这两个事件都是在js原生开发时经常会用到的,比如需要对页面dom进行动态处理,这时就需要用到DOMContentLoaded和window.onload事件,大家都知道,就是在dom构建完毕后,才可以对dom元素进行操作,否则会获取不到相应的dom元素,但是DOMContentLoaded和window.onload还是有很大区别的,DOMContentLoaded在dom构建完成之后就会执行,如果在页面中需要加载其他资源,比如图片、flash等,必须这些资源全部加在完毕后才会执行window.onload,所以DOMContentLoaded是在window.onload之前执行。
Jquery的$(document).ready就是利用了DOMContentLoaded来实现的,大家可以看一些相关的源码,但是DOMContentLoaded在IE9以下不支持,这里需要对IE9以下版本进行兼容处理,具体代码如下:
function domReady(fn) {
var d = window.document;
if(d.addEventListener) {
d.addEventListener('DOMContentLoaded', function() {
d.removeEventListener('DOMContentLoaded', arguments.callee, false);
fn();
}, false)
} else if(d.attachEvent) {
//http://javascript.nwbox.com/IEContentLoaded/
var done = false,
// only fire once
init = function() {
if(!done) {
done = true;
fn();
}
};
// polling for no errors
(function() {
try {
// throws errors until after ondocumentready
d.documentElement.doScroll('left');
} catch(e) {
setTimeout(arguments.callee, 50);
return;
}
// no errors, fire
init();
})();
// trying to always fire before onload
d.onreadystatechange = function() {
if(d.readyState == 'complete') {
d.onreadystatechange = null;
init();
}
};
}
}大家可以去http://javascript.nwbox.com/IEContentLoaded/这里IE官网参考。
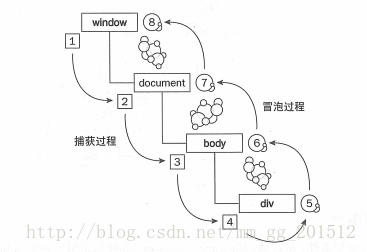
这里还有两个问题是关于addEventListener和removeEventListener,大家有没有注意到都是需要三个参数,前两个参数大家肯定都知道,第三个参数是干什么的那?大家看一下图
如果第三个参数为false,事件是在由里向外冒泡过程中触发,如果为true,事件是在由外向里,在事件捕获过程中触发。大家可以写两个嵌套div,都绑定click事件,亲测一下,这里就不写具体代码了,很简单。
在使用removeEventListener方法注销事件时需要注意,移除和绑定用的应该是同一个函数,否则不会起作用,
d.removeEventListener('DOMContentLoaded', arguments.callee, false);以上是对DOMContentLoaded和window.onload的使用过程中的一些总结,有问题大家可以一起讨论。






















 2764
2764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








