结合lineTo 和 curveTo可以画出圆角矩形的样式
curveTo() 方法用于绘制贝塞尔曲线,通过设置控制点的位置在两条直线的交点处,可画出圆角。
flash.display.Graphics.curveTo(controlX:Number, controlY:Number, anchorX:Number, anchorY:Number):void通过由 (controlX, controlY) 指定的控制点,使用当前线条样式绘制一条从当前绘画位置开始到 (anchorX, anchorY) 结束的曲线。当前绘画位置随后设置为 (anchorX, anchorY)。如果正在其中绘制的影片剪辑包含用 Flash 绘画工具创建的内容,则调用 curveTo() 方法将在该内容下面进行绘制。如果在调用 moveTo() 方法之前调用了 curveTo() 方法,则当前绘画位置的默认值为 (0, 0)。如果缺少任何一个参数,则此方法将失败,并且当前绘画位置不改变。
例如,以(100, 100)为起点, (200,200)为终点绘制直角连线。
去圆角半径为25, 先画(100, 100) -- (175, 100)的直线,再画(175, 100) -- (200, 125)的曲线, 再直线连到(200, 200)
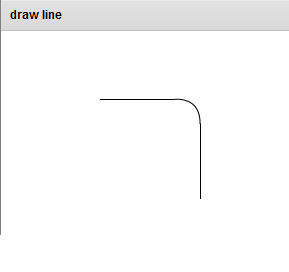
效果如下:






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








