Weex SDK集成到Android工程
Weex SDK集成到Android工程有两种方式:
1、源码依赖:
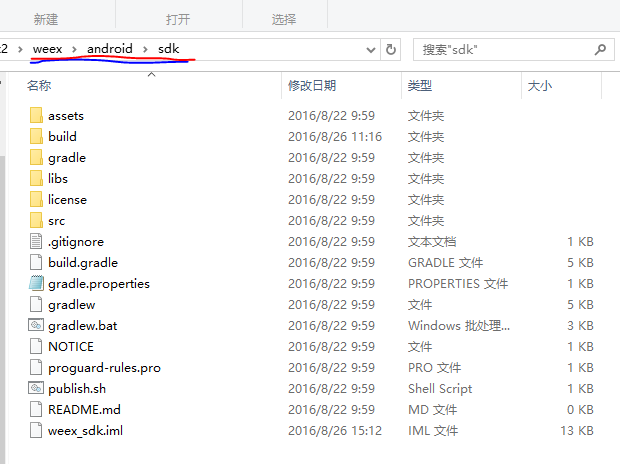
大家可以用git clone https://github.com/alibaba/weex把Weex的源代码clone下来编译成功。并且把weex下面的Android SDK部分作为project工程依赖到Android工程。下图是Weex Android SDK的目录:

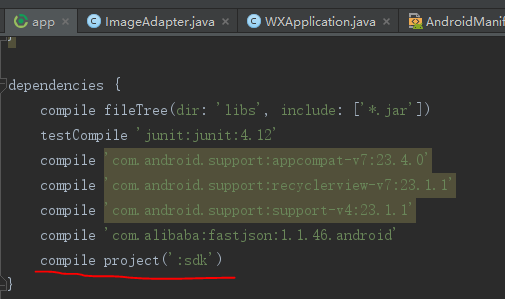
下面是Android工程的gradle依赖文件,将Weex SDK添加到Android工程依赖中去。
2、SDK依赖:
即我们不必下载Weex的源码,直接在gradle中添加来自于jCenter()的Weex SDK依赖,如下面:
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:support-v4:23.1.1'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.alibaba:fastjson:1.1.46.android'
compile 'com.taobao.android:weex_sdk:0.5.1@aar'代码实现
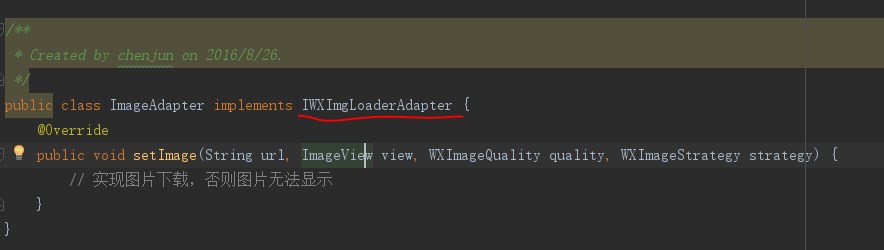
1、实现图片下载接口,初始化时设置
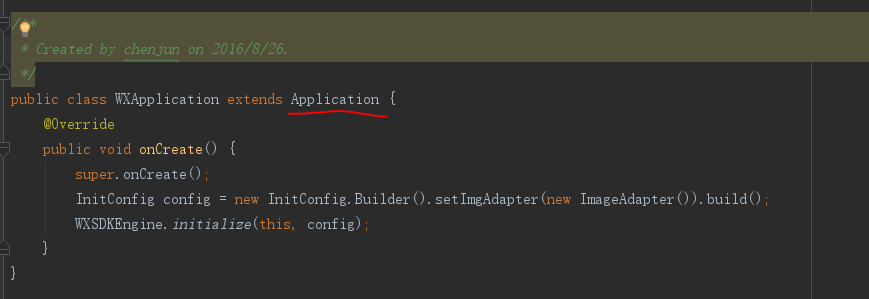
2、初始化配置
3、开始渲染(在Activity中)
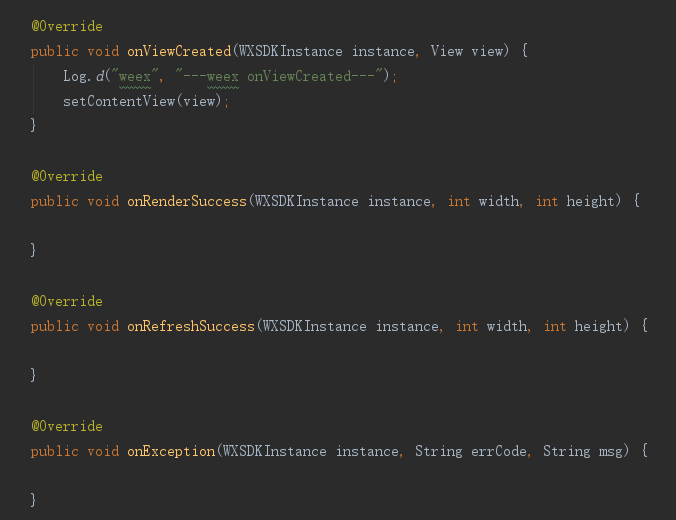
(1)、实现IWXRenderListener接口:
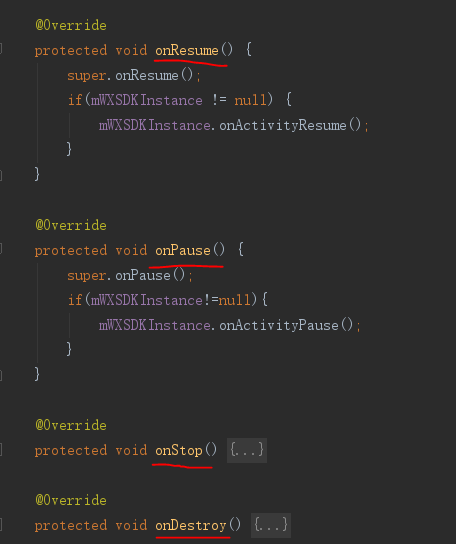
(2)、为WXSDK提供Activity状态注册回调(便于Weex SDK获取得知Activity宿主当前状态):
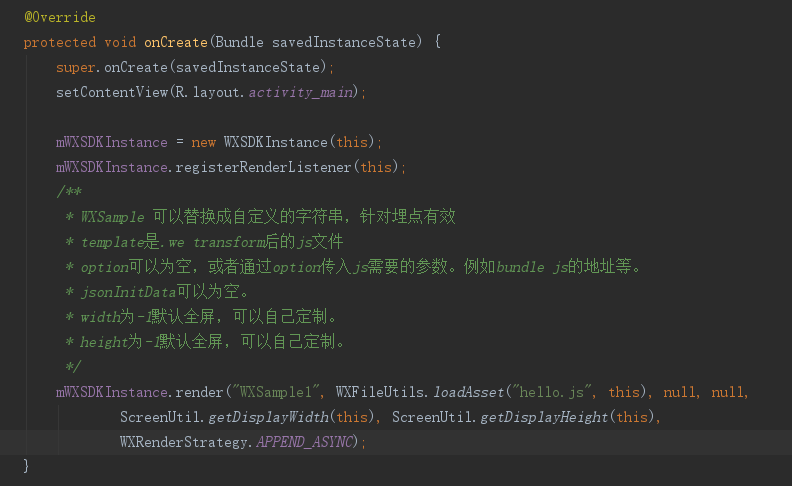
(3)、初始化Weex SDK实例,并且注册渲染回调接口,开始渲染。
注意点:一个WXSDKInstance实例对应一个Activity。
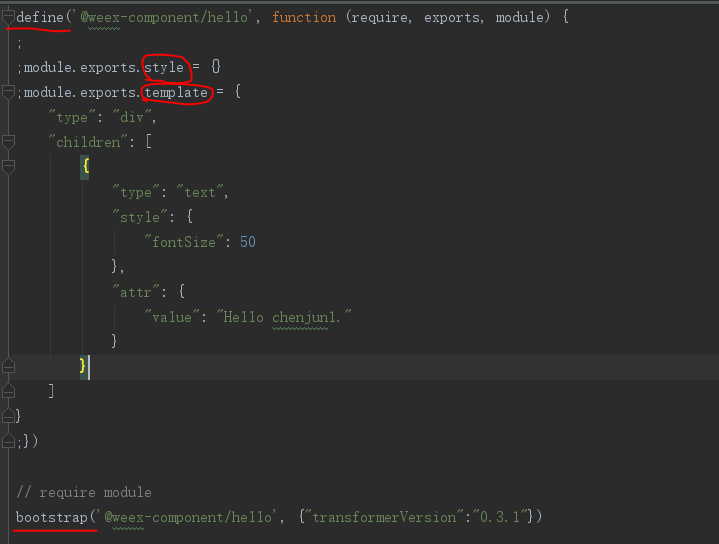
4、在Assets中添加js文件(也可不添加,因本例是使用了Android本地文件渲染):

在这里我们很清晰的看到了define()函数和bootstrap()函数,通过前文我们知道这就是Weex JS渲染引擎识别的入口。
附录(WeexSample地址):
https://github.com/xkli/WXSample.git



























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








