切图,顾名思义,将图片切成若干块,以供web开发使用。
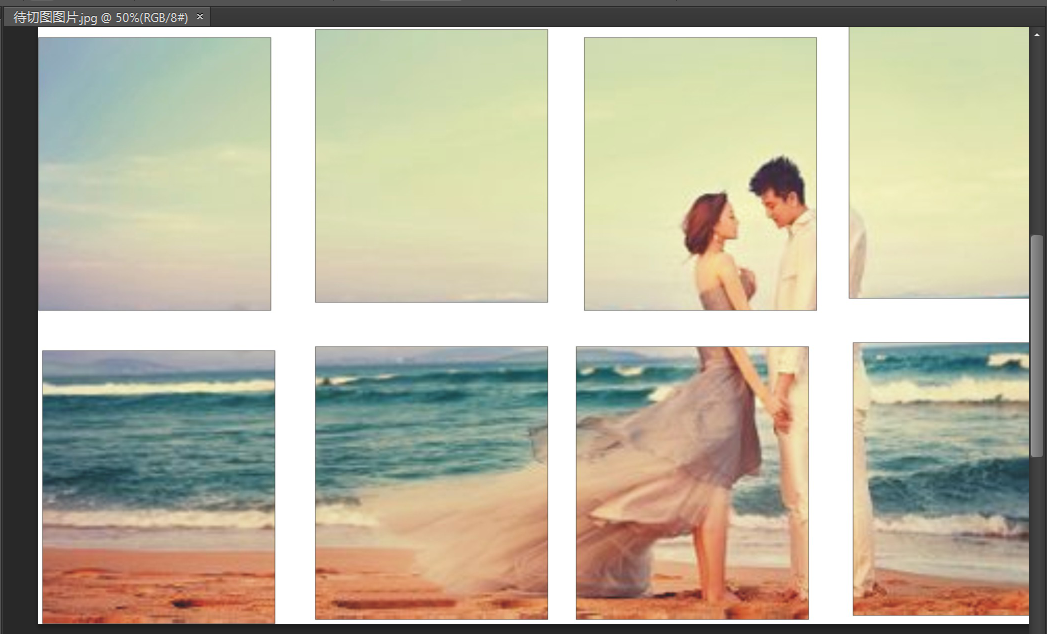
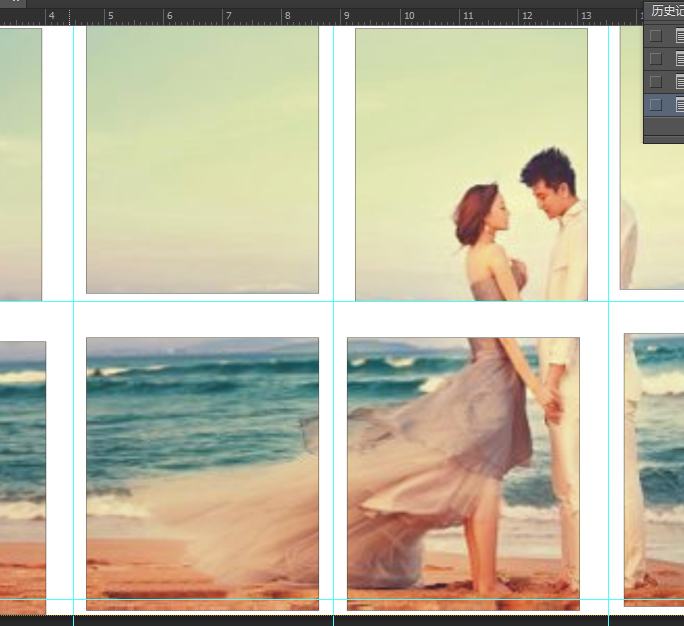
原始图片如下:
直接使用切片工具
简单的切图工作我们可以直接使用切图工具。
比如我们需要切出左上角第二张图片。
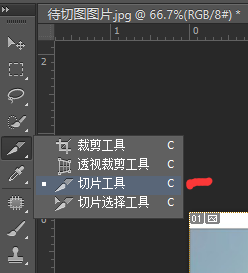
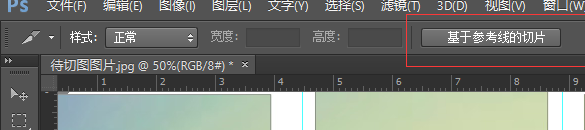
首先我们选中切片工具:
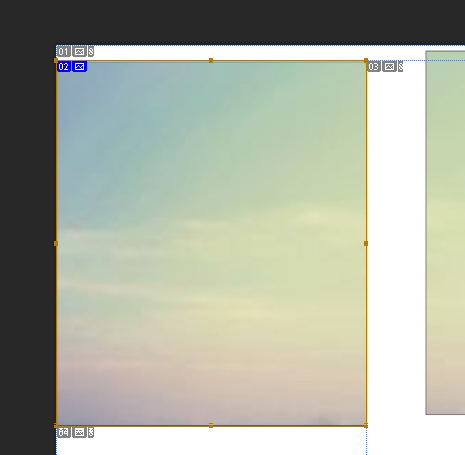
shift加鼠标拖动是构建一个正方形,然后进行微调。
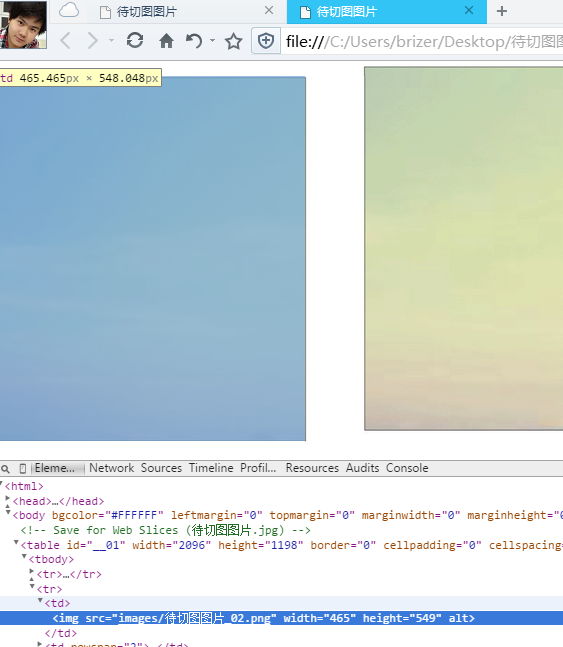
蓝色部分就是切出来的图片,切完后存储为web所用样式即可。
根据参考线切片
如果是较为复杂的切图需求,建议先建立参考线。
比如我们要刚才那片图片的中间四个子图片。
我们首先通过ctrl+r打开标尺,然后从标尺中拖出参考线:
可以看到青绿色的线就是参考线。
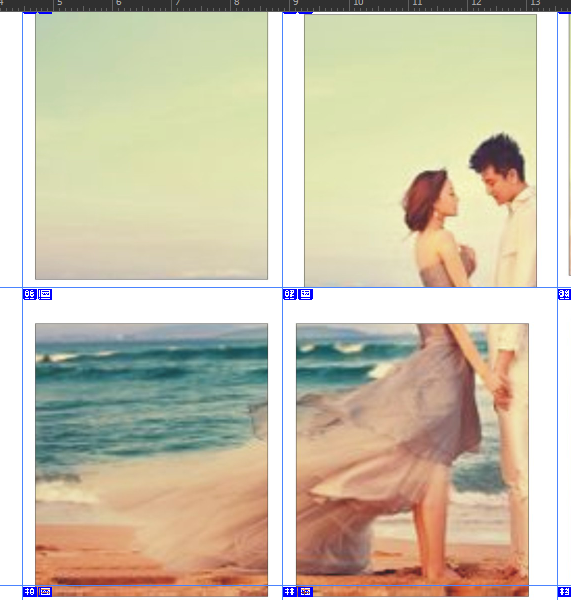
然后我们点击切片工具,选择基于参考线的切片:
可以看到蓝色切图区域生成:
接下来就是一个个的选中然后右键编辑,来微微调整了。
最后还是保存为web样式。四个图就切出来了:






























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








