最近发现了一个hexo博客系统,”A fast, simple & powerful blog framework, powered by Node.js”这是官网给的简介,一个快速用于构建博客的框架,使用node.js编写,下面手把手教大家一步一步使用hexo+github实现自己的博客系统,为什么选择github,当然是因为免费并且快速啊。
工具包的下载
- node.js
由于hexo使用node.js编写,所以当然需要下载并安装node.js - git
由于需要使用git下载hexo,并且需要关联github,所以也需要下载git工具。这里我所有的操作均在window7下完成。
安装git和node.js
安装node.js
node.js下载完成之后,傻瓜式安装,需要注意的是,安装完成之后需要配置环境变量,有的安装完成之后,会自动配置,没有的话需要自己进行配置,需要将”npm”命令所在的路径配置到path中。

在命令行下输入”npm -v”,查看环境变量是否配置成功
安装git下载hexo
下载完成git之后,同样,傻瓜式安装,安装完成之后,打开”git bash”客户端:
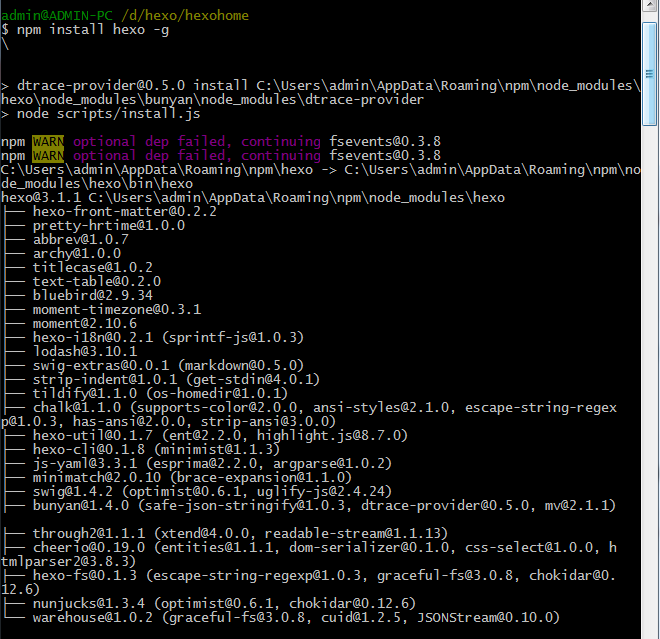
1. 输入npm install hexo -g
用来下载hexo

这里需要较好的网速,不然老是下载失败
如果遇到一直下载失败的情况,可以考虑使用淘宝的NPM镜像https://npm.taobao.org/
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install hexo -g下载完成之后输入”hexo -version“查看hexo的版本
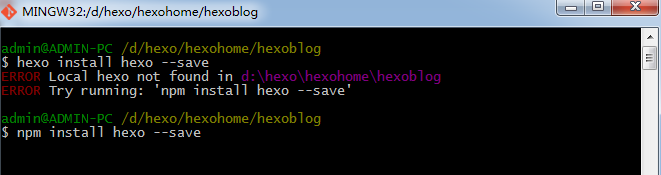
- 输入hexo install hexo –save
此时有可能出现如上图的错误,按照提示输入”npm install hexo –save”即可。
创建博客目录
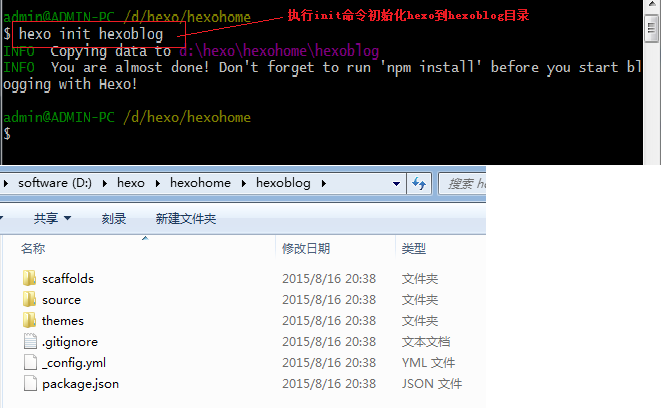
创建hexoblog目录
这里我在d:/hexo下创建一个hexohome用来存放以后写的blog文件。
在该目录下输入”hexo init hexoblog“完成之后,就会新创建一个hexoblog存放博客的目录。
安装相关依赖
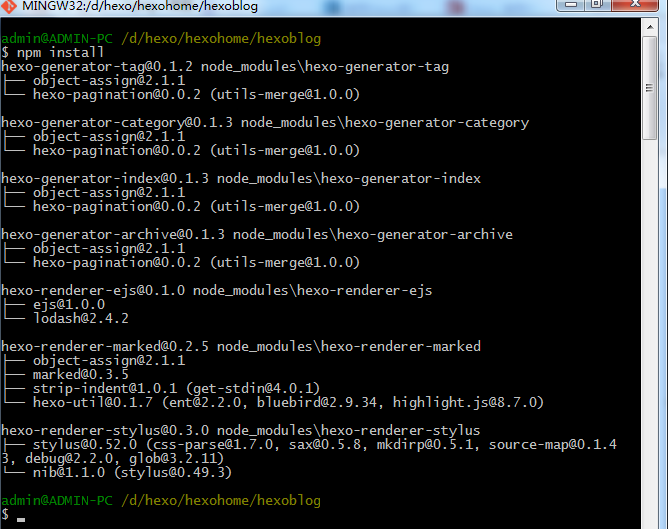
进入该hexoblog目录,使用”npm install”安装相关依赖

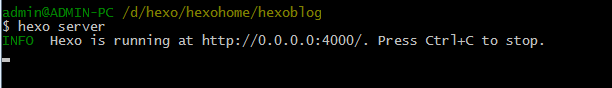
在所有的依赖完成安装之后,在hexoblog目录下输入”hexo server”启动服务器:

可以看到此时hexo服务就已经开启了,我们可以使用ctrl+c来关闭服务器,现在打开浏览器,输入http://localhost:4000/就可以看到hexo的主页了。
Hexo的使用
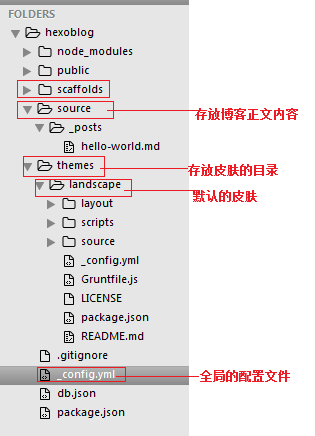
接下来带大家了解hexo的使用,先看下我们hexoblog文件夹中每个文件代表的意思:
创建新文章
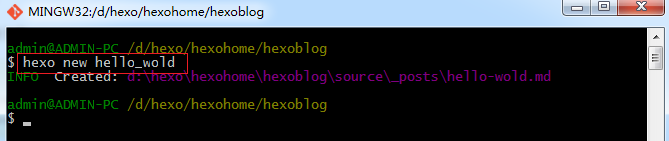
在hexoblog目录下输入:
hexo new hello_world
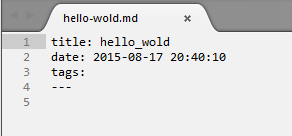
可以看到此时hexo已经为我们创建了一个hello-world.md文件,该文件是支持Mark Down语法的,内容如下:

现在改条博客什么内容都没有,我们按照Mark Down的语法输入下内容:
title: hello_wold
date: 2015-08-17 20:40:10
tags:
- hello world
- hexo
- 个人博客
categories:日志
<font color='red'>这是我第一次使用个人博客,兴奋ing
</font>
在hexoblog目录下输入:
hexo new hello_world
so nice......
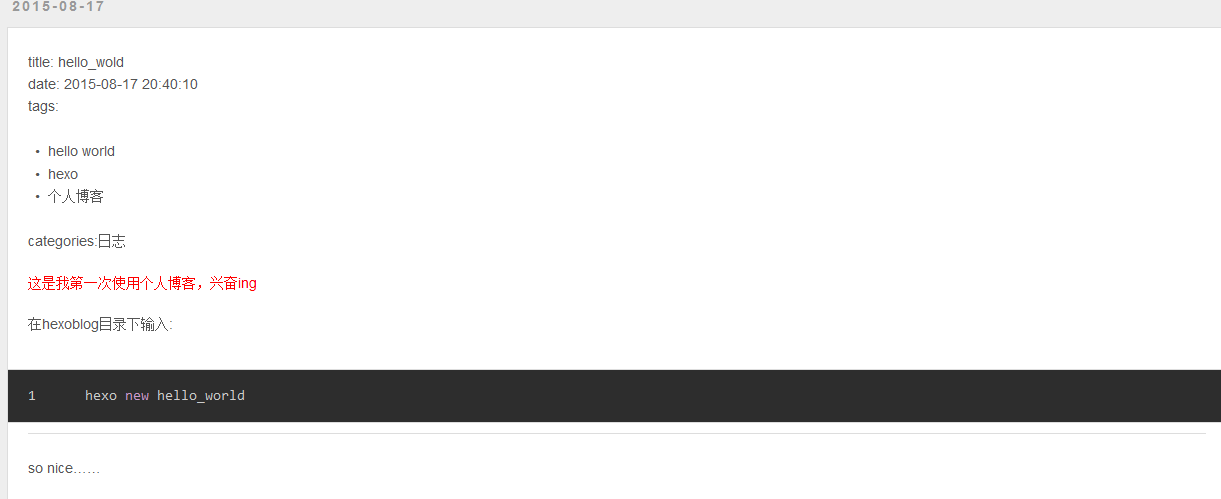
此时使用”hexo server”开启服务器,在浏览器输入:”http://localhost:4000“,效果如下:

此时新的一篇博客已经成功创建,不过效果还是很挫的,不是吗??现在修改config.xml文件来修改默认的显示。
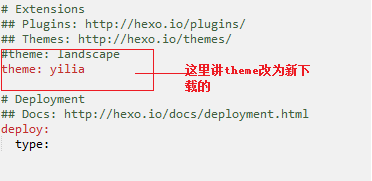
更改博客主题
首先去github个搜索hexo,主题然后选择一个好看的主题,这里我选择一个比较好看的yilia
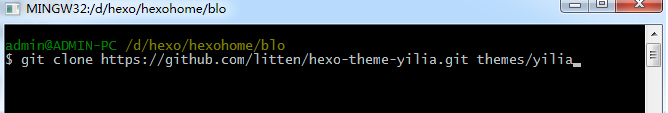
进入到创建博客的根目录,执行如下git下载命令:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
下载完成之后,会在theme文件夹下生成一个 yilia目录,然后更改博客根目录下的_config.yml配置文件,找到theme配置:

然后输入”hexo server”启动浏览器,在浏览器输入”http://localhost:4000“,就能看到效果了。
关联到github
github为每一个用户免费提供了300M的空间,因此我们可以将自己的博客上传到github上,下面看具体步骤:
- 生成ssh key,具体步骤可以参考我的git学习系列
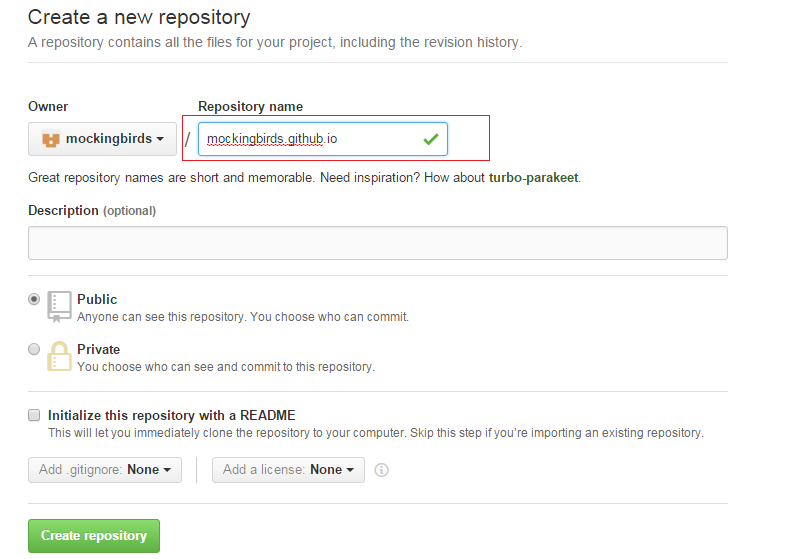
- 在github上新创建一个仓库,如下图:
这里需要注意一点:仓库名称必须使用下面这样的格式:
github用户名.github.io - 在博客根目录下的_config.yml添加如下配置:
deploy:
type: git
repository: https://github.com/mockingbirds/mockingbirds.github.io.git
branch: master这里注意将用户名称换成自己的github用户名
进入博客根目录,执行hexo d 表示将当前的博客push到github上
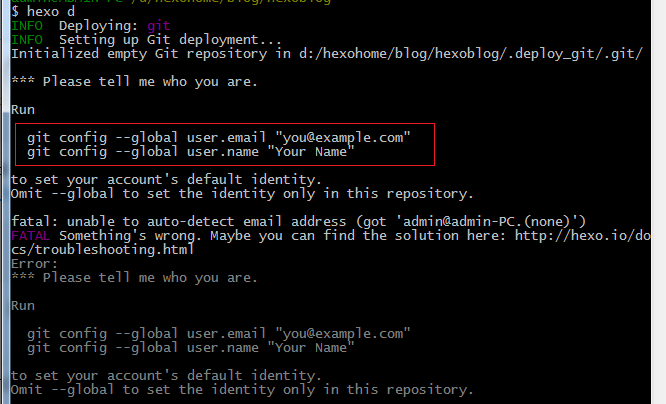
注意第一次运行的话,需要配置github用户名和密码,如下图:
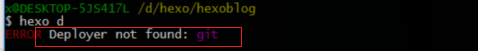
还可能会有如下错误:
遇到这种错误,只需要在当前博客的根目录下执行如下命令即可:
npm install hexo-deployer-git --save
hexo g
hexo d所有的都完成之后,就可以访问了,http://mockingbirds.github.io/































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








