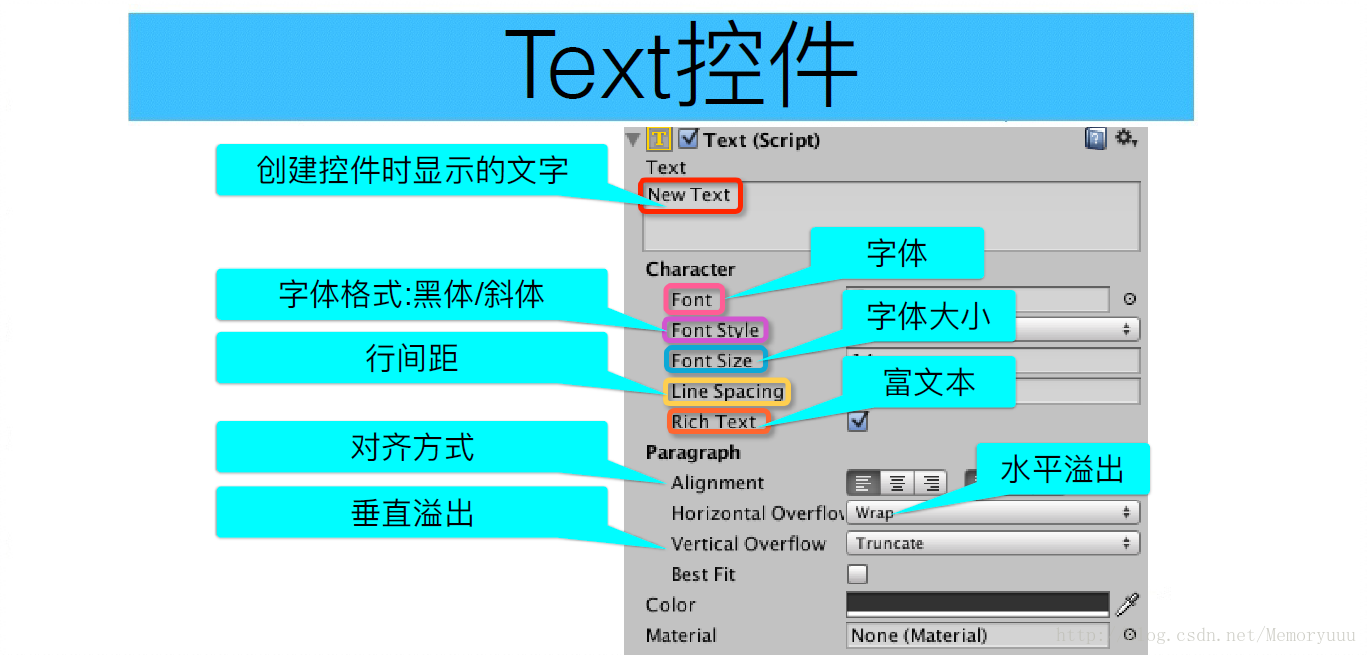
通过在层级视图中或者菜单栏点击创建Text控件。
勾选Rich Text,这时我们可以在输入框中填写HTML语言。字体也会根据我们的设置显示出不同的效果。
##例:
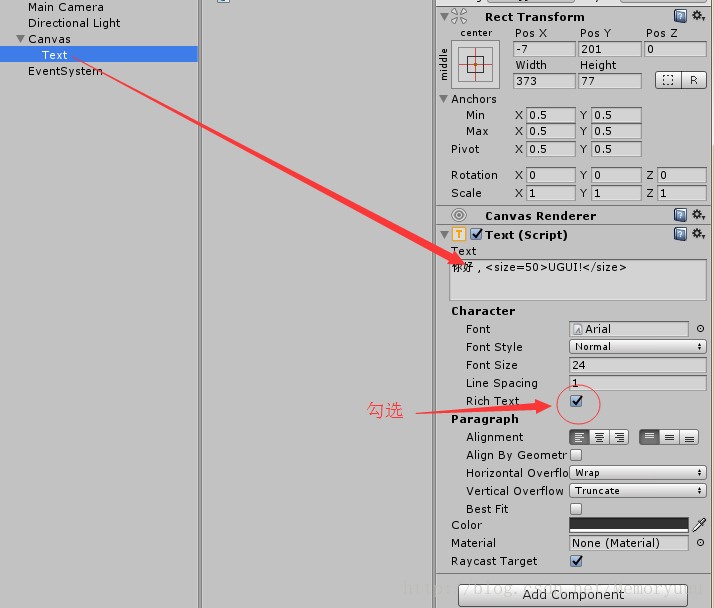
创建一个Text 控件
勾选Rich Text按钮后我们就可以在输入框中编辑富文本了。
这时我们创建一个脚本获取Text组件并编辑它
void Start()
{
// 场景中的每一个对象都有一个Transform,所以通过GetComponent函数查找到Text控件下的
// text编辑器,然后对它编辑
// 通过size标签的形式实现字体大小的设置
//transform.GetComponent<Text>().text = "你好,"+ "<size=50>" + "UGUI!" + "</Color>";
// 单独对字体设置加粗
//transform.GetComponent<Text>().text = "你好,"+ "<b>" + "UGUI!" + "</b>";
// 单独对字体设置倾斜
//transform.GetComponent<Text>().text = "你好,"+ "<i>" + "UGUI!" + "</i>";
// 单独对字体设置颜色
//transform.GetComponent<Text>().text = "你好,"+ "<color=FF0B0BFF>" + "UGUI!" + "</color>";
// 同时设置字体大小 + 加粗 + 倾斜 + 颜色
transform.GetComponent<Text>().text = "你好," + "<size=50>" + "<b>" + "<i>" + "<color=FF0B0BFF>" + "UGUI!" + "</color>" + "</i>" + "</b>" + "</size>";
}
##显示效果:
标签每个要对应
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








