上节 ,我们了解了网站制作相关的基础知识,也了解了制作网站需要用到的语言,以及一些简单的HTML的基础知识学习笔记:
博文链接如下:http://blog.csdn.net/morixinguan/article/details/76457441
这节,来写一下body常用属性以及文本修饰标记
<body>的常用属性
(1)bgColor : 网页的背景色。 如: <body bgColor="red">
(2)Background : 网页背景图片地址 。 如: <body background="images/bg.png">
网页背景图片最好跟网页放在一起,最好不要用中文来命名,背景是平铺效果。
例如:<body bgcolor = "#99cc33" background="images\20170331151615532.png">
HTML文本修饰标记:
(3)<b></b>: 加粗 bold(跟文本相关) 如: <b>文字</b> ,这个标记没有属性
(4)<i></i>: 加斜体 italic(跟文本相关) 如:<i>文字</i>
(5)<u></u>: 下划线 underline。 如: <u>文字</u>
(6)<s></s>: 删除线 strike。 如: <s>文字</s>
(7)<sup></sup>: 上标。
(8)<sub></sub>: 下标。
例如:<font size="7">a<sup>2</sup> + b<sub>2</sub> = 24 </font>
(9)<font></font>: 字体标记
size : 文本大小,取值1-7,1小,7大。
Color: 颜色值。
Face :字体。楷体、黑体、宋体。。。。
接下来看一个实例,更好了说明如何使用这些标记:
<html>
<head>
<title>这是一首诗构成的网页</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<!--设置body的背景颜色为绿色 -->
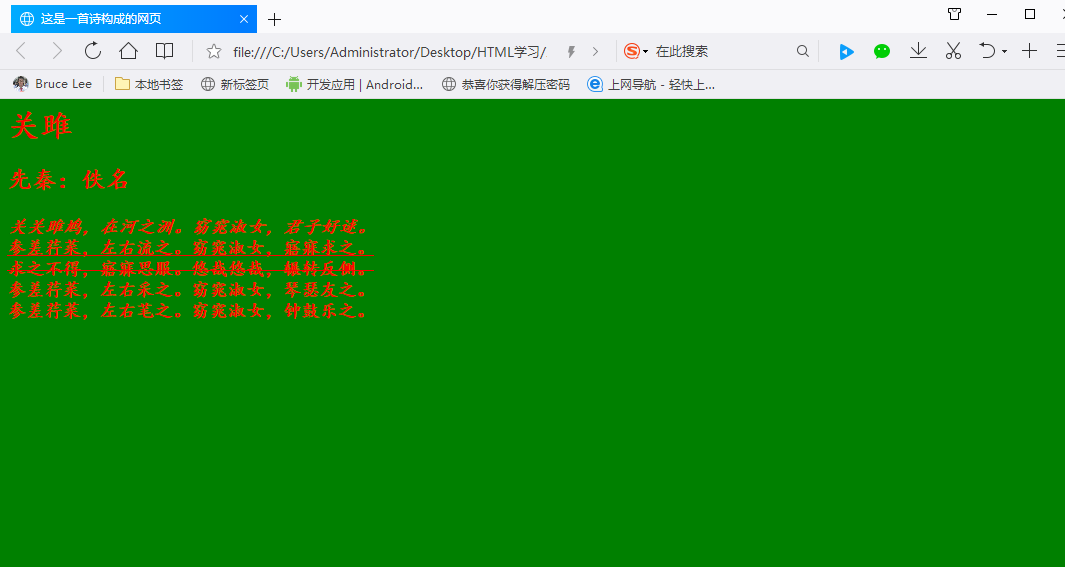
<body bgcolor="green">
<!--标题1 -->
<h1>
<font size="6" color="red" face="楷体">
关雎
</font>
</h1>
<!-- 标题2-->
<h2>
<font size="5" color="red" face="楷体">
先秦:佚名
</h2>
<!--段落-->
<p>
<font size="4" color="red" face="楷体">
<b><i>关关雎鸠,在河之洲。窈窕淑女,君子好逑。</i></b><br>
<b><u>参差荇菜,左右流之。窈窕淑女,寤寐求之。</u></b><br>
<b><s>求之不得,寤寐思服。悠哉悠哉,辗转反侧。</s></b><br>
<b>参差荇菜,左右采之。窈窕淑女,琴瑟友之。</b><br>
<b>参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。</b><br>
</font>
</p>
</body>
</html>
那如果背景颜色换成图片该怎么做呢?先在HTML文件的当前路径下创建一个images文件夹,注意,最好还是让存放图片的文件夹和HTML在同一路径下,这样便于管理。

往这个文件夹放入一张图片格式,gif,png,jpg等等都可以。。。我下面的这张是png图片。。。

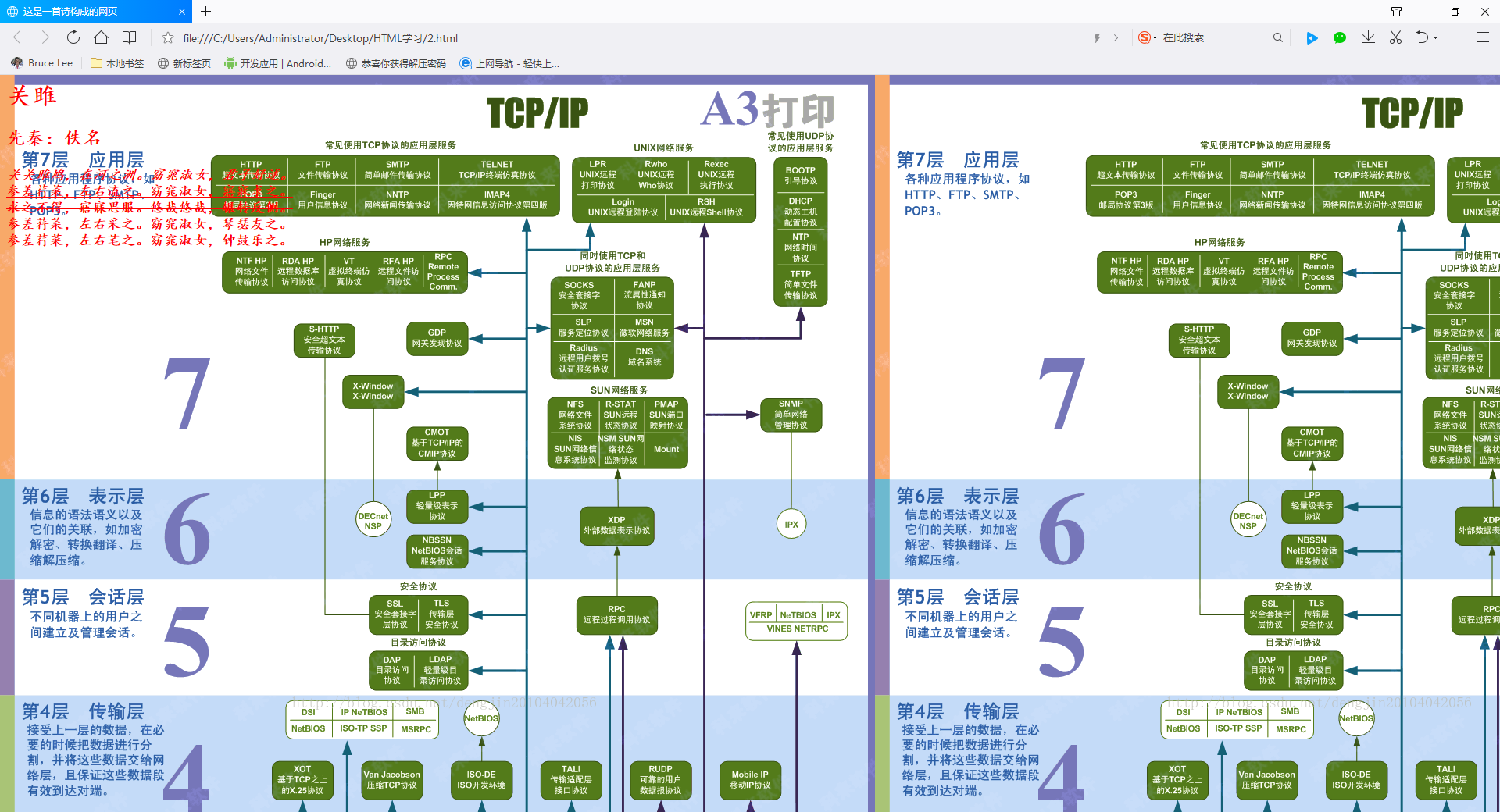
然后,修改HTML代码如下:
<html>
<head>
<title>这是一首诗构成的网页</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<!--设置body的背景图片为20170331151615532.png -->
<body background="images/20170331151615532.png">
<!--标题1 -->
<h1>
<font size="6" color="red" face="楷体">
关雎
</font>
</h1>
<!-- 标题2-->
<h2>
<font size="5" color="red" face="楷体">
先秦:佚名
</h2>
<!--段落-->
<p>
<font size="4" color="red" face="楷体">
<b><i>关关雎鸠,在河之洲。窈窕淑女,君子好逑。</i></b><br>
<b><u>参差荇菜,左右流之。窈窕淑女,寤寐求之。</u></b><br>
<b><s>求之不得,寤寐思服。悠哉悠哉,辗转反侧。</s></b><br>
<b>参差荇菜,左右采之。窈窕淑女,琴瑟友之。</b><br>
<b>参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。</b><br>
</font>
</p>
</body>
</html>






















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










