这篇文章将记录以后学习ReactNative中遇到的坑。现在网上能查到的一些基本的坑就不写了。
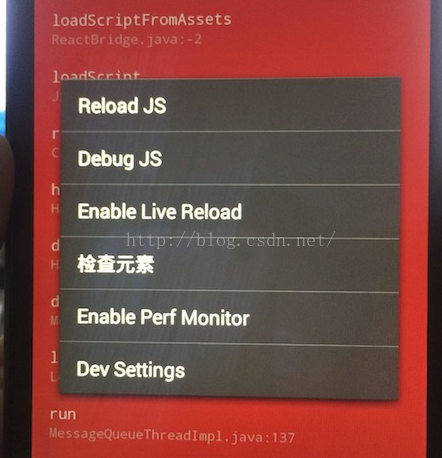
(1)第一个:今天移植安卓原生应用到ReactNative中,移植完后,出现无法连接的红色画面。正常情况下,我们是摇晃一下手机,出现一个选择的界面
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity"/>去Manifest文件中注册完就不崩溃了。
(2)
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Unable to upload some APKs
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 9.35 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html将
android/build.gradle
第 8 行的版本号改成
1.2.3
即可
(3)运行别人的项目 出现Command `run-android` unrecognized. Did you mean to run this inside a react-native project?
先npm inatall 之后在运行 。
感觉 好麻烦~~ 不知道有没有好的方法
(4) Application XXX has not been registered.This is either due to a require() error during initialization or failure to call AppRegistry.registerComponent.
这个问题是我先运行了一个别人的项目,之后运行我的项目的时候出现的。
解决方法 :先把上个项目的服务关了 在重新运行自己的项目
(5)
Caused by: java.lang.IllegalAccessError: tried to access method android.support.v4.net.ConnectivityManagerCompat.:(Lcom/facebook/react/bridge/ReactApplicationContext;)V from class com.facebook.react.modules.netinfo.NetInfoModule
这个错误是包冲突引起的 ,我新建的项目gradle中v7包是25.00 改成23.00就好了。





















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








