关于微信小程序
如何看待小程序
可以看做微信的一个附加功能吧,就是在微信里面启动其他应用程序,不过这种应用程序,不需要安装,第一次启动的时候会自动加载,由于体积较小,所以不会太消耗手机资源。
小程序性能
小程序基于微信团队自主开发的MINA框架,自称性能要比HTML5优秀,不过想想也有道理,毕竟舍弃了.html和.css文件,重新定义了.wxml和.wxss文件,肯定根据需要做了不少取舍和优化。但是相比原生app,答案自然不言而喻了。
特点
- 开发成本低
- 开发效率快
- 学习难度低
缺点
名字上都摆明了,小程序,功能复杂的还是只能选择原生或者H5。
小程序前景
小程序是从2016年9月开始内测的,到目前(2017年3月)位置,微信上已经上线不少小程序了,比如美团,饿了么,滴滴。说实话,没有我想象中那样迅速火起来,但还算可以吧,先自己学习了解一下总是没有坏处的,万一火了呢?关注最前沿的开发技术,是作为一个程序员必不可少的基本素质。
快速上手
注册开发账号
前往https://mp.weixin.qq.com/cgi-bin/wx注册就好,官方的说明已经非常详细了,我这里就没什么好说的了。
开发工具
- 微信web开发工具
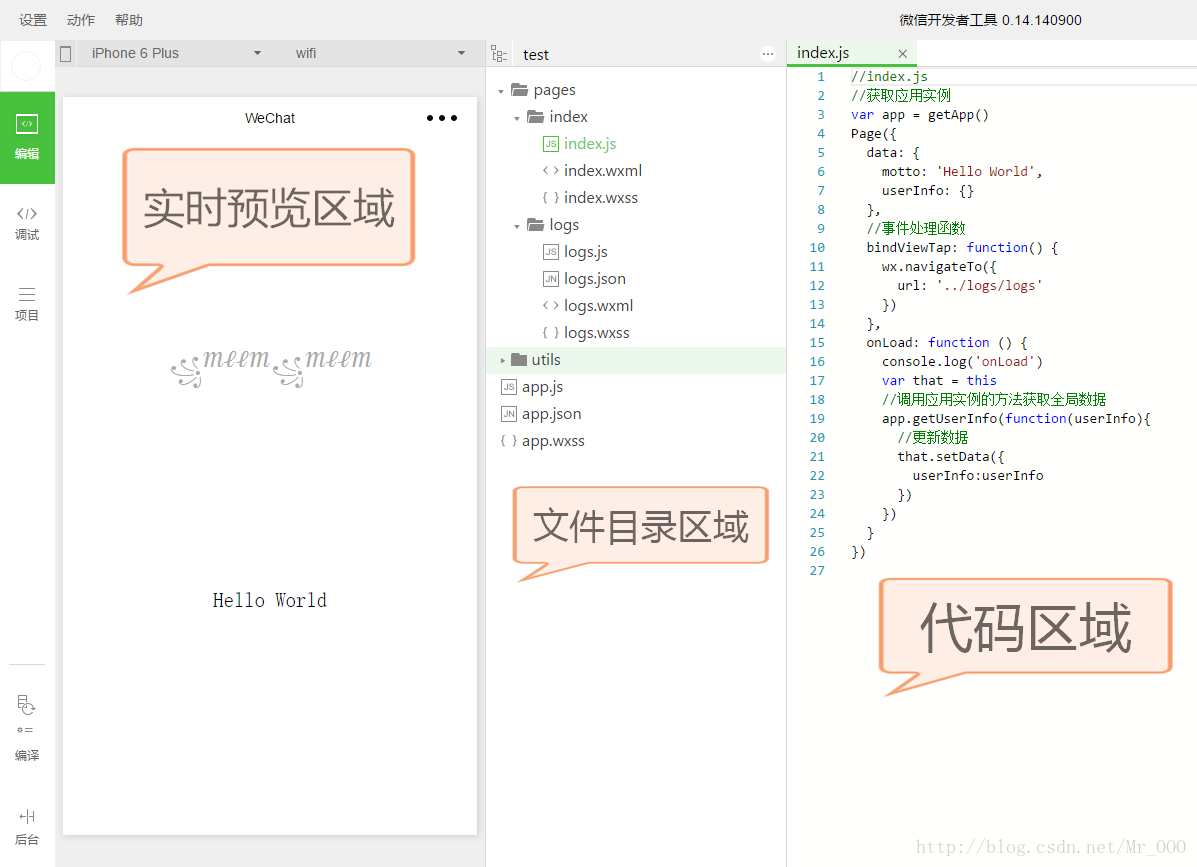
微信官方提供了专用的开发工具,下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
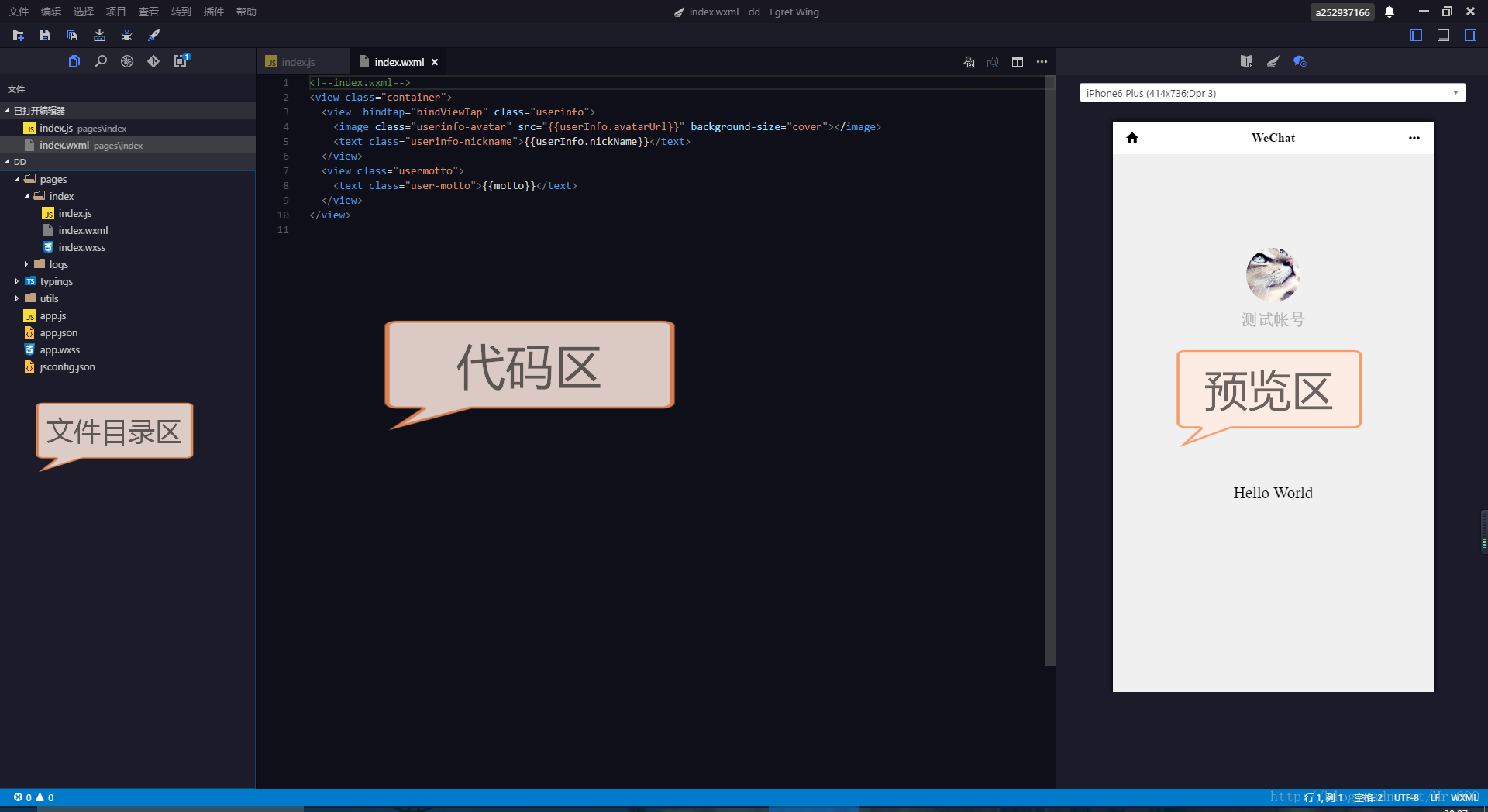
说实话,一点都不好用,但是调试的话目前只能用这个。 - EgretWing
这个IDE界面完全仿照的VS Code,代码提示也是非常强大,关键是它支持微信小程序开发。代码提示、实时预览、微信目录创建都支持,只是进行dubugge的话,他还是会启动官方工具,发布也只能考官方工具,所以官方工具是必须下载的,EgreWing只是用来编辑代码的。
创建第一小程序
- 打开官方工具,扫码登陆,如图(1),调试类型选小程序就好。
图(1) - 选择添加项目,如图(2)
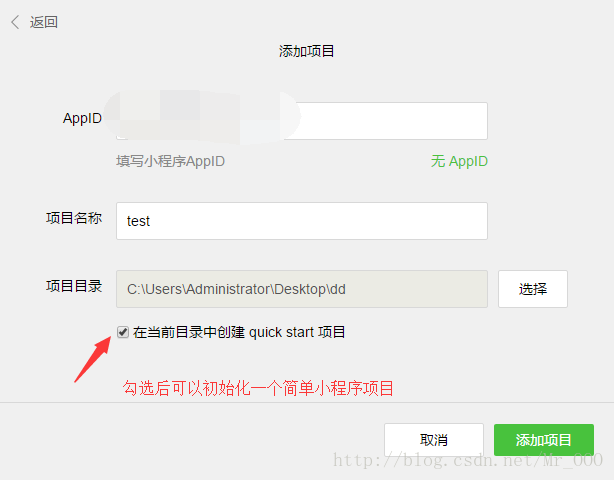
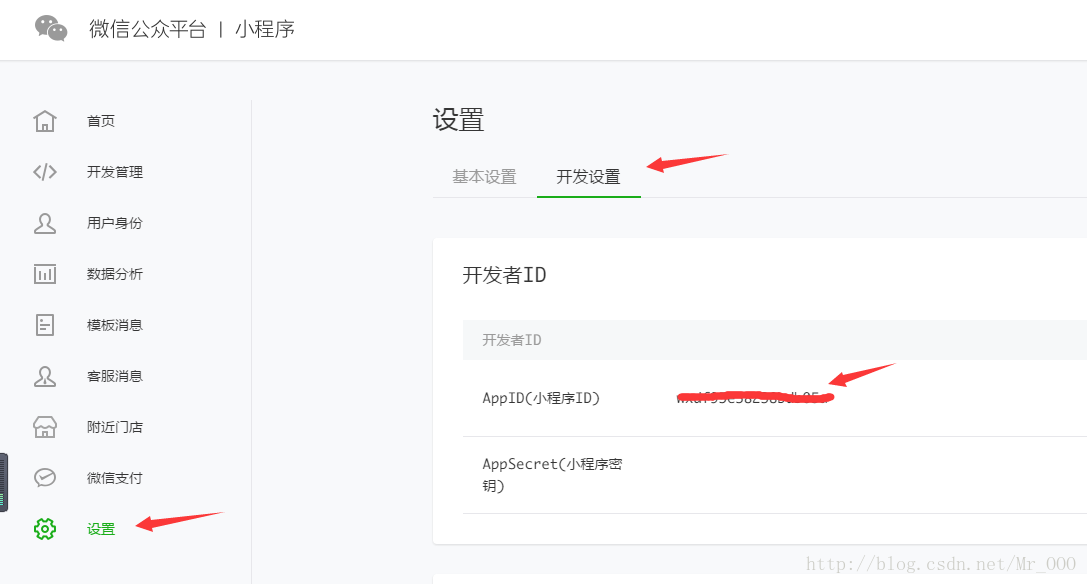
图(2) - 填写相关信息,如图(3),如果是练习项目,不用发布的,可以选“无AppID”,如果记不住AppID,可以登陆微信小程序公共平台(https://mp.weixin.qq.com),进入设置查看ID,如图(4)
图(3)
图(4) - 点击“添加项目”之后完成小程序项目的创建,如图(5)
图(5) - 在EgretWing中打开小程序项目
其实我们现在已经完成了第一个小程序的创建了,但是经我亲测,官方的开发工具确实不怎么好用,所以为了提高开发效率,我也试过了很多IDE,最可惜的是Webstorm不支持小程序语法,也不支持预览模式,所以最后我选择了EgretWing。
打开EgretWing->文件->打开文件夹..,然后选择刚才你的微信小程序的所在文件夹就好。然后就可以愉快地编写代码了,如图(6)。
图(6)
进行debug
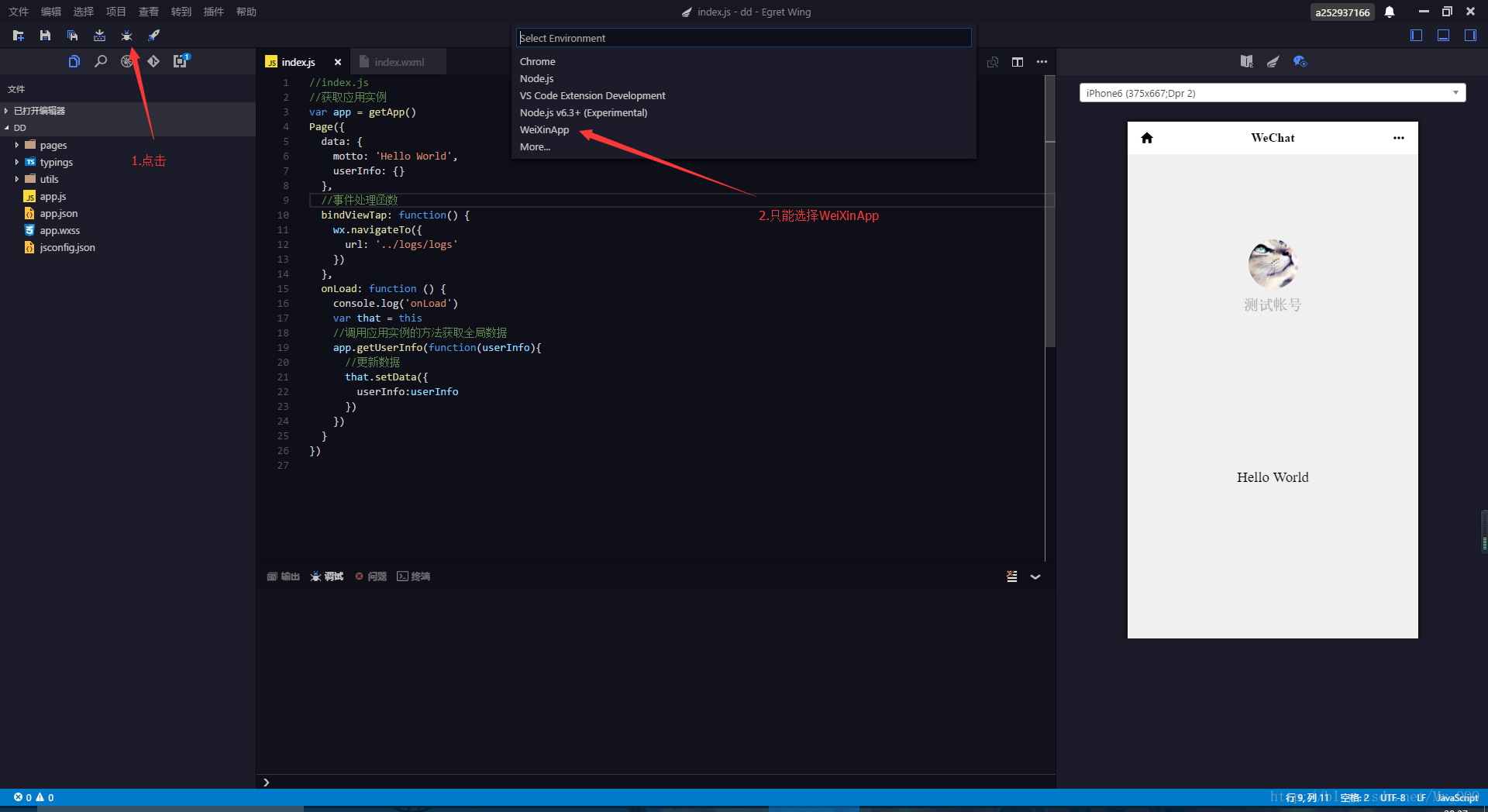
开发过程中debug的重要性我就不多说了吧,点击debuge那个虫子的图标,选择WeiXinApp,微信小程序现在只能用官方工具启动哦,别选错了,不然启动不起来。选择好之后,目录区pages上会出现.wing的文件夹,这时候再点一下那个虫子的debug图标就好了,详情见图(7)。

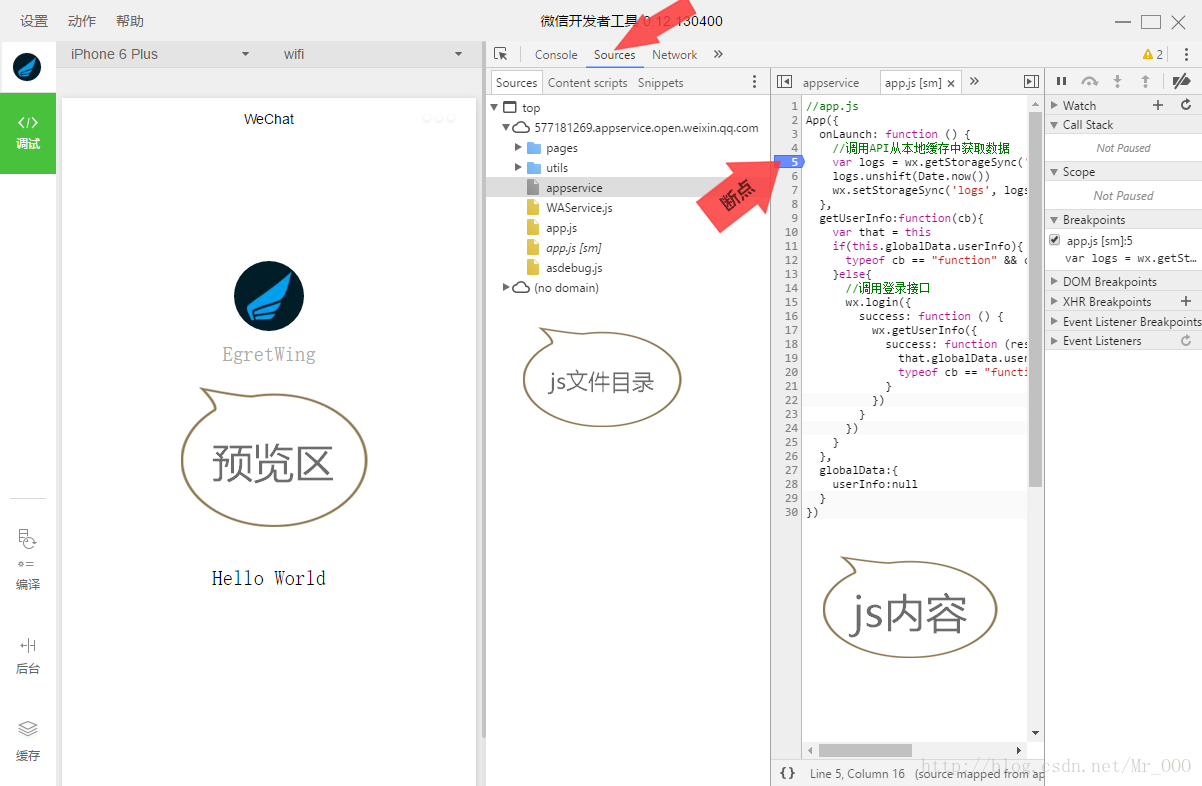
成功进行debug后,会出现图(8)的窗口,之后的debug就在那个窗口进行了,这时就别去EgretWing里的预览区点了,只能点debug窗口里的预览区才有用。debug的相关操作和chrome浏览器的开发者工具是一样的,详情见图(8)。

END
本篇笔记就介绍到这里吧,下一篇讲介绍小程序的主要目录结构和数据绑定使用。





























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








