Android基础之Android动画
简介
绚丽的app应用离不开动画的支持,所以android系统也给我们提供了动画工具类。Android系统中的动画有Frame Animation(帧动画)、Tween Animation(补间动画)以及3.0以后增加的Property Animator(属性动画)。在android中,我们可以通过代码动态创建动画,也可以通过xml进行动画的配置。下面,让我们一起学习下android中的三大动画的使用吧!
一、Frame Animation(帧动画)
帧动画,名字很形象,视频的播放就是一帧帧动画组成的,所以这个动画形成的原理就是将一幅幅图片组成一些,然后调用系统提供的方法进行播放形成的动画效果。下面我们直接看效果:
1、在drawable文件目录下创建animation-list动画集合,添加item。
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item
android:drawable="@mipmap/girl_1"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_2"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_3"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_4"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_5"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_6"
android:duration="400"/>
<item
android:drawable="@mipmap/girl_7"
android:duration="400"/>
<item
android:drawable="@mipmap/girl_6"
android:duration="400"/>
<item
android:drawable="@mipmap/girl_7"
android:duration="400"/>
<item
android:drawable="@mipmap/girl_6"
android:duration="400"/>
<item
android:drawable="@mipmap/girl_7"
android:duration="400"/>
<item
android:drawable="@mipmap/girl_8"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_9"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_10"
android:duration="200"/>
<item
android:drawable="@mipmap/girl_11"
android:duration="200"/>
</animation-list>2、我们在将此动画集合设置为ImageView的BackGround,通过如下代码进行动画执行。
iv_imageView.setBackgroundResource(R.drawable.frame_animation);
AnimationDrawable animation = (AnimationDrawable)iv_imageView.getBackground();
animation.start();
效果图:
二、Tween Animation(补间动画)
补间动画有四种,分别是alpha-animation(透明度动画)、translation-animation(平移动画)、rotation-animation(旋转动画)、scale-animation(缩放动画)。下面我们分别讲解这四种动画。
(1)、公共方法,四种动画都具有:
- setDuration(long durationMillis) 设置动画执行的时间
- setFillAfter(boolean fillAfter) 设置为true时,动画停在执行完后的效果,默认是执行完动画回到刚开始的效果
- setRepeatCount(int repeatCount) 设置动画重复次数,repeatCount默认为0,即执行一次,为1时,重复一次,即执行2次动画,
- setRepeatMode(int repeatMode) 设置动画重复的模式,有Animation.RESTART和Animation.REVERSE两种方式,默认为Animation.RESTART,Animation.RESTART是从头开始执行一次,设置Animation.REVERSE时候,是动画逆向执行,比如供执行两次。A->B,第二次就是B->A.
(2)translation-animation(平移动画)
独特属性
- fromXDelta:X点的起始位置
- toXDelta :X的终止位置
- fromYDelta:Y的起始位置
- toYDelta:Y的终止位置
我们在xml中使用:
<translate
android:duration="5000"
android:fromXDelta="-500"
android:fromYDelta="200"
android:repeatCount="3"
android:repeatMode="reverse"
android:toXDelta="200"
android:toYDelta="200">
</translate>
在代码中进行调用:
private void playTranslation(){
Animation translationAnimation = AnimationUtils.loadAnimation(getApplication(), R.anim.translate_anim);
iv_imageView.startAnimation(translationAnimation);
}
效果图:
在上面我们发现动画的执行时间比较长,等了好久才出来,原因是由于我们设置的其实x位置。
我们在代码中:
(3)alpha-animation(渐变动画)
- fromAlpha:起始透明度
- toAlpha:终止透明度
- 其中1表示完全不透明,0表示完全透明的
我们在xml中使用:
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromAlpha="1"
android:toAlpha="0"
android:repeatCount="2"
android:repeatMode="restart">
</alpha>
调用方法同平移动画。效果图如下:
在代码中使用:
Animation alphaAnimFromCode = new AlphaAnimation(1.0f,0.2f);
alphaAnimFromCode.setDuration(2000);
alphaAnimFromCode.setRepeatCount(1);
iv_imageView.startAnimation(alphaAnimFromCode);
(4)rotation-animation(旋转动画)
* fromDegrees:起始角度
* toDegrees:终止角度
在xml中使用:
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:repeatCount="1"
android:repeatMode="reverse"
android:duration="2000"
/>
(5)scale-animation
Property-Animator(属性动画)
大家都知道在Android 3.0以后,系统增加了一种新的动画——属性动画。在之前,我们可以使用渐变动画操作很多内容,但是我们是否注意到渐变动画针对操作在View视图上,无法针对某一具体属性进行操作,故属性动画出来了。属性动画的实现机制是通过对目标对象进行赋值并修改其属性来实现的。
学习属性动画我们需要学习一下几个类:
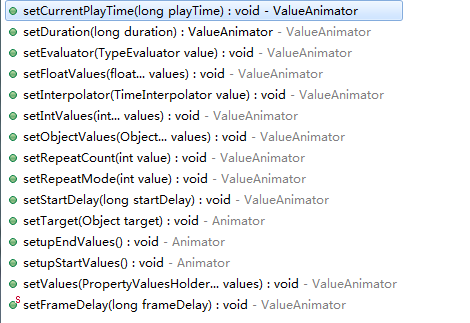
1、ValueAnimator
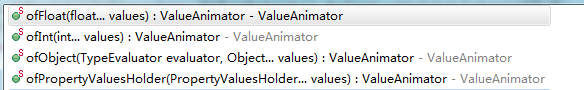
该类是属性动画的核心类,它通过计算动画的变化量并把他们赋值给相应的Object。在使用过程中,我们只需要把初始值和终止值告诉ValueAnimator就可以了。接下来看看ValueAnimator的常用方法:

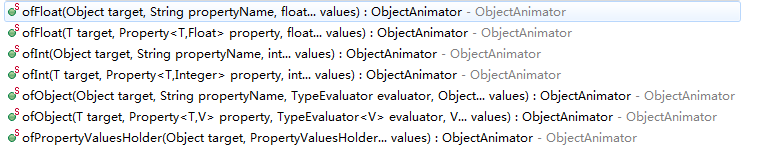
2、ObjectAnimator
ObjectAnimator是我们在属性动画中经常使用的类,它继承自ValueAnimator,它针对具体view的某一属性进行改变。常用方法如下:
3、TypeEvaluator
我们观察ValueAnimator的ofObject方法,可以发现使用这个接口。在实际开发中,我们可以自定义类实现TypeEvaluator,实现evaluate进行我们的属性计算,然后返回指定对象,在后面我们会简单介绍下他的使用。
下面我们分别介绍下使用。
ValueAnimator
1、获取ValueAnimator对象:通过它的of..方法进行获取。
2、设置动画的属性。
3、启动动画。
ValueAnimator valueAnim = ValueAnimator.ofFloat(0.0f,1.0f);
valueAnim.setDuration(1000);
valueAnim.start();
我们启动后发现,在1s内实现参数的均匀变化。但是我们并无法观察到实际的现象,只是知道属性在变化,那么我们如何作用在view控件上呢?我们可以看看ObjectAnimator的使用。
ObjectAnimator
使用步骤:
1、获取ObjectAnimator对象
2、设置动画的属性。
3、启动动画。
实例1:使用ObjectAnimator实现平移动画
ObjectAnimator objectAnimtor = ObjectAnimator.ofFloat(myView, "translationX", 0.0f,200f);
objectAnimtor.setDuration(5000);
objectAnimtor.start();
效果图:
我们发现我们实现了水平平移效果,是不是使用很简单。
实例2:使用ObjectAnimator实现透明度动画
ObjectAnimator objectAnimtor = ObjectAnimator.ofFloat(myView, "alpha", 0.0f,200f);
objectAnimtor.setDuration(5000);
objectAnimtor.setRepeatCount(1);
objectAnimtor.start();
效果图:
实例3:使用ObjectAnimator实现旋转动画
ObjectAnimator objectAnimtor = ObjectAnimator.ofFloat(myView, "rotation", 0.0f,200f);
objectAnimtor.setDuration(5000);
objectAnimtor.setRepeatCount(1);
objectAnimtor.setRepeatMode(1);
objectAnimtor.start();
效果图:
实例4:使用ObjectAnimator实现缩放动画
ObjectAnimator objectAnimtor = ObjectAnimator.ofFloat(myView, "scaleY", 1.0f,8.0f);
objectAnimtor.setDuration(5000);
objectAnimtor.setRepeatCount(1);
objectAnimtor.setRepeatMode(1);
objectAnimtor.start();
实例5:动画集合
实现组合动画功能主要需要借助AnimatorSet这个类,这个类提供了一个play()方法,如果我们向这个方法中传入一个Animator对象(ValueAnimator或ObjectAnimator)将会返回一个AnimatorSet.Builder的实例,AnimatorSet.Builder中包括以下四个方法:
- after(Animator anim) 将现有动画插入到传入的动画之后执行
- after(long delay) 将现有动画延迟指定毫秒后执行
- before(Animator anim) 将现有动画插入到传入的动画之前执行
- with(Animator anim) 将现有动画和传入的动画同时执行
看实例代码
ObjectAnimator transAnimator = ObjectAnimator.ofFloat(myView, "translationX", 0f,100f);
transAnimator.setDuration(2000);
ObjectAnimator scaleAnimtor = ObjectAnimator.ofFloat(myView, "rotation", 1.0f,360.0f);
scaleAnimtor.setDuration(5000);
AnimatorSet animaSet = new AnimatorSet();
animaSet.play(scaleAnimtor).after(transAnimator);//在平移之后执行缩放
animaSet.start();
效果图:
以上就是关于ObjectAnimator的基本使用,更高级的用法可以参照郭霖大侠的博客,因为我也是学习他的博客,写点笔记!
链接地址:








 本文详细介绍了Android中的三种动画类型:帧动画、补间动画和属性动画。涵盖了每种动画的使用方法、XML配置及代码实现,并提供了丰富的示例。
本文详细介绍了Android中的三种动画类型:帧动画、补间动画和属性动画。涵盖了每种动画的使用方法、XML配置及代码实现,并提供了丰富的示例。

























 2555
2555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








