上一篇简单的介绍了如何简单使用Toolbar,这篇主要介绍Toolbar的进一步设置。
既然Toolbar要替代ActionBar,那么Toolbar的功能应该更为强大,在Toolbar上有一些默认的显示效果,先来看下。
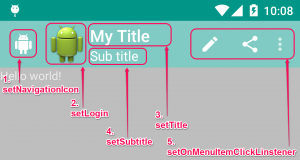
通过上图,不难看出,我们其实是可以为Toolbar设置以下属性的:
- 上级按钮 (upbutton) setNavigationIcon
- APP 的图标 setLogo
- 主标题 setTitle
- 副标题 setSubtitle
- 设定菜单各按鈕的动作 setOnMenuItemClickListener
toolbar.setLogo(R.drawable.ic_launcher);
toolbar.setNavigationIcon(R.drawable.ic_launcher);
toolbar.setTitle(getResources().getString(R.string.app_name));
toolbar.setSubtitle("ToolBar");
toolbar.setOnMenuItemClickListener(this);
toolbar.setTitleTextColor(0xffffffff);
toolbar.setSubtitleTextColor(0xffffffff);注意:setNavigationIcon(),setOnMenuItemClickListener() 需要放在 setSupportActionBar之后才会生效
Toolbar菜单效果与ActionBar的实现一样,都是OptionsMenu。需要在Menu中添加 item ,然后通过Toolbar显示出来。
res/menu/menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_settings"
android:title="@string/action_settings"
android:orderInCategory="100"
android:icon="@drawable/ic_launcher"
app:showAsAction="always" />
<item
android:id="@+id/action_test"
android:title="@string/action_settings"
android:orderInCategory="10"
android:icon="@drawable/ic_launcher"
app:showAsAction="ifRoom" />
</menu>
然后在MainActivity中添加以下代码
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
Toast.makeText(this, menuItem.getTitle(), Toast.LENGTH_SHORT).show();
return false;
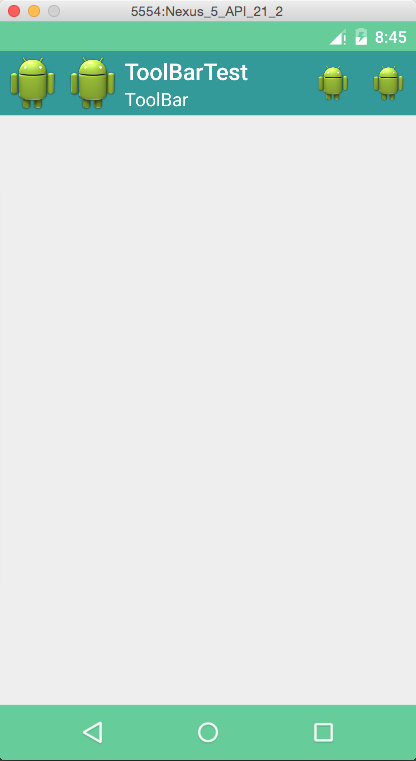
}运行效果如下:
通过点击 菜单,可以发现能够触发 onMenuItemClick() 方法,但是,点击上级按钮 (upbutton)并没有触发该事件,因为它有自己独立的点击事件。
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "HOME", Toast.LENGTH_SHORT).show();
}
});


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








