很多人在问ueditor,如何单独使用图片上传功能,但是网上没有一篇能用的文档,没办法,我刚好也需要这个功能,花了3天时间(本人水平太菜,哎)终于知道怎么处理了,发出来给大家共享:
效果如下:
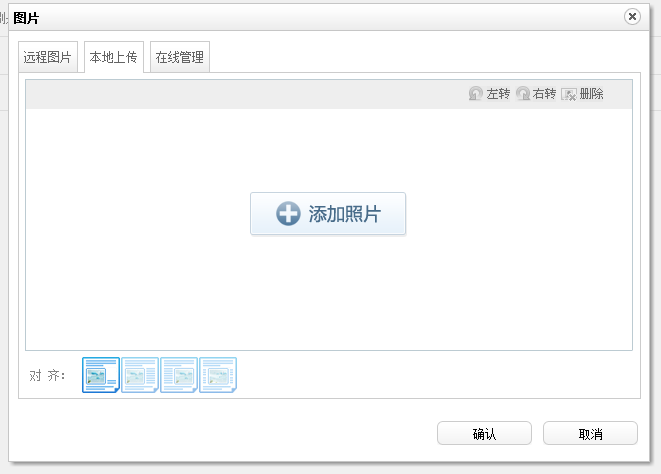
页面效果:
点击上传图片:

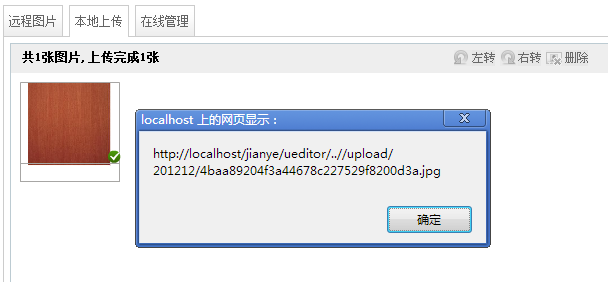
上传图片,点确定:

获得上传图片的路径,并赋值给input:

Ok,效果就这样。
具体实现也非常简单:
JS代码:注意放在页面的最下面,页面需要加载ueditor必备的2个js,放在页面的头部:
ueditor/editor_all_min.js
ueditor/editor_config_big.js
var myEditorImage;
var d;
function upImage() {
d = myEditorImage.getDialog("insertimage");
d.render();
d.open();
}
myEditorImage= new UE.ui.Editor();
myEditorImage.render('myEditorImage');
myEditorImage.ready(function(){
myEditorImage.setDisabled();
myEditorImage.hide();//隐藏UE框体
myEditorImage.addListener('beforeInsertImage',function(t, arg){
alert(arg[0].src);//arg就是上传图片的返回值,是个数组,如果上传多张图片,请遍历该值。
//把图片地址赋值给页面input,我这里使用了jquery,可以根据自己的写法赋值,到这里就很简单了,会js的都会写了。
$("#abccc").attr("value", arg[0].src);
});
});调用的页面:
<tr>
<th>上传图片</th>
<td>
<input type="text" id="abccc" />
<input type="button" id="myEditorImagesss" οnclick="upImage();" value="上传图片"/>
</td>
</tr>Ok,搞定,非常简单。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








