上文回顾:定制Eclipse IDE之插件篇(一)
延续上一篇的插件篇,这一篇将会讲到一个最关键的插件aptana。
一、aptana插件
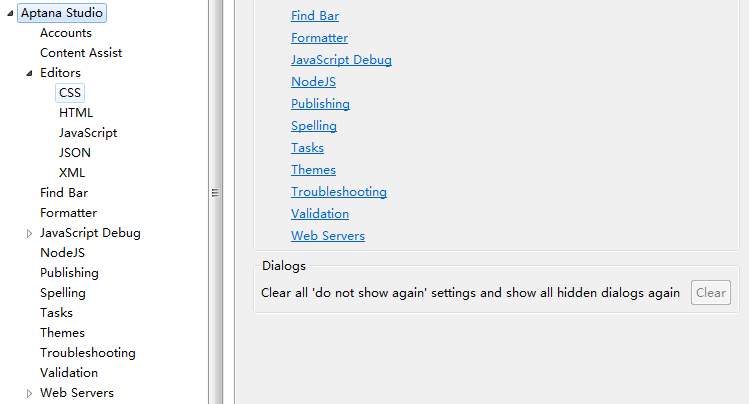
官方的解释我就不说了,从下面图可以看到插件提供了什么功能,列举一些我觉得重要的。
1. Contnet Assist : 代码提示
2. Editors:5种文件编辑器
3. Themes : 主题
4. Validation : 代码校验

提供这几点能力直击我eclipse前端开发的要害,就决定使用,下面是我对aptana做的一些调整。
1. 下载aptana插件
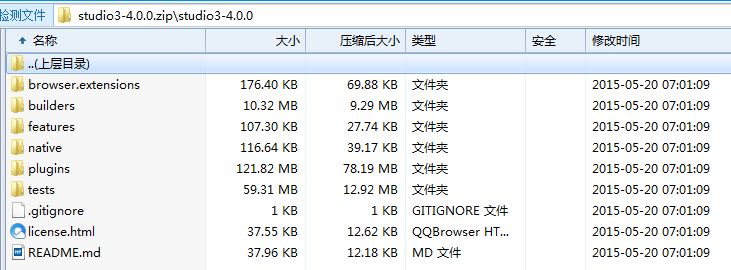
从github上获取(我下载了一个V4.0.0版本)。下载地址:
https://github.com/aptana/studio3/tree/master

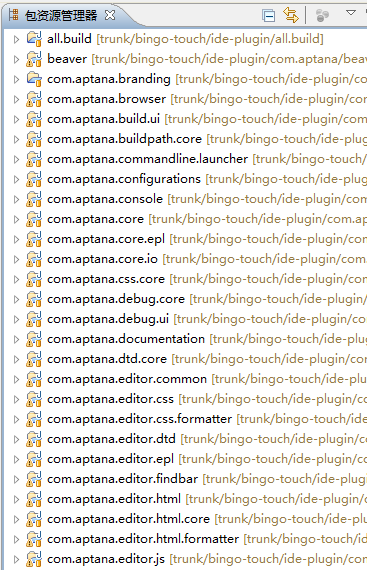
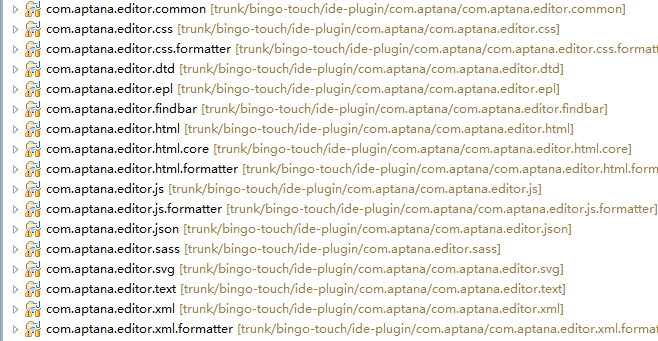
2. 导入工程
我直接导入plugins里面所有工程,90几个工程(吓得我差点坐到地上)。

3. 修正工程
导入所有工程后,发现有几个工程是错误的。
可能是这些工程引用了eclipse未知的包,所以我把这几个工程有些删除,有些修正了。
例如:
schema://org.eclipse.core.expressions/schema/expressionLanguage.exsd
有两个工程报找不到这个文件,我认为是用于EL表达式的,所以是可以删除的。
4.删除aptana的欢迎页、菜单栏
删除欢迎页:
删掉 com.aptana.portal.ui/plugin.xml
<extension point="org.eclipse.ui.startup"> <startup class="com.aptana.portal.ui.internal.startpage.StartPageStartup"> </startup> </extension>
删除菜单栏:
删掉 com.aptana.workbench/plugin.xml 的org.eclipse.ui.menus拓展点
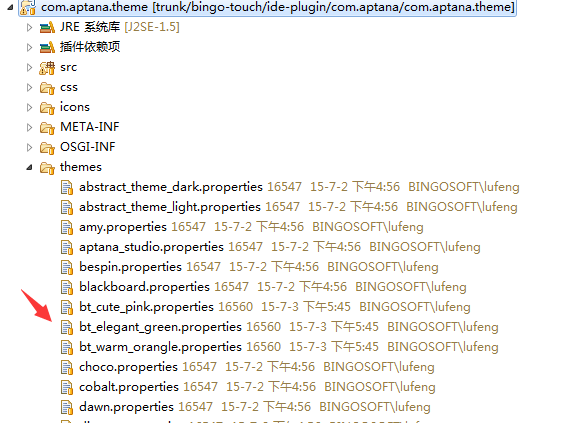
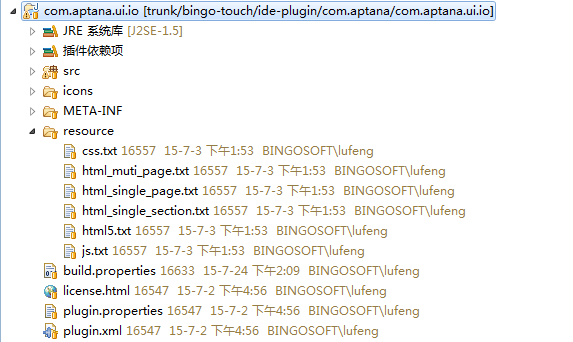
5.添加theme文件
按theme工程下的themes里面文件,将你自己的主题文件放这里就行了。

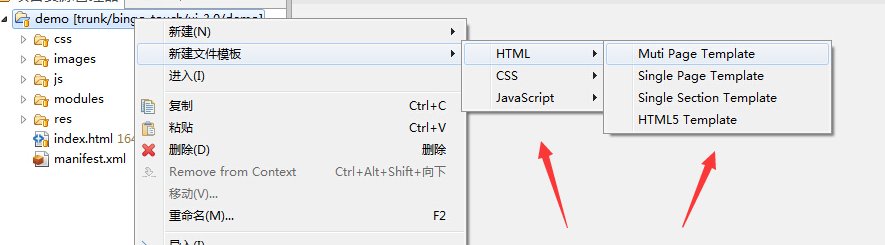
6.修改新建文件模板
aptana的右键新建文件模板非常有用,我做了一些小调整,让他可以支持我的框架文件模板。

具体怎么该就不说了,代码在这工程:

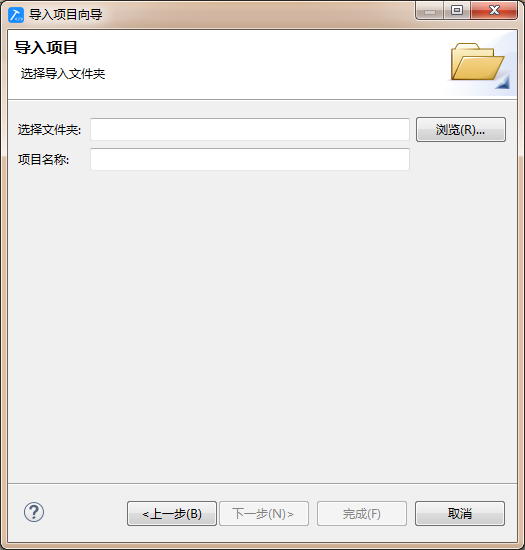
7.修改目录导入向导
到目前为止,还没有一个可以导入自己框架工程的向导,我在aptana找到了一个好的向导,就是目录导入向导,做了一些小调整(下面的配置被我删了)。

注意这两个文件即可修改:
com.aptana.projects/src/com/aptana/projects/internal/wizards/PromoteToProjectWizard.java
com.aptana.ui.epl/src/com/aptana/ui/wizards/WizardFolderImportPage.java
8.关闭所有的校验
关闭js、css、html的文件校验,为了是提高编辑的流程性。
只需要在每一个editor的 PreferenceInitializer, 注释掉里面对校验属性设置就行。
只需要在每一个editor的 PreferenceInitializer, 注释掉里面对校验属性设置就行。

9.关闭js代码提示,提示内容极其不正确
对aptana,我唯一想吐槽的是对js的代码提示,提示的内容极其不准,实在是不能忍,所以我把它的代码提示关掉了。
在文件: com.aptana.editor.js/src/com/aptana/editor/js/JSSourceConfiguration.java
注释掉: JSContentAssistProcessor
aptana总结:
aptana的插件很丰富,而我在修改调整的时候,80多个工程(我删减后),不可能一个个去看,只能用最蠢的办法,就是用关键字找文件,找到那个工程。
二、less、sass插件
在aptana的插件中,我发现缺少对less、sass的支持,简单说就是少了这两种文件类型的编辑器。而我在网上发现相关的aptana插件(不同版本),于是我有把他加回来 com.aptana.editor.sass。但工程有些错误,代码提示部分错误,无奈之下我只能删了(我没有时间去修复他),只留编辑器部分,也凑合能用。
我把我修正后的工程发布出来吧,下载地址:
http://files.cnblogs.com/files/lovesong/com.aptana.editor.sass.zip
另外less、sass的编译就自行用工具解决吧,例如 less用koala(挺方便的)。
三、spket插件
我加这个插件是为了拟补aptana js代码提示的问题。这个插件也是为了js的代码提示,因为本身框架有js引擎,加上代码提示这个IDE才算完整。
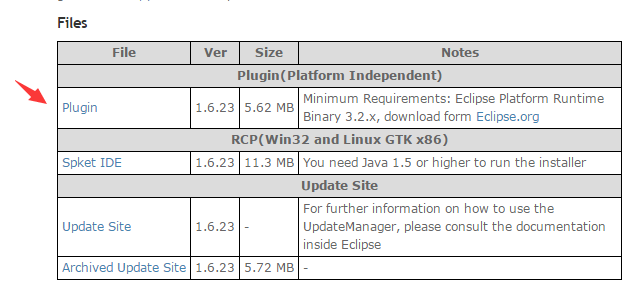
1. 下载插件。 下载地址:
http://www.spket.com/download.html

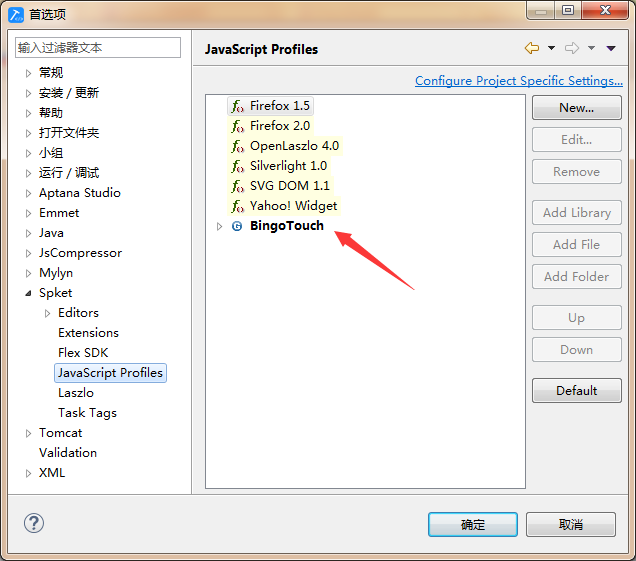
2. 放到Eclipse之后, JavaScript Profiles最为关键。

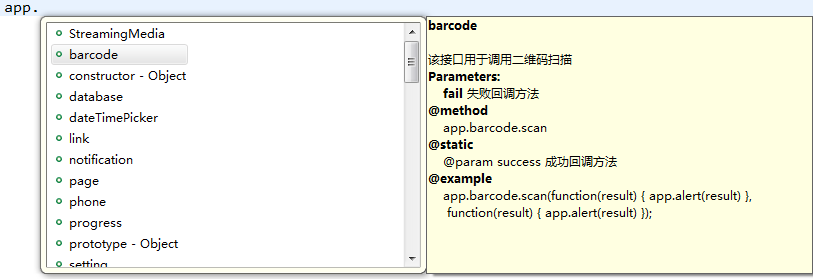
3. 将框架的js库文件引到这里,在js文件就有代码提示。

4. 不然大家是否还记得我前面说的,能你设置的东西,别让用户去设置。所以我也将框架的库内置到spket。
由于篇幅的原因,我把他写在另一篇文章。
Eclipse spket 内置js文件
插件就讲到这里,之后篇章将说一些插件开发的问题。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 : http://www.cnblogs.com/lovesong/p/4694720.html
本文地址 : http://www.cnblogs.com/lovesong/p/4694720.html






















 6524
6524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








