域;当你鼠标往上滚动时,导航栏就自动出现因为你可能想到网页顶部找导航栏跳转到其它页面。
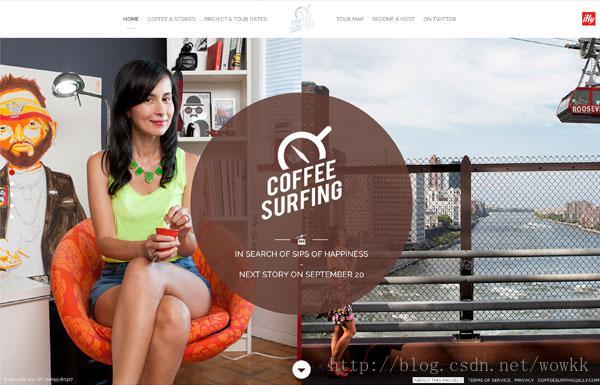
08 Coffee Surfing illy
http://coffeesurfing.illy.com/wps/wcm/connect/cs_en/home
这个网页也许没有第一个介绍的那个网站那样好的无缝效果,但页面切换效果很有趣。当你滚动鼠标时,页面左右区域会向不同方向切换。
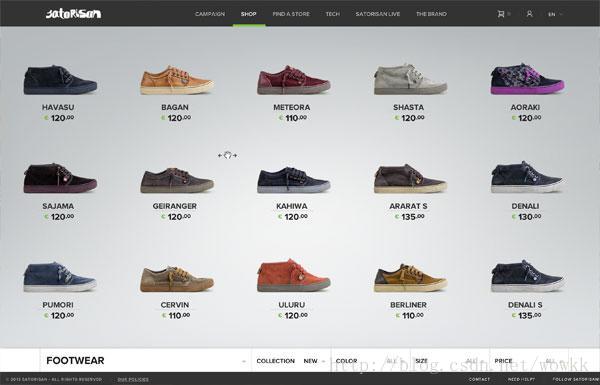
09 Satorisan
这个网站针对购物商店进行设计,主要的商品页面允许你在一个列表中浏览所以的产品,点击任何产品会以漂亮的视差滚动效果跳转到产品详情页面。
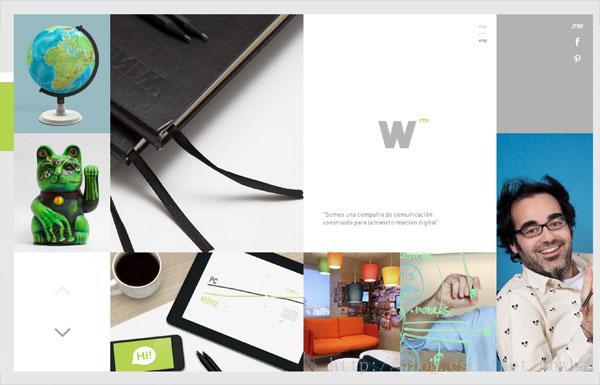
10 Wink TTD
这个网站在响应和交互方面表现得很棒。当你用不同的设备比如很大个的iMac或者很小个的iPhone来访问,页面和动画基本如一。
11 Solasie
这个网站在交互设计方面做得非常棒。你可以很愉快地在浏览富媒体内容(图片画廊、音乐和影视)。唯一的不足就是SEO做得不好,这个问题在Ajax输出内容的网页是很普遍的,但他们一般是通过提供带关键词的链接来分享这些网页。
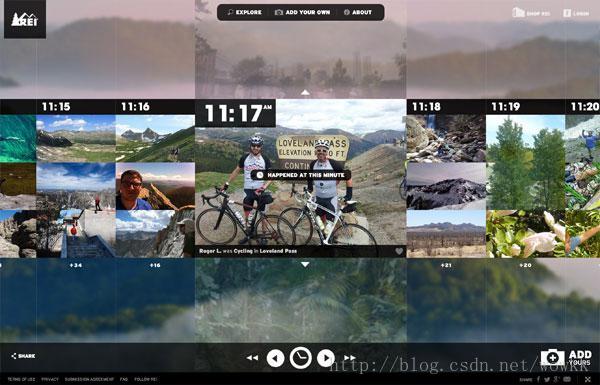
12 REI 1440 Project
http://www.rei1440project.com/
这个网站使用时间线很适合地表现他们的观念:“一分分钟”组成了24小时。你可以使用方向键浏览那些时间点,点击进入,你会发现效果做得非常棒。
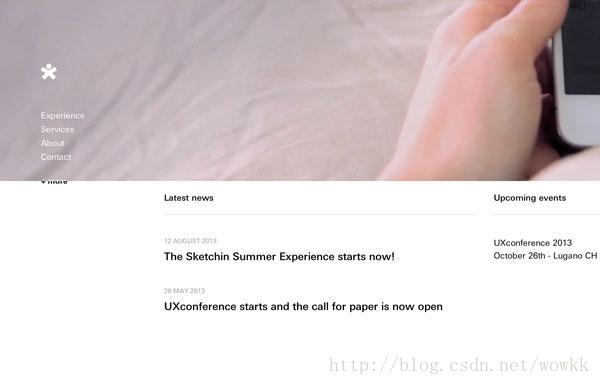
13 Sketchin
隐藏在导航菜单的文本是这个网站的一个亮点。
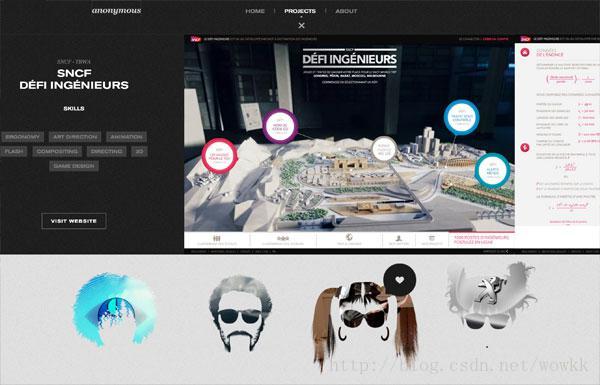
14 Anonymous
这个网站布局有很好的设计,而且提供了不错的资源(隐藏在可爱的脸蛋后面)
15 Beatbox Academy
这个网站可以用按键和鼠标来敲击不同的鼓。它没有其它服务(你不能保存或者导出鼓声),但挺好玩的。点击右上方的导航栏,视差滚动效果也是非常棒的。
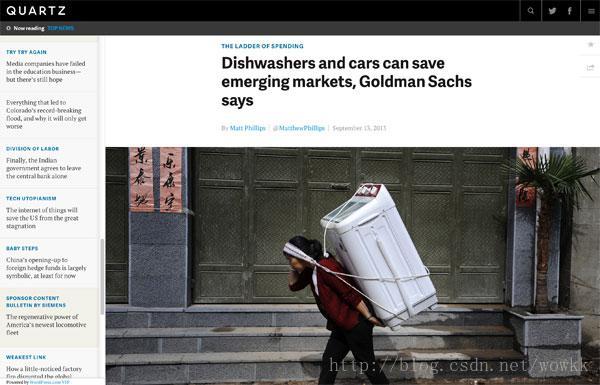
16 Quartz
这个网站把重点放在了内容部分。它不像新闻类网站让你去点击标题然后再阅读整篇文章,而是在一个页面中展示了所有内容。当你滚动左侧的标题栏目,内容会自动预读,点击之后,地址栏也会自动更新方面分享文章。手机流量可以有相同的体验。
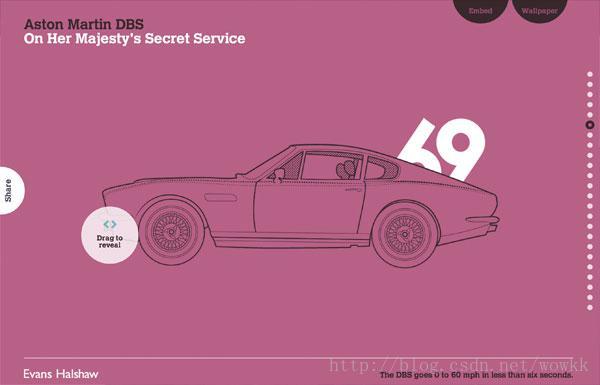
17 Evans Halshaw - Bond Cars
http://www.evanshalshaw.com/bondcars/
如果你是视差滚动效果爱好者,那这个网站就一定要看下。
18 Zurb Manifesto
另一个视差滚动效果为主的网站。
19 Peugeot Hybrid4
http://graphicnovel-hybrid4.peugeot.com/start.html
如果你觉得上面介绍的视差滚动效果非常酷,那你肯定还没见过这个网站 — 漂亮的插图、关键帧动画、令人激动的音乐还有超强悍的切换效果。访问这个网站可一定要开着音响!
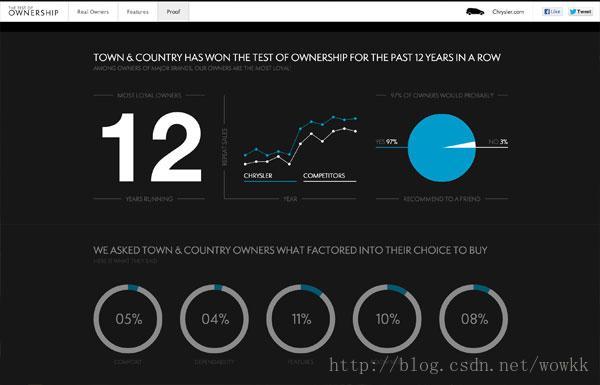
20 Chrysler: Test of Ownership
这是具有优秀页面切换效果的另一个例子。当选择不同网页的时候,页面布局、内容过渡效果都非常好,更不要说 http://testofownership.com/proof 漂亮的动画。向下滚动,数字、图表会自动增加,向上滚动就会做出相反的动作。简单,但很酷炫。
(译者注:暂时打不开~)
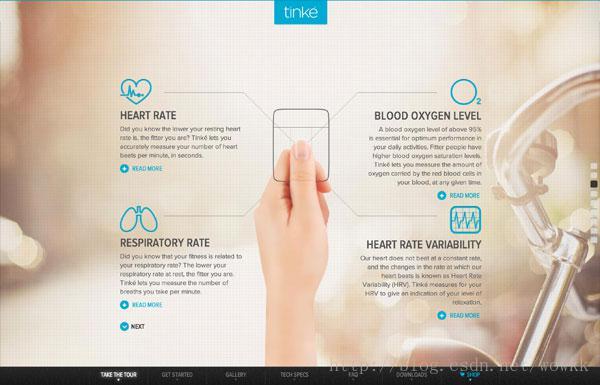
21 Tinke
http://www.zensorium.com/tinke/
这个网站会演示整个产品流程给你看,可惜不是响应式的。
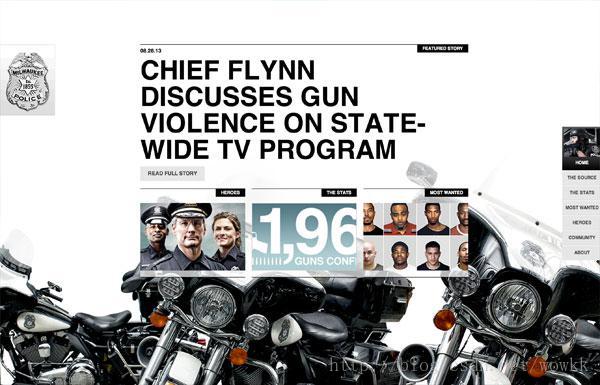
22 Milwaukee Police News
http://www.milwaukeepolicenews.com/
用Ajax和视差效果实现的酷炫的警察网站。
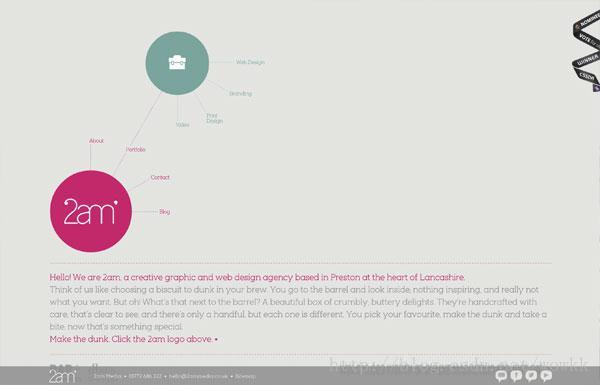
23 2am Media
虽然这个树枝结构的菜单看起来是Flash效果,但难以置信它是用Javascript实现的。
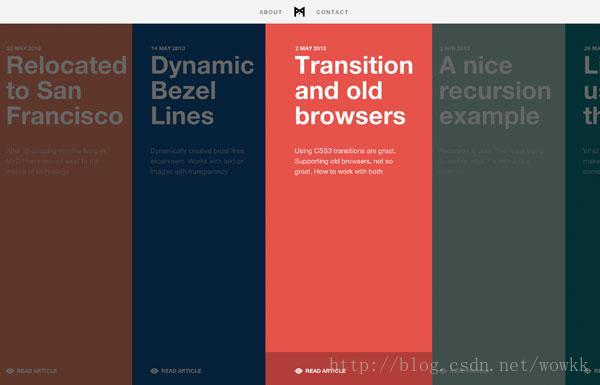
24 Minimal Monkey
这是一个简单的网站,但布局、页面转换和导航都支持响应式。
25 Athenos
这是一个可爱的网站并有着一系列的细节设计和切换效果,它证明了庞大的现代网站在加载时确实比较慢,因为仅仅一个Gif图片就有2.5mb这么大,漂亮程度与文件大小成正比。
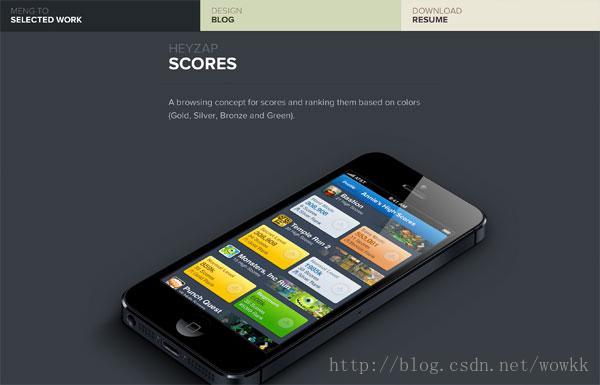
26 Meng To
这个网站用不俗的图片和突然的动画展示了漂亮的作品。
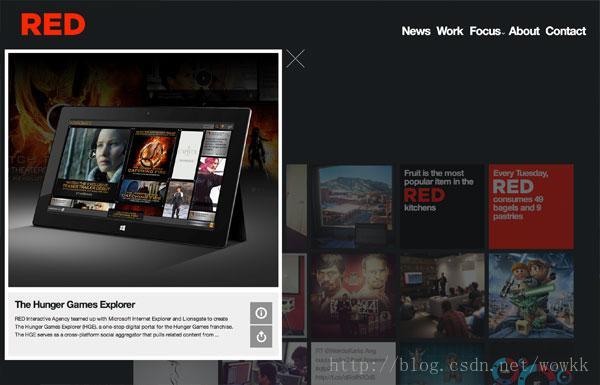
27 RED
当你浏览网站各个地方,你会发现这个网站有着相当丰富的设计细节和动画效果。
28 Carbon Studio
http://www.carbonstudio.co.uk/
如果你错过了老式Flash可以拖控图片的时代,那你要好好欣赏这个网站。
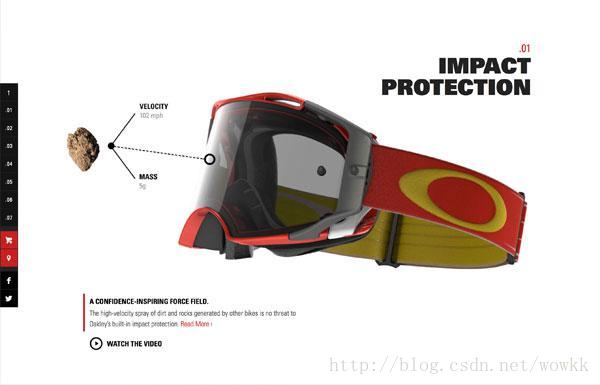
29 Oakley Airbrake MX
这是另一个让人疯狂的滚动视差网站,具有视觉冲击力地展示了他们的产品。
30 Nick Jones
这个网站也许有点过时了,但它的交互设计依然是非常棒的。
这些网站大多在http://bestwebgallery.com/ 找到了。



















































 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








