基本操作
1、开启控制台
可以通过下列三种方式开启控制台:
a)按下Chrome界面右上方的 按钮,选择菜单:更多工具->开发者工具,进入开发者工具界面,点击该界面右上方的
按钮,选择菜单:更多工具->开发者工具,进入开发者工具界面,点击该界面右上方的
 控制台显示按钮。
控制台显示按钮。
b)按下快捷键CTRL-SHIFT-I,打开开发者工具,点击该界面右上方的 控制台显示按钮。
控制台显示按钮。
c)按下快捷键CTRL-SHIFT-J,直接打开调试界面及控制台。
a)按下Chrome界面右上方的
 按钮,选择菜单:更多工具->开发者工具,进入开发者工具界面,点击该界面右上方的
按钮,选择菜单:更多工具->开发者工具,进入开发者工具界面,点击该界面右上方的
 控制台显示按钮。
控制台显示按钮。
b)按下快捷键CTRL-SHIFT-I,打开开发者工具,点击该界面右上方的
 控制台显示按钮。
控制台显示按钮。
c)按下快捷键CTRL-SHIFT-J,直接打开调试界面及控制台。
2、清空控制台
可以通过下列两种方式清空控制台:
a) 在控制台内,选择右键快捷菜单:Clear console
b)在控制台内输入命令:clear()
c)在javascript代码中使用方法:console.clear()
d) 在控制台内,选择左上角的 按钮。
按钮。
a) 在控制台内,选择右键快捷菜单:Clear console
b)在控制台内输入命令:clear()
c)在javascript代码中使用方法:console.clear()
d) 在控制台内,选择左上角的
 按钮。
按钮。
3、保留日志记录
默认情况下,在页面刷新或跳转到其他页面时,控制台的日志记录全部会清空。此时,若需要进行保留,则需要将控制台的Preservelog选项选中。
4、记录所有XHR请求
若需要对所有XHR请求记录日志,则可以通过右键快捷菜单Log XMLHTTPRequests来实现。
控制台API
1、控制台日志输出
console.log()
log方法可以将括号内的一个或多个
表达式以字符串形式输出至控制台。各表达式之间用逗号隔开,逗号的实际效果与加号一样。
代码举例:
console.log(
"Node count:",$(
"#tree").children().length,
"and the current time is:", Date.now());
结果如下:
Node count:
3 and the current time is:
1419488256672
undefined
2、错误和警告
console.error()——输出错误信息
console.warn()——输出警告信息
error()
方法将以红色字体向控制台输出指定的内容,而warn()方法以黑色字体显示输出内容。两者均不会阻断程序代码的运行。两者均支持格式化字符串,与C语言的printf类似,具体支持的格式化类型见后面表格。
代码举例:
function console_error(){
console.error(
"
Error: %s (%i)",
"Server is not responding",
500);
console.log("OK");
}
function console_warn(){
console.warn( "Error: %s (%i)", "Server is not responding", 500);
console.log("OK");
}
console.warn( "Error: %s (%i)", "Server is not responding", 500);
console.log("OK");
}
console_warn();
console_error();

3、断言
4、输出信息分组显示
console.group(
"代码调试信息");
console.log(
"tree classname is " + $(
"#tree").attr(
"class"));
console.group(
"代码警告");
function console_warn() {
console.warn(
"Error: %s (%i)",
"Server is not responding",
500);
console.log("OK");
}
console_warn();
console.groupEnd();
console.groupEnd();

5、以javascript对象形式格式化DOM元素
默认情况下,console.log()将以XML形式展示DOM元素。
代码举例:
结果如下:

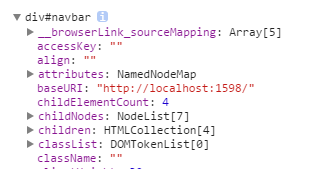
如果希望看到元素拥有哪些属性以及它们的值,那么就需要用到console.dir()方法了,其效果与使用带有%O格式符的console.log()方法一致。
代码举例:
console.dir(document.body.children[
0].children[
0])
结果如下:

6、以CSS定义风格输出内容
Chrome还可以以指定的CSS格式输出显示指定内容。
代码举例:
console.log(
"%cThis will be formatted with large, blue text",
"color: blue; font-size:x-large");

7、测量代码执行时间
console.time(nameString)和console.timeEnd(nameString)
控制台输出自执行
console.time(nameString)方法开始,直至遇到对应的
console.timeEnd(nameString)方法的累积执行时间,单位为ms。使用该组方法可以检测函数的执行时间。
代码举例:
function console_warn(){
console.warn( "Error: %s (%i)", "Server is not responding", 500);
console.log("OK");
}
console.warn( "Error: %s (%i)", "Server is not responding", 500);
console.log("OK");
}
console.time("start");
console_warn();
console.timeEnd("start");
结果如下:

8、设置调试断点
debugger
该代码的效果相当于在所在位置设置了一个调试断点,当程序执行到debugger时,会中断执行等待调试。
注:只有在打开程序员工具时,才有该效果。
9、设置时间轴标签
console.timeStamp(markName)
当执行到timeStamp()方法时,会产生一个时间
轴标志。该语句仅在启用时间
轴面板录制时有效。关于时间
轴面板详见后续文章。
代码举例:
function change(x, y) {
console.timeStamp(
"Adding Timeline");
var y = x - y;
x = x - y;
y = y + x;
return [x, y];
}
var val = change(10, 20);
console.log(val[0],
"--", val[1]);
结果如下:(见蓝色选中行时间
轴:Timestamp:Adding Timeline)

命令行API
1、计算表达式
说是计算表达式,其实能执行一切javascript脚本,包括函数、JS代码变量的读取和赋值等。
注意:这里所做的一切对当前页面立即生效。
2、选择DOM元素
$(condition)和
$$(
condition
)
$()返回符合条件的第一个元素,同
x(xpath)
返回符合XPath路径的DOM元素。
3、检测DOM元素和javascript堆对象
inspect()
以XML形式展示传入的DOM元素,显示内容与console.log()一致,与$()语句输出一致。若将($_)作为参数传入inspect方法,表示显示最近一次计算的对象。
4、快速选中最近选择的元素
$0、$1、$2、$3、$4分别表示输出最近一个元素、输出倒数第二个元素、以此类推。
5、对象事件监控
monitorEvents(
obj,event)
指定监控的对象的所有事件、所有对象的指定事件、指定对象的指定事件。该方法只能指定一个监控对象,但能指定多个事件。有多个事件时,需要以数组的形式传递,如下:
monitorEvents(obj,[event1,event2,……]
由于网页事件是可以冒泡的,所以,监控父对象时,子元素的相同事件一并会被监控到。
代码举例:
monitorEvents(window,["resize","click"]);

6、CPU监控
profile(fileName)、profileEnd(fileName)
在Console里执行profile()方法启动一次CPU跟踪记录,profileEnd()结束本次跟踪。若省略fileName参数,则系统自动给予一个名字。当执行
profileEnd()方法时,会将当前调试页面切换到profiles面板,并显示本次跟踪的详细信息。其效果与直接在profiles面板中选择Collectjavascript CPU profile一致。
代码举例:
profile("init")
Profile 'init' started.
undefined
profileEnd("init")
Profile 'init' finished.
undefined
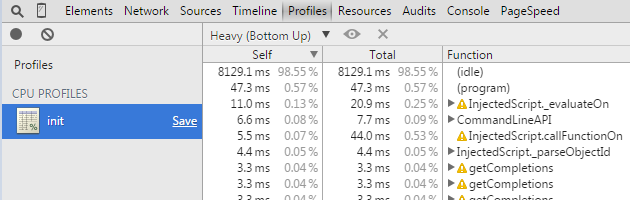
结果如下:

profile("A");profile("B");profileEnd("B");profileEnd("A")
profile("A");profile("B");profileEnd("A");profileEnd("B")
参考:
微软站点https://developer.chrome.com/devtools/docs/console
























 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








