本文是官网示例的学习https://vuefe.cn/v2/examples/tree-view.html,根据其方法,自行进行编写。
第一步,获得树形数据
对于渲染成一个树形菜单,也就是我们平时见到的多级菜单,我们首先要将数据处理成树形结构。这里笔墨不多写了,假设我们拿到的demoData就已经是的了。
第二步,渲染数据
假设我们拿到的数据第一层是数组。
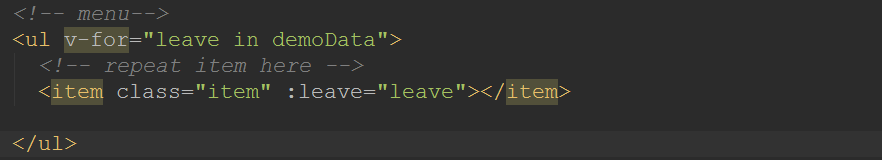
在我们的页面上只需要有一个ul以及一个我们接下来定义的组件item。这里由于我们第一层数据是数组,因此我们在这里做了一个循环。这里同时要注意vue是使用props从父组件向子组件传递数据的,因此我们绑定了:leave="leave". 第一个leave是在接下来要说的是item组件中已经定义了的属性。
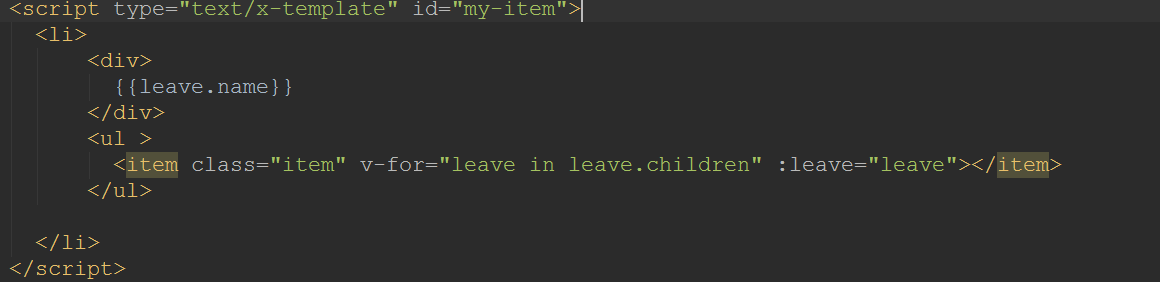
下面是组件的最基础定义:它的基础结构就是我们希望包含的结构,即item的名字,以及item的子项目的列表,然后在子项目中进行递归调用这个结构。这里在对item进行递归调用时,也要注意需要传入要渲染的数据,也是通过props进行绑定
第三 实现菜单效果
通过以上两部,我们的数据就可以展现在页面上,但是这个没有任何交互效果。我们希望实现的效果是,页面打开只有一级菜单需要展示的,其它部分都是隐藏的。对于有下级菜单的部分,显示效果为粗体,同时有一个加号在一侧,点击可以打开下一级菜单,同时变成减号,点击减号下级菜单可以收起。<








 本文介绍如何利用Vue.js官方示例,处理并渲染树形数据,创建一个多级菜单。首先,将数据转化为树形结构,接着在页面上通过循环渲染数据,使用组件递归调用来展示结构。最后,通过计算属性和函数实现菜单的交互效果,如展开/关闭子菜单的切换。
本文介绍如何利用Vue.js官方示例,处理并渲染树形数据,创建一个多级菜单。首先,将数据转化为树形结构,接着在页面上通过循环渲染数据,使用组件递归调用来展示结构。最后,通过计算属性和函数实现菜单的交互效果,如展开/关闭子菜单的切换。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








