最近又要开始研究FLEX了,来实践一下引用外部CSS文件全局控制组件的外观(本例子非常的EASY!)
1) 创建FLEX主程序CssTest.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Style source="CssTest.css" />
<mx:Text styleName="MyTextStyle" text="Embedded fonts rock!" width="305" x="431.5" y="127"/>
<mx:Button x="512" y="253" label="Button" styleName="MyTextStyle" />
</mx:Application>
2)创建被引用的CSS文件(路径与CssTest.mxml一样)CssTest.css
/* CSS file */
.MyTextStyle
{
font-family: Copacetix;
font-size: 24pt;
color:#2f103e;
cornerRadius:19;
width:142;
}
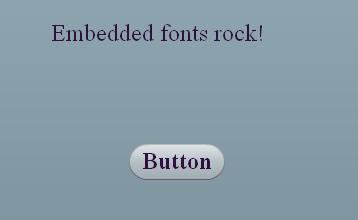
3)运行结果:

结语:如果不精通CSS或是对所经用到的控件的属性内容不熟悉的,我推荐一个方法:
在页面上设置好你想要的控件的样式(将颜色,大小,字体等等属性从源代码中COPY出来,粘贴到CSS文件中)
例如:如下的button样式是你想要的

在SOURCE中得到它的属性设置
<mx:Button x="217" y="206" label="Button" width="104" height="32" fontSize="15" cornerRadius="13" color="#B62F19" fontWeight="bold" alpha="0.49"/>
OK,现在可以将这些属性COPY到CSS文件中了
CssTest.css 中添加代码
.MyTextStyle1
{
font-family: Copacetix;
font-size: 15pt;
fontWeight:bold;
color:#B62F19;
cornerRadius:13;
width:104;
height:32;
alpha:0.49;
}
CssTest.mxml 中代码变为:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Style source="CssTest.css" />
<mx:Text styleName="MyTextStyle" text="Embedded fonts rock!" width="305" x="431.5" y="127"/>
<mx:Button x="512" y="253" label="Button" styleName="MyTextStyle" />
<mx:Button x="217" y="206" label="Button" styleName="MyTextStyle1"/>
</mx:Application>
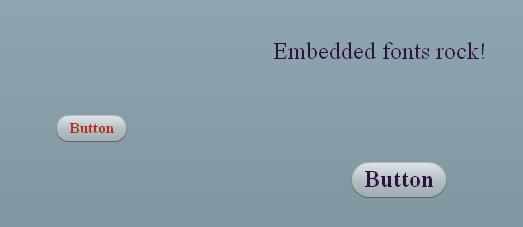
运行结果:























 1024
1024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








