需求
在idea创建支持es6的web项目
##已有环境:
####假设我们已经安装了idea,没有安装的请参考下面
1.idea资源
链接:http://pan.baidu.com/s/1hrQBTAk 密码:ejm3
安装教程:
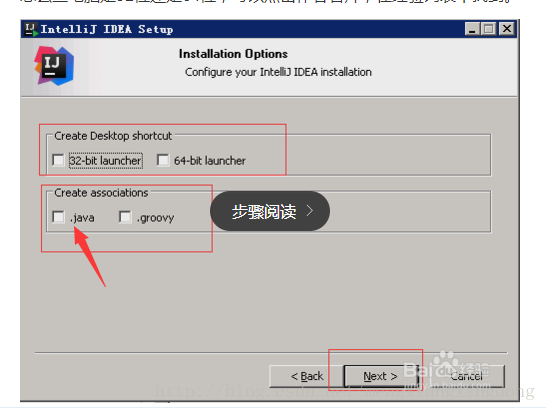
一路next下去就可以,中间要选中java.
2.破解教程
云盘自带,也可以单独下载
链接:http://pan.baidu.com/s/1cevqFW 密码:bjji
3.工具中文包
http://download.csdn.net/detail/lmdsjq/9572424
开始
1.创建项目
根据这个教程操作即可http://www.cnblogs.com/yangyquin/p/5285272.html
2.配置tomcat
支持es6
####英文版idea
在IDEA中对如下标签进行修改:File->settings->Languages & Frameworks->JavaScript 中的参数JavaScript language version更改为ECMAScript 6,apply之后即可使用ES6语法
###中文版idea
文件->
语言和框架
JavaScript
JavaScript 中的参数JavaScript language version更改为ECMAScript 6,apply之后即可使用ES6语法
参考资料链接
1.创建web项目
http://www.cnblogs.com/yangyquin/p/5285272.html
2.支持es6
http://blog.csdn.net/u011643489/article/details/56841491
3.创建基于idea自动es6转换es5的配置
http://www.jianshu.com/p/b4390919a5b5






















 5194
5194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








