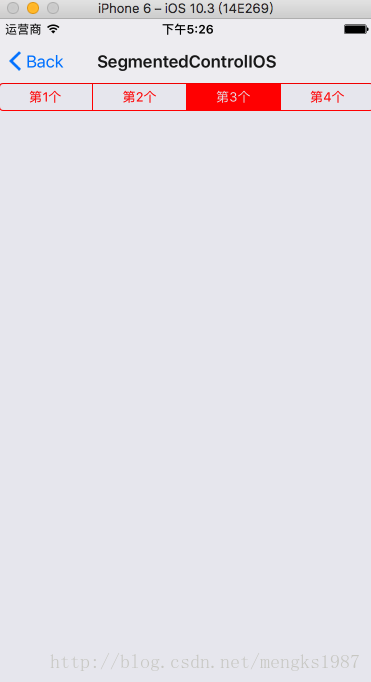
SegmentedControlIOS 就是ios上的UISegmentedControl组件
View props:View的所有属性
enabled:是否禁用
momentary:true:选中后背景颜色很快消失
onChange:选项发生变化时调用,参数:event
onValueChange:选项发生变化时调用,参数:value
selectedIndex:一开始被选中的索引
tintColor:背景、边框、字体颜色
values:数据
/**
* Created by on 2017/5/22.
*/
import React, {Component} from 'react';
import {
StyleSheet,
View,
SegmentedControlIOS,
Alert,
} from 'react-native';
export default class SegmentedControlIOSDemo extends Component {
static navigationOptions = {
title: 'SegmentedControlIOS',
};
_onChange = (event)=>{
var s = 'onChange参数属性:selectedSegmentIndex:'+
event.nativeEvent.selectedSegmentIndex+'\n'+
'target:'+event.nativeEvent.target+'\n'+
'value:'+event.nativeEvent.value;
Alert.alert(s);
}
onValueChange = (value)=>{
Alert.alert('onValueChange:'+value);
}
render() {
return (
<View style={{flex:1}}>
<SegmentedControlIOS
//enabled={false}
selectedIndex={1}
//momentary={true}
onChange={this._onChange}
onValueChange={this.onValueChange}
tintColor='red'
values={['第1个','第2个','第3个','第4个']}/>
</View>
);
}
}






















 4098
4098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










