因为这里演示的是IntelliJ IDEA环境下进行开发,如果没有安装请去:
http://blog.csdn.net/monkeybrothers/article/details/78866954点击打开链接这里有详细安装和破解教程。
1.首先使用IntelliJ IDEA建立一个web项目。
点击“finish”完成,项目就基本上创建好了。我们先别急着写代码,先给环境测试一下空项目部署到Tomcat看看能不能够运行起来,项目结构如图:
jsp:
<%--
Created by IntelliJ IDEA.
User: ^_^
Date: 2018/2/20
Time: 15:51
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
</head>
<body>
<h1>这是一个测试页面</h1>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<!--默认首页-->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
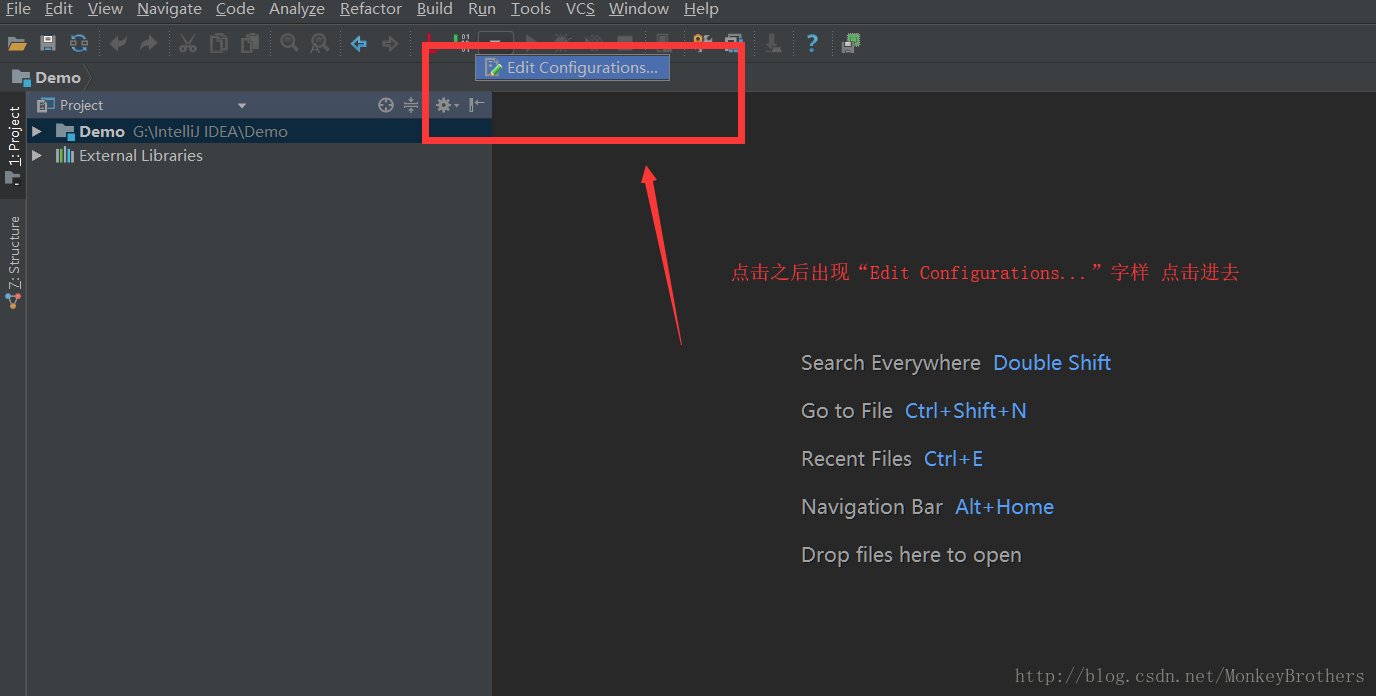
</web-app>我们接下来把项目部署到Tomcat上,跟着图片一步一步来。
然后点击“Apply”再点击“ok”完成部署。
有日志输出,并且成功自动跳转到页面就说明测试成功了,自此大功告成。






































 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








