Import
按需引入:
import { Radio } from 'mint-ui';
Vue.component(Radio.name, Radio);
全局导入:全局导入后不用再导入
import Mintfrom 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(Mint);
API

示例
示例一:
xxx.vue:
<template>
<div id="app">
<mt-radio
title="单项选择"
v-model="value"
:options="options" @change="check">
</mt-radio>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
// 存放所选选项(字符串)
value: "",
// radio的选项
options : [{
label: '选项A',
value: 'A'
},
{
label: '选项B',
value: 'B'
},
{
label: '选项C',
value: 'C'
},
{
label: '选项D',
value: 'D'
}]
}
},
mounted:function(){
},
methods:{
check: function(){
console.log(this.value)
}
}
}
</script>
<style>
</style>
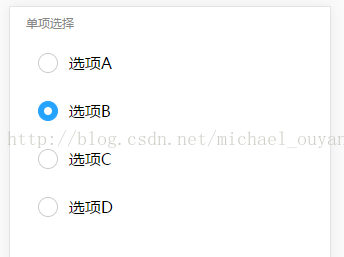
show:
选择某一项
输出B字符串
demo链接:http://download.csdn.net/detail/michael_ouyang/9915056
使用前输入命令:
npm install
npm run dev
























 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








