上一篇初识HTML(二)中,提到了一个单词,元素,什么是元素呢?其实说白了,元素就是标签,比如说<p>,<a>, 这就代表着一个元素,其实大多数元素都可以拥有属性,在上一篇中也提及了,a元素中 href属性,img中的src属性等。以后呢,我建议写标签时,尽量用小写英文字母,因为在w3cSchool中已经做了明确规定。w3cSchool呢?就是万维网联盟,它是制定一系列规章制度的组织,这个做了解就好,接着看这篇我们分享的内容。
注释:
注释呢,显而易见就是为自己看的,用户是看不到的,注释说白了,就是给自己的代码做一个标注,让自己在若干时间后还能清楚的记得这段代码的含义。那么HTML如何注释呢,很简单,如下:
<!--我是一个注释-->
水平线:
水平线是由<hr/>标签显示, 当然了,你还可以为它设置高度和宽度,及颜色背景, 值得注意的是,h5已经不支持了。
换行:
<br/>,加上换行符之后,所写的内容就会另起一行展示。
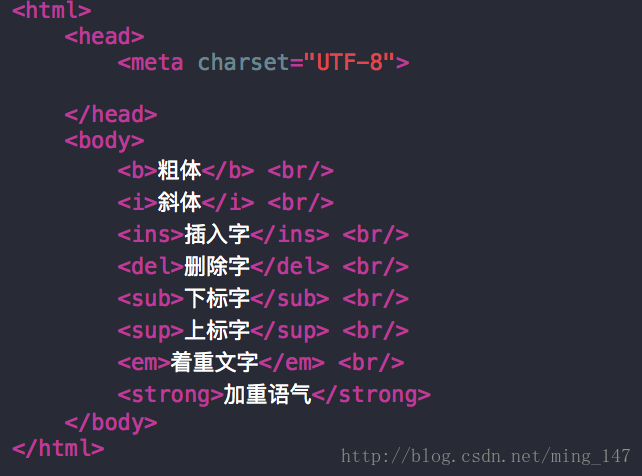
接下来,我们终点讲一下,文本格式化,先看一段代码:
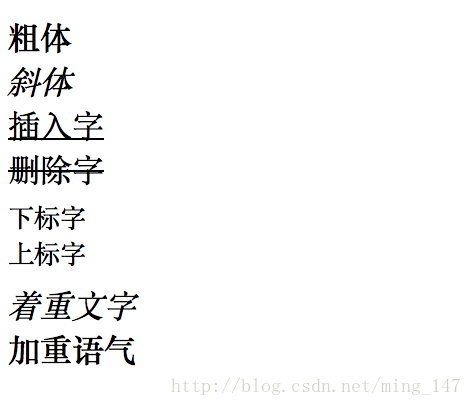
具体网页中展示如下图:
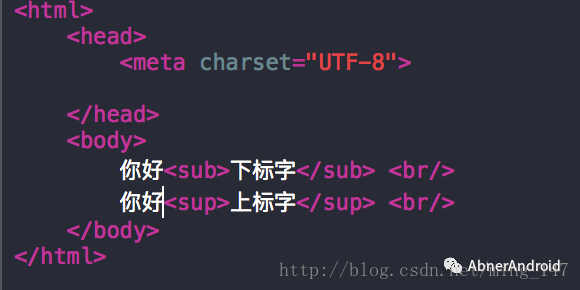
其实上标和下标应该这样去使用:
展示如下图:
预格式文本<pre></pre>
说白了就是,你原来写的是什么格式的文本,就会保持原状,如下图:
展示如下图:
短的引用<q></q>
长的引用<blockquote></blockquote>
有兴趣的可以试着对以上两个标签看下效果。
定义地址:<address></address>
你会发现这个标签嵌套的文字会变斜。
好了,这篇分享就到这里吧,写文章时已是十点半了,这篇文章的标签较少,一定要记住,再重温一遍:
水平线<hr/>
换行:<br/>
字体加粗<b></b>
字体变斜<i></i>,
插入字<ins></ins>
删除字<del></del>
下标<sub></sub>
上标</sup></sup>
着重文字<em></em>
加重语气<strong></strong>
预格式文本<pre></pre>
短的引用<q></q>
长的引用<blockquote></blockquote>
注释<!---->



























 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










