1.后退 <a data-rel="back">后退</a> data-add-back-btn="true"
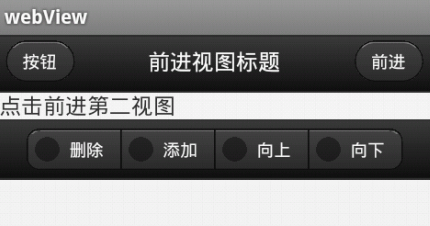
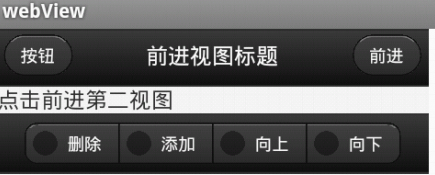
2.多按钮的footer工具栏
<footer data-role="footer" class="ui-bar"><div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button" data-icon="delete">删除</a>
<a href="#" data-role="button" data-icon="plus">添加</a>
<a href="#" data-role="button" data-icon="arrow-u">向上</a>
<a href="#" data-role="button" data-icon="arrow-d">向下</a>
</div>
</footer>
3.<div data-role="controlgroup" data-type="horizontal">
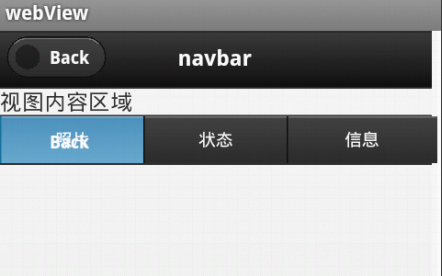
4.导航条工具栏
<footer data-role="header">
<nav data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active">照片</a></li>
<li><a href="#">状态</a></li>
<li><a href="#">信息</a></li>
</ul>
</nav>
</footer>
5.top nav <li><a href="#" class="ui-btn-active" data-iconpos="top">照片</a></li>
6.定义fixed工具栏 <header data-role="header" data-position="fixed">
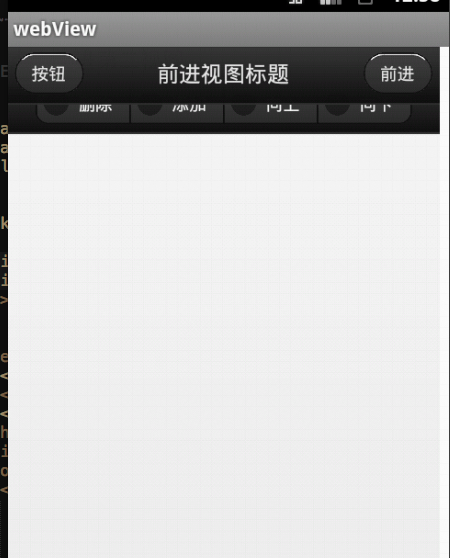
7.全屏模式工具栏
<div data-role="page" id="forwardPage" data-fullscreen="true"><header data-role="header" data-position="fixed">
HTML5
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<link rel="stylesheet" href="jquery.mobile-1.3.1.css">
<script type="text/javascript" charset="utf-8" src="jquery-1.9.0.min.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.mobile-1.3.1.js"></script>
</head>
<body>
<div data-role="page" id="forwardPage" data-fullscreen="true">
<header data-role="header" data-position="fixed">
<a>按钮</a>
<h1>前进视图标题</h1>
<a href="#backPage">前进</a>
</header>
<div>点击前进第二视图</div>
<footer data-role="footer" class="ui-bar">
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button" data-icon="delete">删除</a>
<a href="#" data-role="button" data-icon="plus">添加</a>
<a href="#" data-role="button" data-icon="arrow-u">向上</a>
<a href="#" data-role="button" data-icon="arrow-d">向下</a>
</div>
</footer>
</div>
<div data-role="page" id="backPage" data-add-back-btn="true">
<header data-role="header">
<!-- <a data-rel="back">后退</a> -->
<h1>navbar</h1>
</header>
<div>视图内容区域</div>
<footer data-role="header">
<nav data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active" data-iconpos="top">照片</a></li>
<li><a href="#">状态</a></li>
<li><a href="#">信息</a></li>
</ul>
</nav>
</footer>
</div>
</body>
</html>


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










