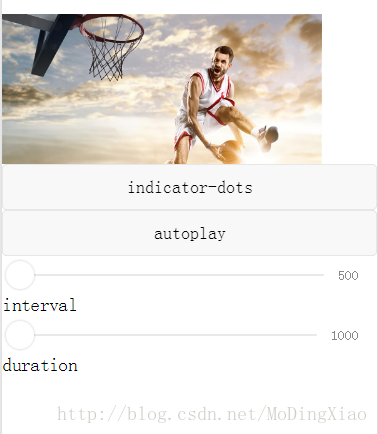
我把微信小程序中swiper的官方代码拷贝下来发现图片显示不完全,像这样不能完全填满整个宽度,后来看官方image标签的解释和描述,各种mode换了个遍,css也修改了很多次,还是不会(水平不到家······)

后来就想到把图片作为背景,把官方的代码修改一下,好像就行了,
官方wxml代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>修改后的代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<!--差别就再这里了-->
<swiper-item style="background:url({{item}});background-repeat: no-repeat;background-size:100% 200px; ">
</swiper-item>
</block>
</swiper>
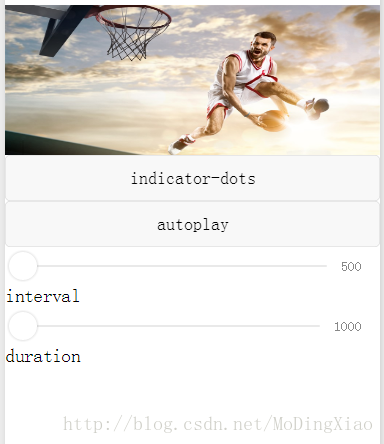
反正经过这次,以后发现图片显示不全的问题,就试试把图片当作背景吧





















 3193
3193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








