openfire + fastpath + webchat + spark 搭建在线客服系统
最近接了好几个项目,这几个项目有个共同的特点都是需要用到在线客服系统的。因为之前没有做过在线客服系统,所以都是直接用了其它公司的插件。这让作为一个打杂程序员我非常不舒服,发誓一定要搞一套自己的客服系统。于是在网了查找了不少的开源客服系统,发现OpenFire这个开源系统挺强大的,好像也容易入手,于是学习了几天,现在把整个的搭建流程记录如下,供以后查询,及与各位探讨。
整一套系统的框架简单如下:
1 服务器:OpenFire
2 客服客户端:spark
3 网页客户端:webchat
4 数据库:mysql
搭建流程如下:
1 openfire是可以嵌入数据库的,但也可以使用外部数据库,我使用的是外部数据,所以我安装了mysql数据库,版本5.6。创建一个数据库,命名为openfire,先留空。
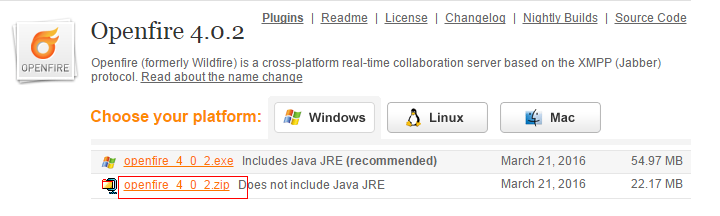
2 下载Openfire:下载地址
OpenFire下载有两个版本,我下载的是exe版本,别外一个是不自带jre的版本,这个版本需要的JDK是32位的。

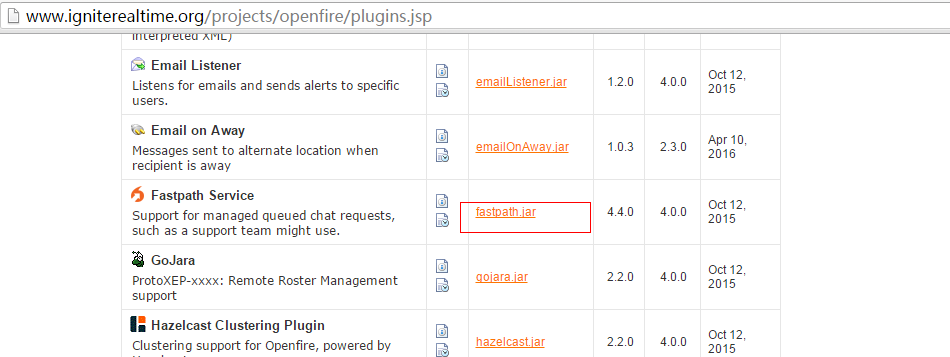
3 下载插件fastpath:下载地址

4 把下载好的fastpath.jar文件放置到openfire目录下的plugins目录下,D:\Program Files\openfire\plugins目录下。
5 双击运行安装到D:\Program Files,安装好后,然后运行,按照指示操作,数据库使用刚才设置的数据库。全部操作好后,系统会自动创建好两个帐户,一个是admin,一个是demo,admin的密码是需要设置的,然后demo的密码是demo,可以修改。
6 下载Spark,设置服务域,用demo帐号登陆。

7 下载webchat的源码,一直没找到webchat的war包,所以只能下载源码,然后自己部署.下载地址
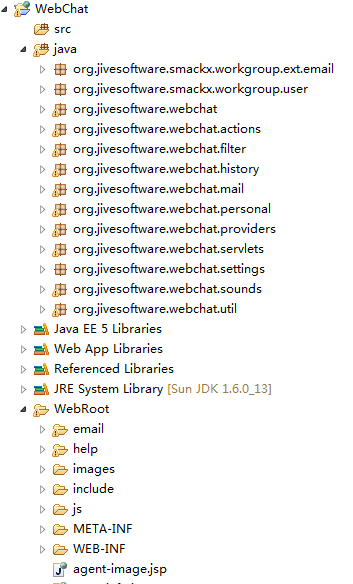
本人用的IDE是myeclipse,先新建一个web项目,然后把下载下来的代码按以下的结构放置,编译,发布即可。

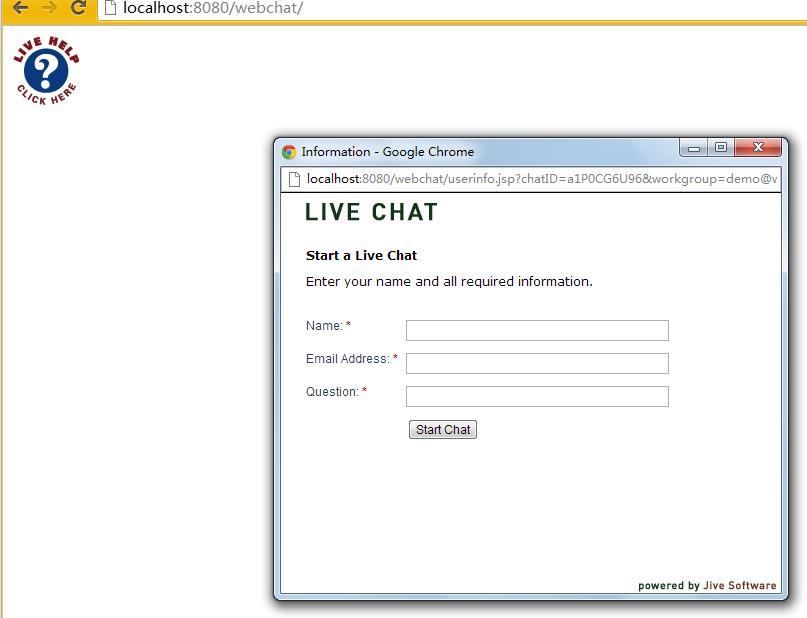
部署好后,在浏览器中输入localhost:8080/webchat/,设置好后,最后跳转到如下页面:

点击左边的图片,就会出现中间那个小的窗口,输入相关的信息,如果一切顺利,即可与spark中的demo帐号聊天。





















 4782
4782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








