http://blog.csdn.net/yexuanbaby/article/details/9029605
WebService,即Web服务,能使得运行在不同机器上的不同应用无须借助,专门的第三方软件或硬件,就可相互交换数据或集成.
第一次选择WebService,是为了替代数据库远程连接.我们都知道当SQL允许远程时,则要打开某一端口.但这一点在我们已经部署好的服务器上,却是不被允许的,于是就选择WebService来代替了.当然现在我们也可以选择WCF来完成.不过这不是我们今天的主题.
WebService返回的数据为XML,这是我们都很熟悉的一种数据方式,大大方便了我们的工作当然,WebService给我们带来的好处远不止这些.我不想讲得更多.相信当你能够熟练运用WebService后,你会发现这是一把锋利的宝刃.
对于初次接触WebServcie的人来说,长篇理论,不如一个实例来得更实际些,我们更看重的是到底如何能够创建一个WebService并且将其部署,和使用.
下面我将逐步的完成一个加减乘除功能的WebServic.
开发环境:VS2012
IIS环境:WINSERVER2008R2 IIS7.5
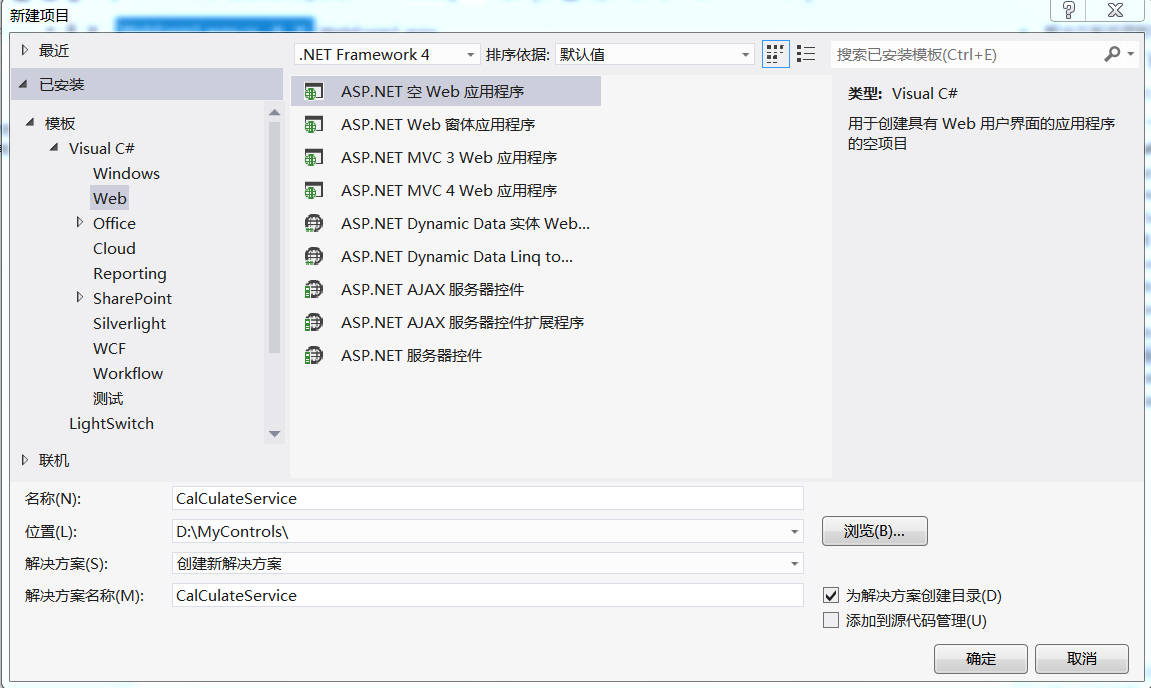
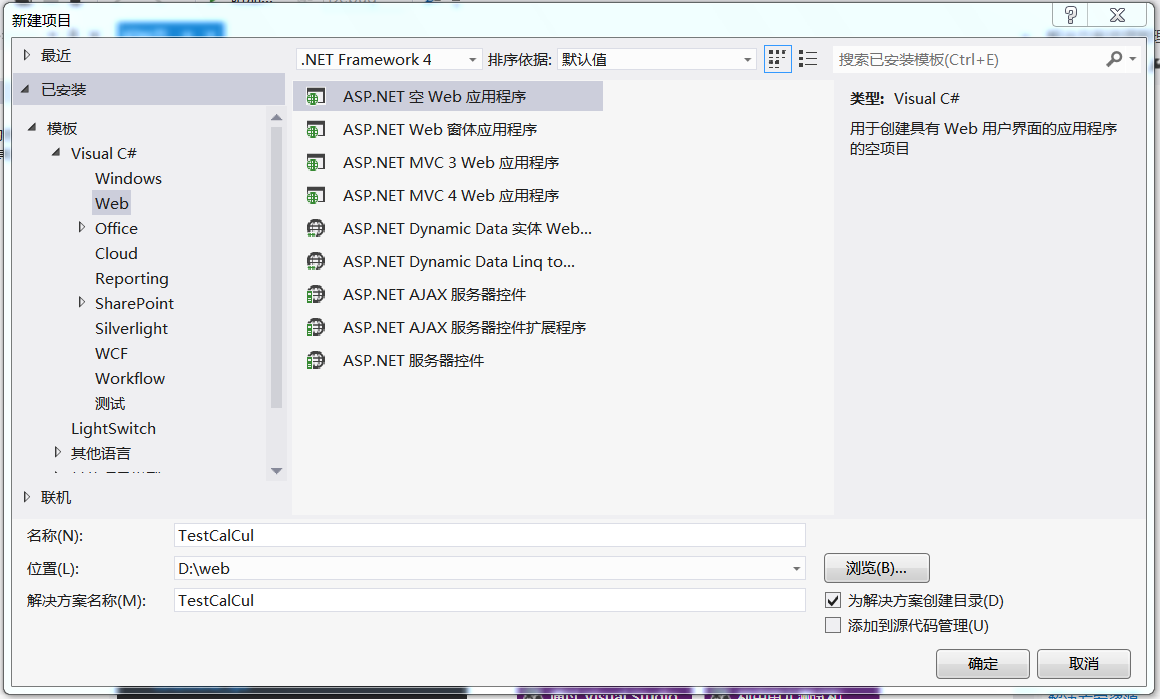
第一步:打开VS2012,新建空项目,注意选择.NET Framework的版本.这里我选择的是.NET Framework 4
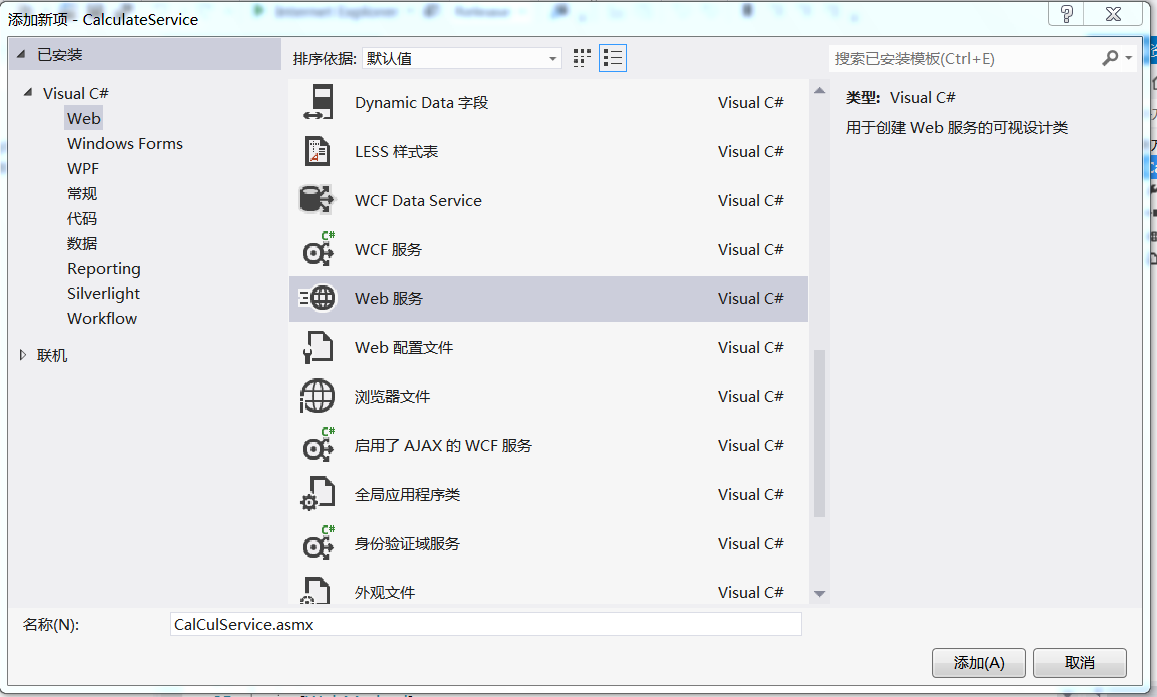
新建好项目后,在项目中添加一个WebService项
打开这个文件,我们可以看到,代码如下
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Services;
- namespace CalculateService
- {
- /// <summary>
- /// WebService1 的摘要说明
- /// </summary>
- [WebService(Namespace = "http://tempuri.org/")]
- [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
- [System.ComponentModel.ToolboxItem(false)]
- // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
- // [System.Web.Script.Services.ScriptService]
- public class CalCulService : System.Web.Services.WebService
- {
- [WebMethod]
- public string HelloWorld()
- {
- return "Hello World";
- }
- }
- }
将HellowWorld这段代码删除,修改后如下
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Services;
- namespace CalculateService
- {
- /// <summary>
- /// CalCulService 的摘要说明
- /// </summary>
- [WebService(Namespace = "http://login.wxjy.info")]
- [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
- [System.ComponentModel.ToolboxItem(false)]
- // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
- // [System.Web.Script.Services.ScriptService]
- public class CalCulService : System.Web.Services.WebService
- {
- [WebMethod]
- public int Sum(int a, int b)
- {
- return a + b;
- }
- [WebMethod]
- public int Sub(int a, int b)
- {
- return a - b;
- }
- [WebMethod]
- public double Mult(double a, double b)
- {
- return a * b;
- }
- [WebMethod]
- public double Div(double a, double b)
- {
- return a / b;
- }
- }
- }
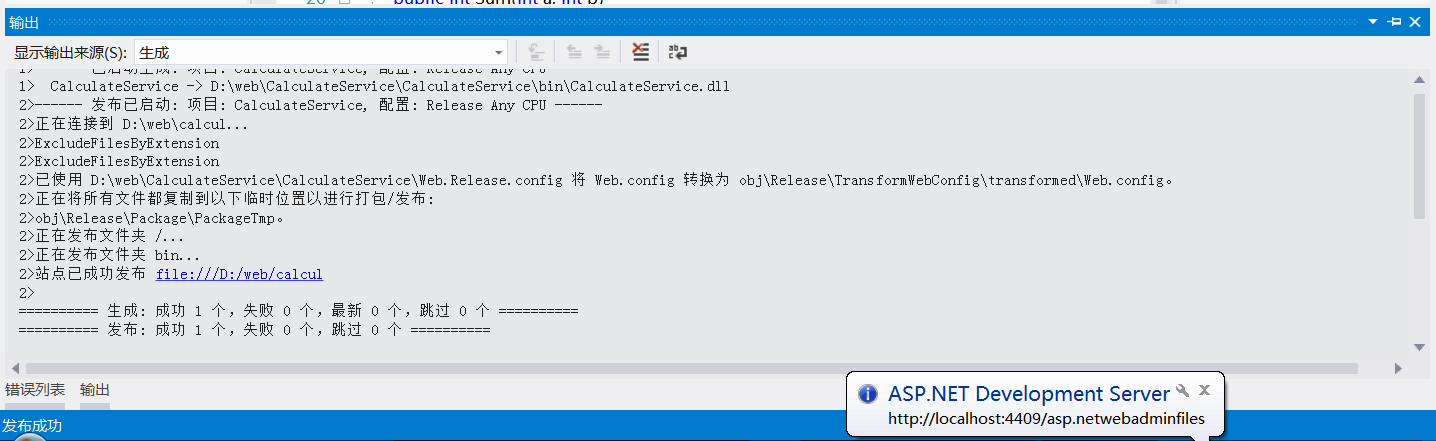
此时,我们已经完成这个WebService的代码部分.接下来我们要将这个WebService打包发布
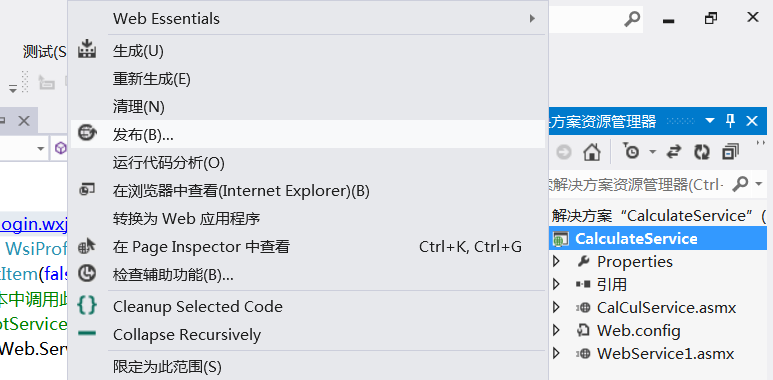
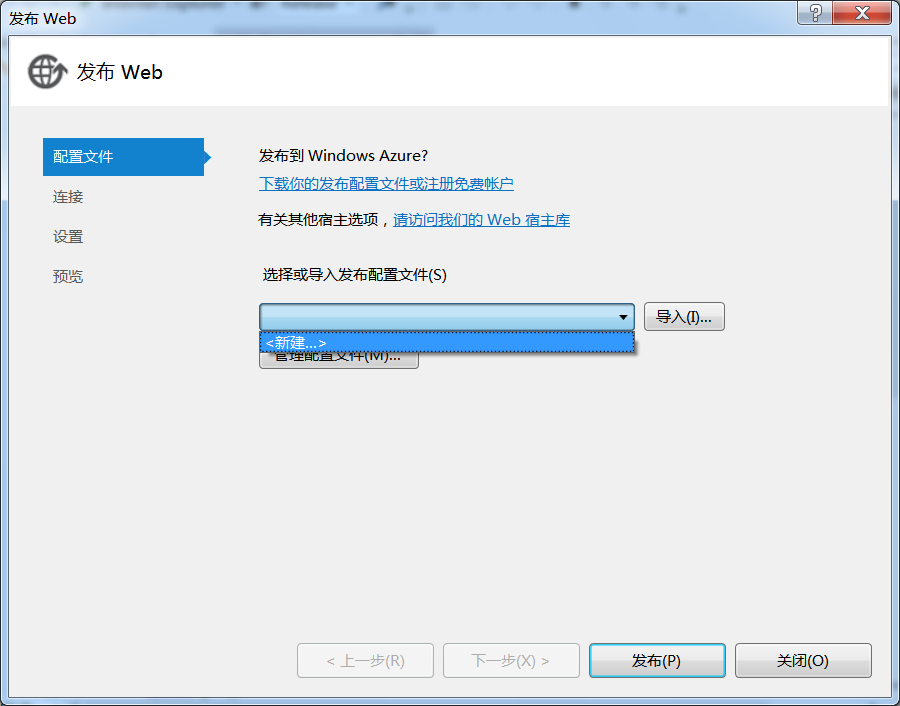
在项目上点击右键,点击菜单中的发布
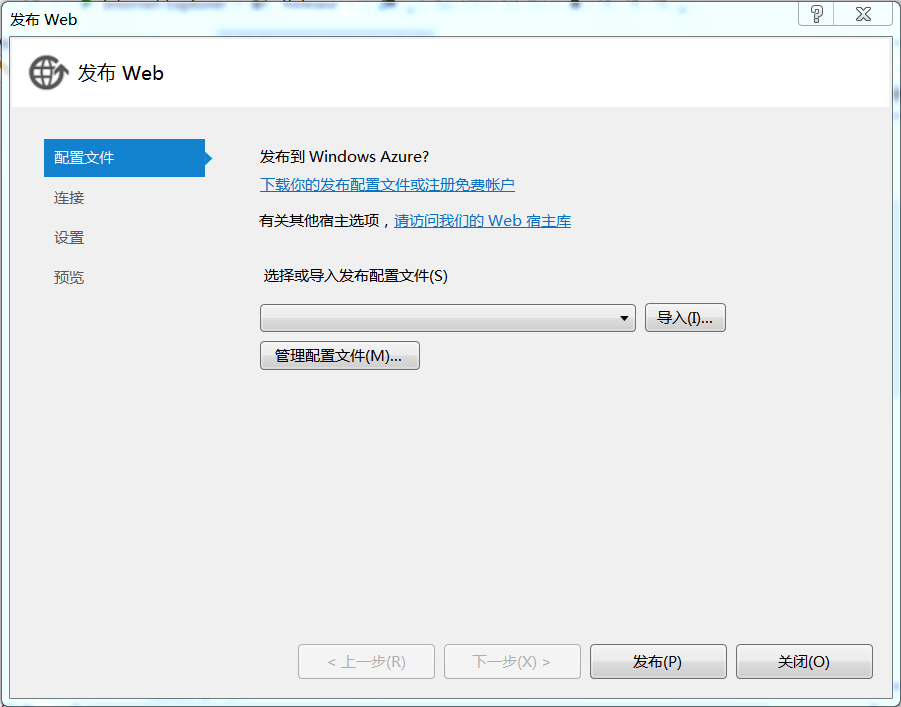
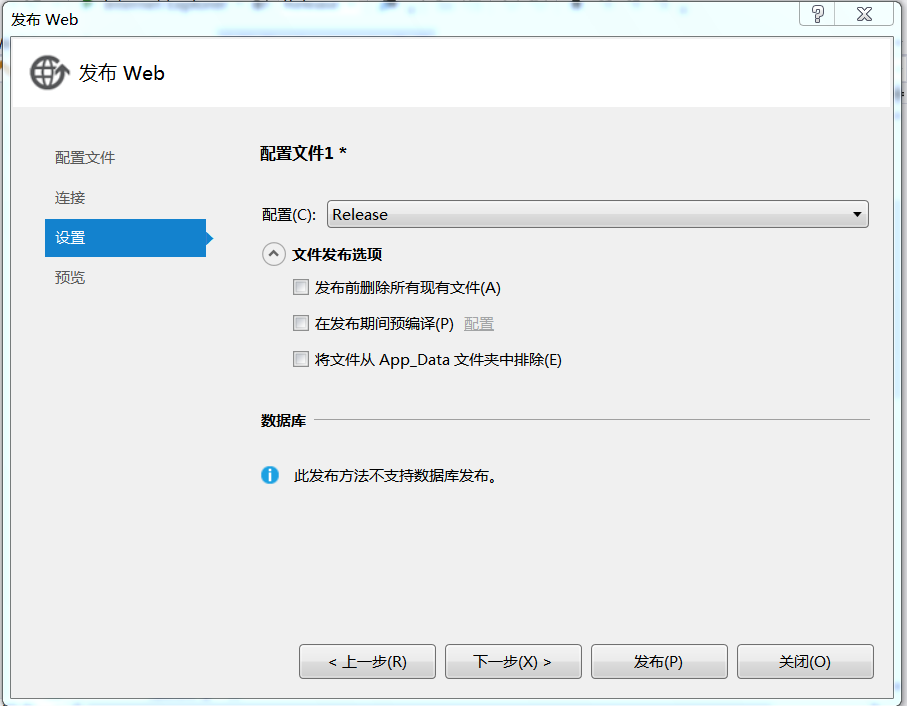
此时出现如下页面
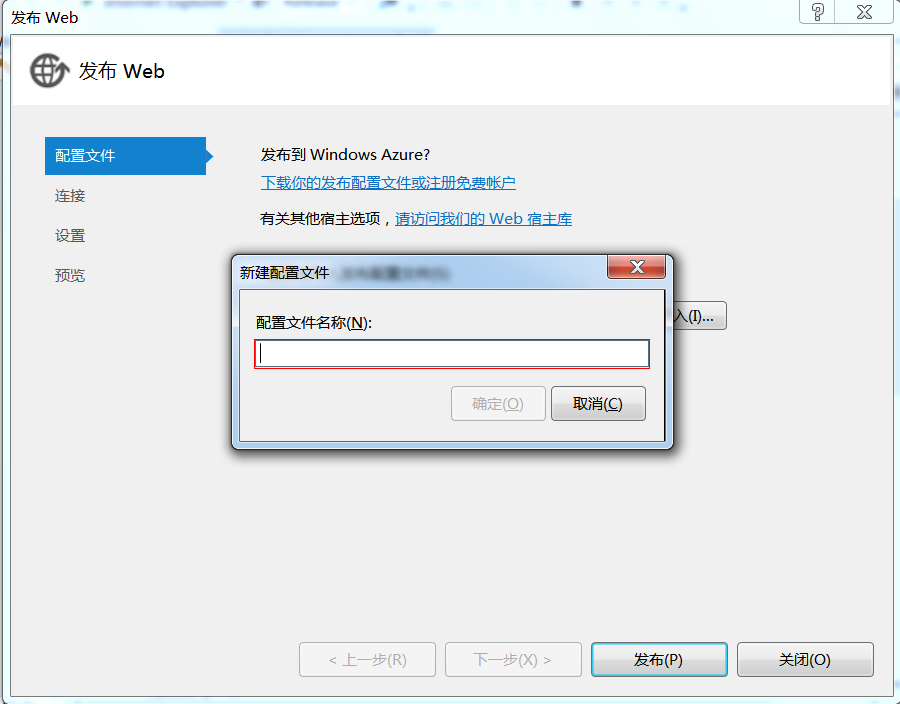
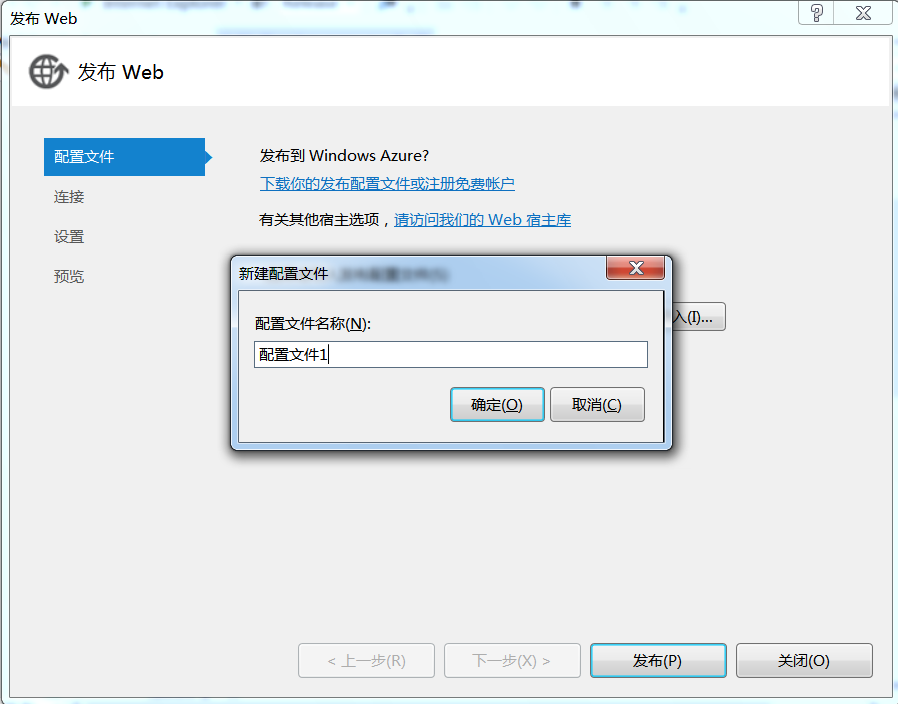
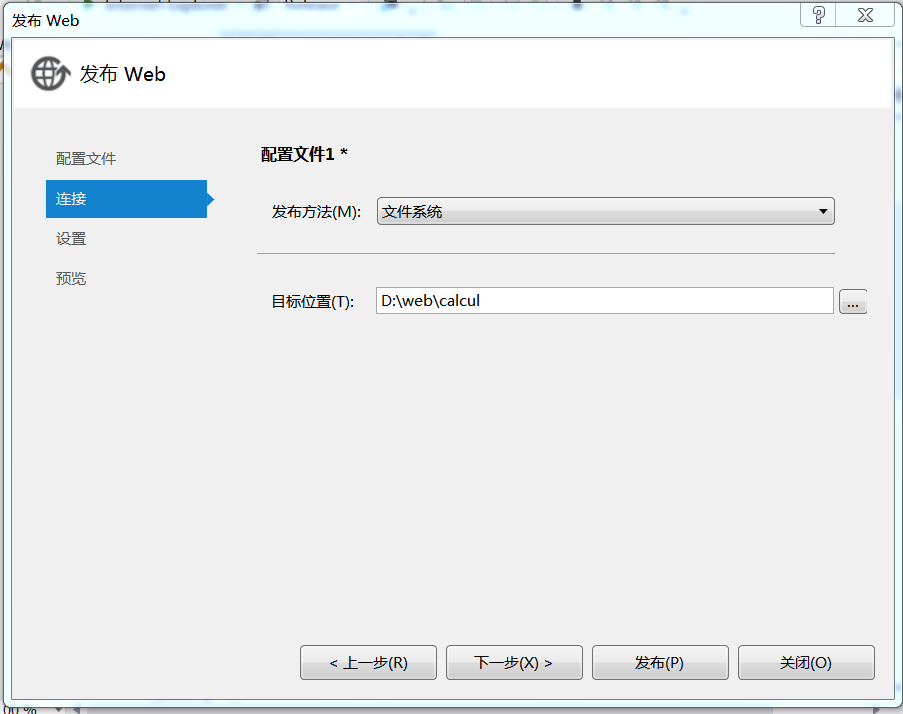
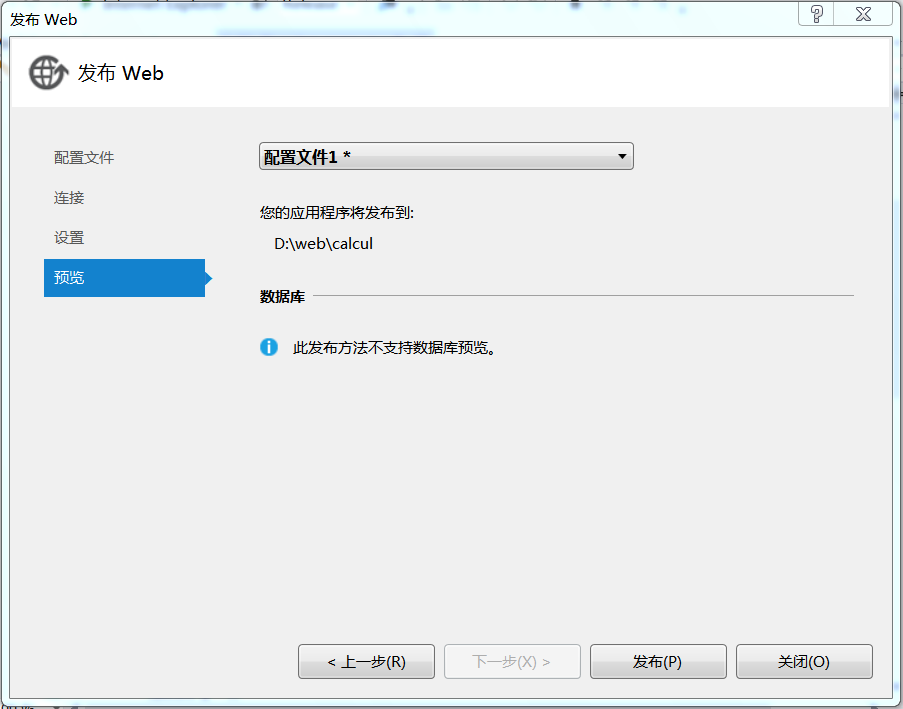
点击下拉菜单选择新建配置文件
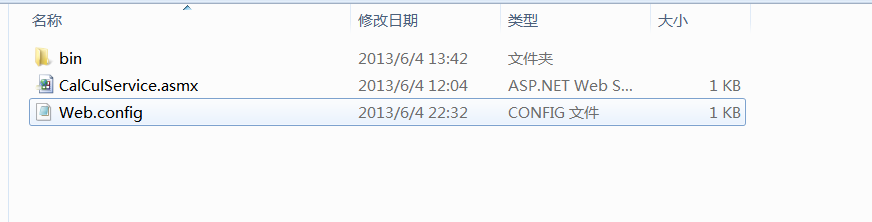
完成以上步骤后,我们可以在设置文件生成的文件夹内看到生成的以下文件
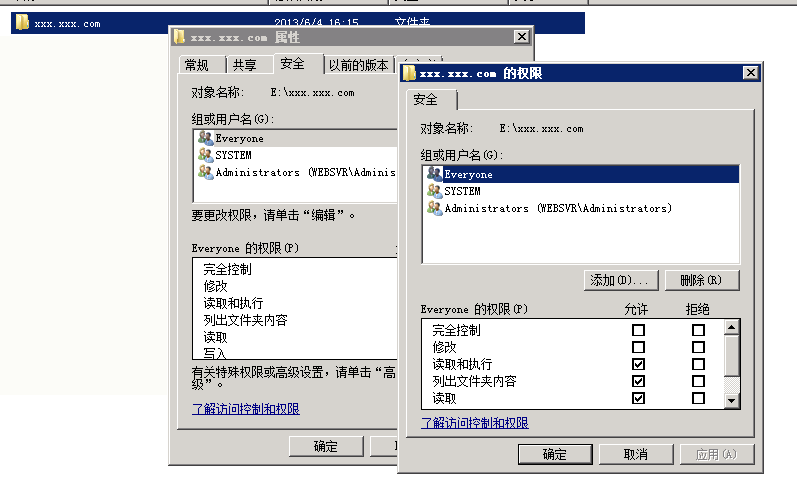
现在我们要将生成的文件拷贝到已经部署好的IIS服务器上:在服务器上新建文件夹,将文件拷贝至文件夹内,并且为文件夹设置匿名权限.
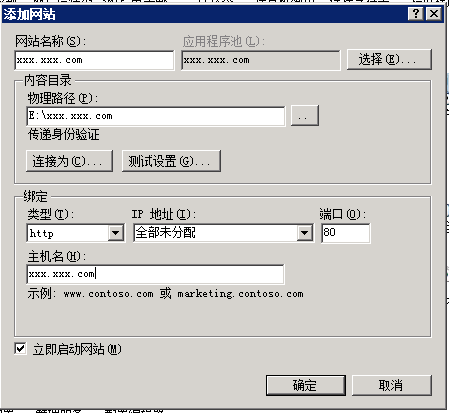
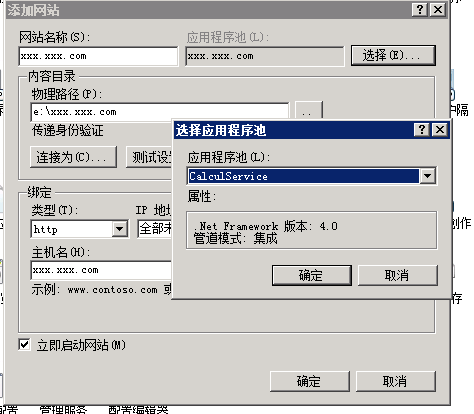
现在我们在IIS中添加网站
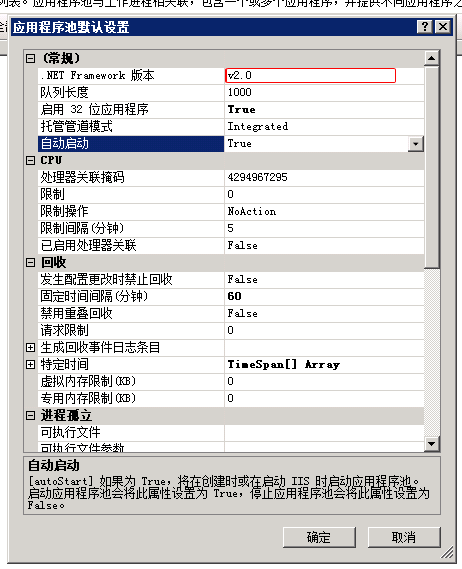
需要注意的是:我们的这个WebService是基于.NET 4开发的.如果你的IIS默认使用的是.NET 2.0,那么发布后将会出现异常,而无法访问.
查看一下应用程序池的右边的应用程序池默认设置
提供两种解决方案:第一种,在上面的表格中,将应用程序池默认改为4.0即可.当然这是指你的IIS中没有需要2.0的应用程序和网站.
如果你的IIS中还有其它的需要.NET 2.0的应用程序,这时候你可以选择第二个办法
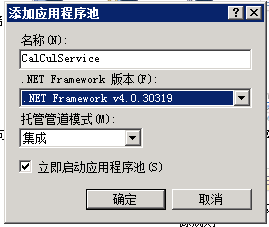
首先添加一个应用程序池
然后添加网站,将网站的应用程序池改为新建的应用程序池
当然,我们也可以将这个项目的.NET版本改为3.5,然后重新打包发布.那么就不需要添加对4.0的支持了.
添加完毕,启动网站,此时可以关闭与服务器的连接了.
在本地的浏览器中输入地址
http://xxx.xxx.com/calculservice.asmx
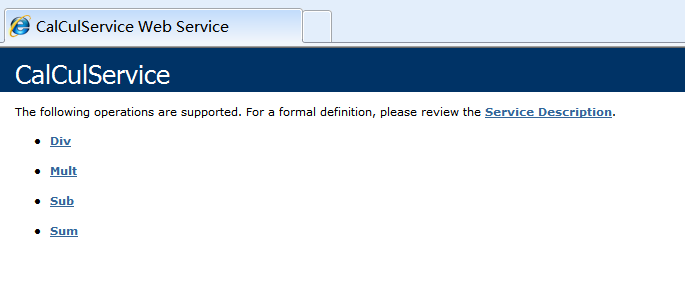
此时我们可以看到以下的界面
此时我们已经完成了这个WebService的创建和部署.接下来,我们要在本地使用它
打开VS2012,新建项目,项目名为TestCalCul
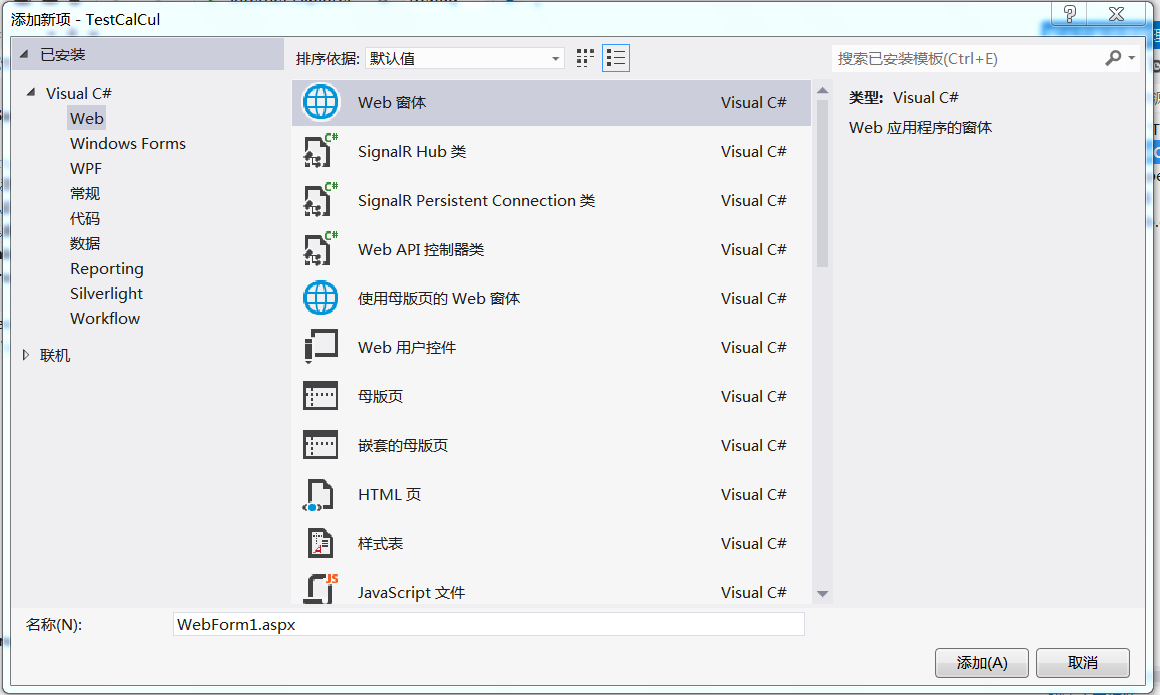
在项目中添加新建项
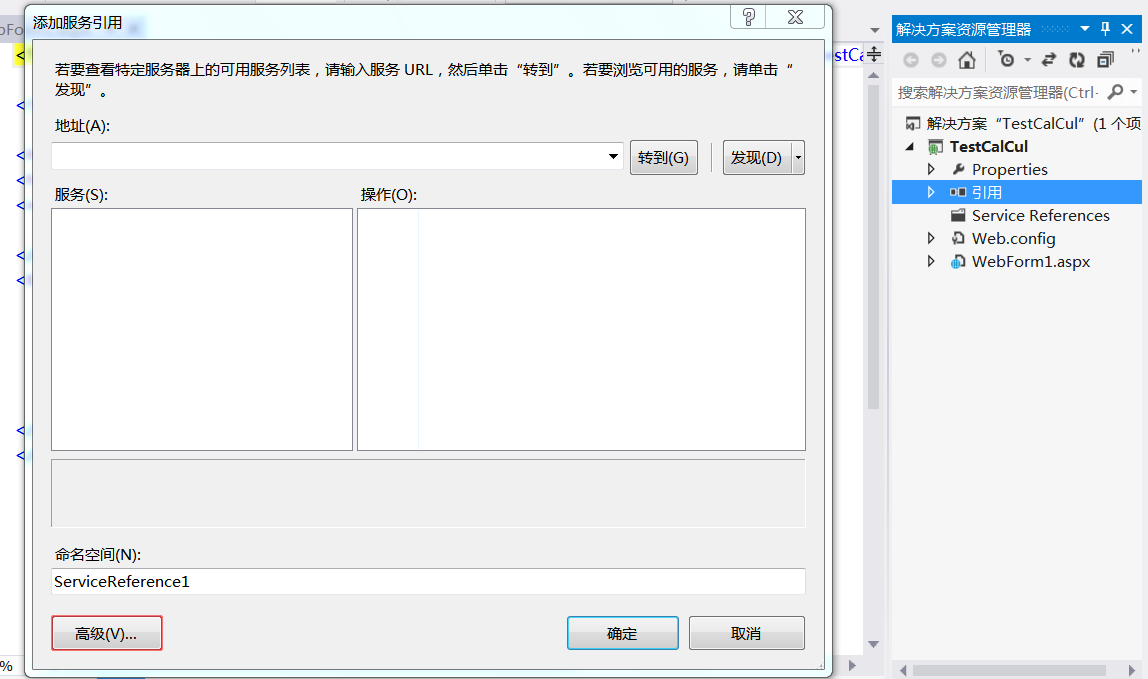
在项目中引用项上点击右键,选择添加服务引用,显示界面如下:
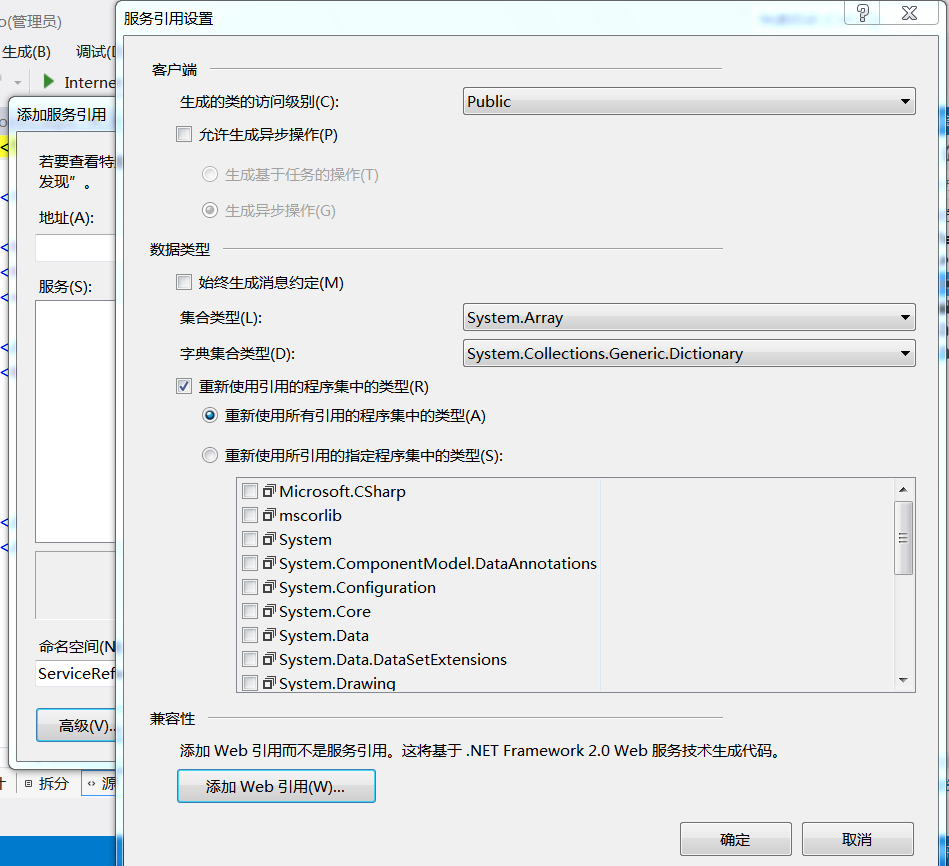
点击左下角的高级,出现界面如下
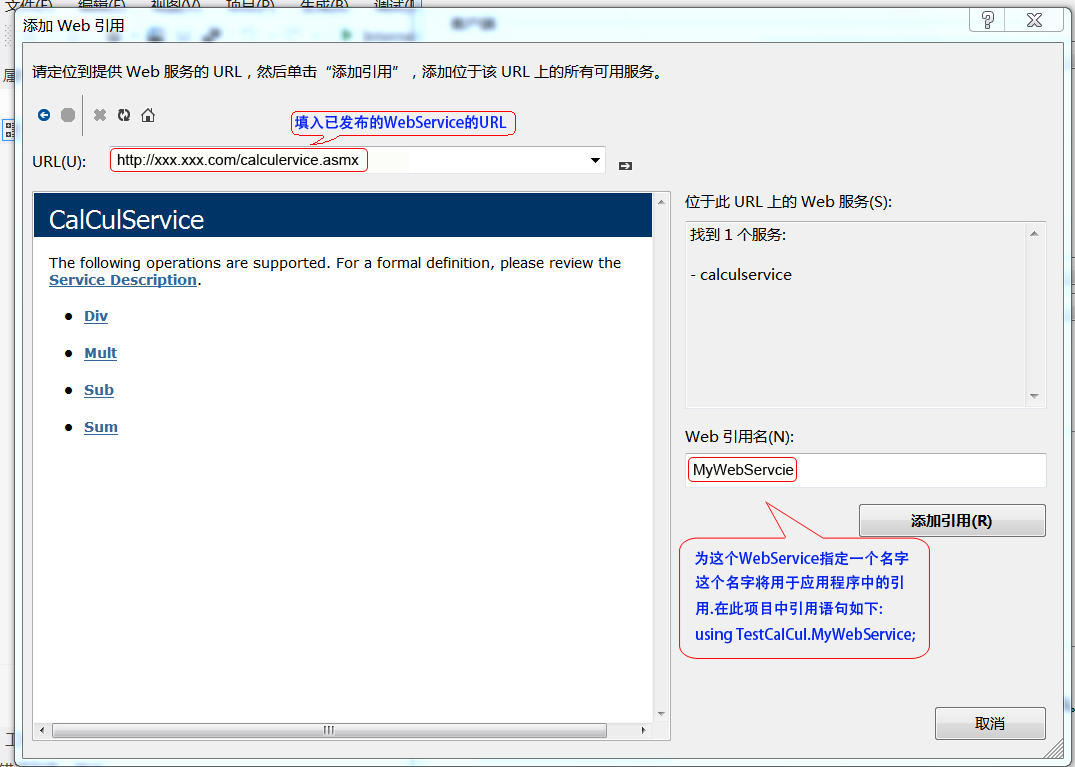
点击添加Web引用,出现界面如下
在URL中输入我们发布的WebService的URL地址,系统会自动搜索到服务.并且为Web引用设置一个引用名.此引用名将是我们在项目中引用这个服务的命名空间
点击添加引用,引用完成.
接下来,我们在WebForm1的cs文件中写如下代码
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- //不要忘记为WebService添加using引用
- using TestCalCul.MyWebService;
- namespace TestCalCul
- {
- public partial class WebForm1 : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- CalCulService cal = new CalCulService();
- double a = 29755;
- double b = 112.58;
- Response.Write(cal.Mult(a, b).ToString());
- }
- }
- }
接下来,在浏览器中运行该项目.可以看到如下结果
此时我们已经完成了这个WebService的使用过程
其实,这个实例在开发中,没有任何意义.
但是通过这个实例,我们可以看出WebService的复用性,简单性是非常好的.
在VS的环境下,我们可以轻易完成一个WebService的开发过程.
而WebService返回给我们的XML数据方式,也可以充分的和JavaScript等任何一种可以处理XML的语言相结合来
完成我们的需求.
在这里要注意,当WebService连接数据库时,我们要适当的给WebService进行加密.
加密的方式很多,你可以通过在IIS服务器上禁止匿名访问来实现,也可以给WebService的验证增加验证内容,最
简单的就是加上用户名和密码.
还要注意,不要用有含义的方法名称,比如Login或者PayOrder等,回传数据不要使用bool值,尽量使用字符串来替
代,最好在字符串中加上干扰码等.














































 7000
7000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








