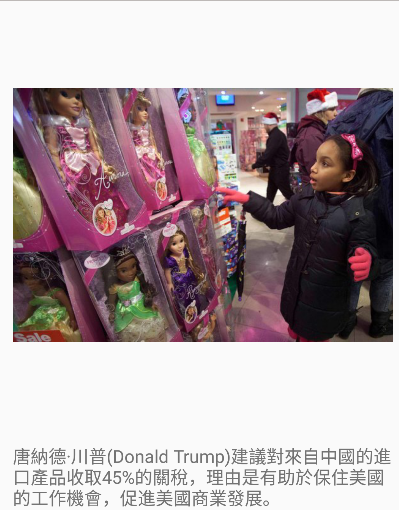
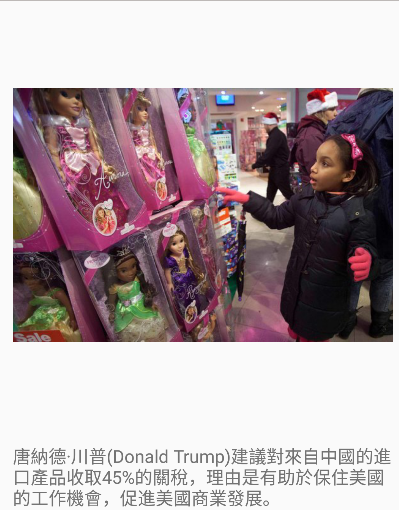
今天在一个线性布局容器中加入图片和文字,结果发现图片上下两边多了两个空白空间,开始误以为是padding属性搞的鬼。
实际上的原因是图片高度设置的是wrap_content,图片的质量较高,所以高度也偏高,但是宽度显示的效果是适应屏幕的,所以误以为高度也适应了屏幕。

原来程序的布局代码
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/news_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"/>
<TextView
android:id="@+id/news_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="15dp"
android:textSize="18sp"/>
</LinearLayout>
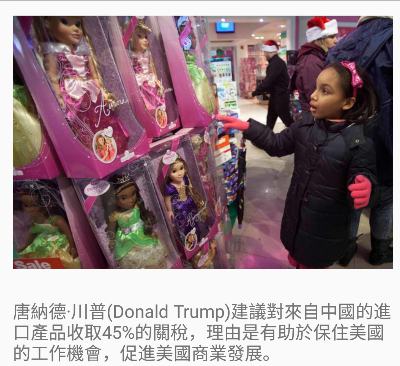
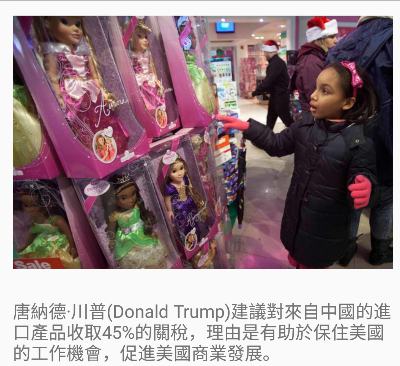
解决方法很简单,在图片ImageView控件中添加属性Android:adjustViewBounds="true"即可,既保持宽高比。

修改后的布局代码
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/news_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:padding="15dp"/>
<TextView
android:id="@+id/news_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="15dp"
android:textSize="18sp"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17























 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








