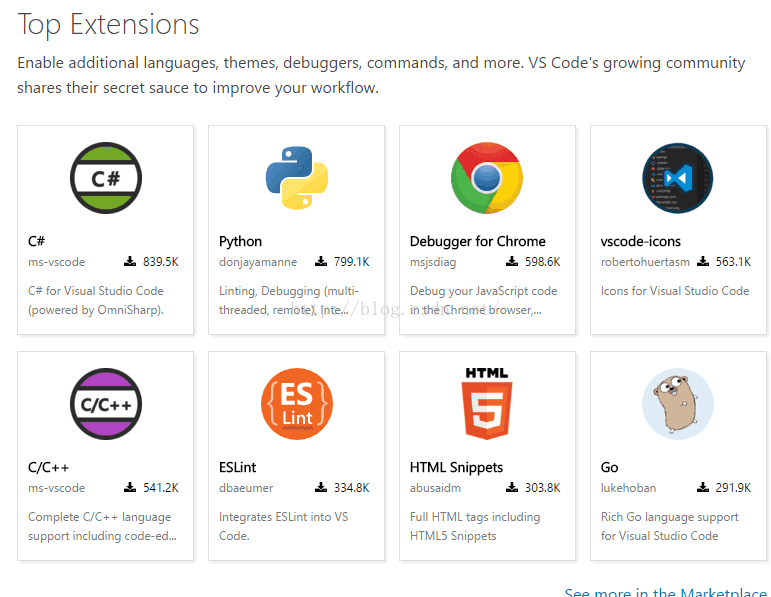
1.VsCode官方插件地址:
https://marketplace.visualstudio.com/vscode
http://code.visualstudio.com/docs
官网下载地址:http://code.visualstudio.com/
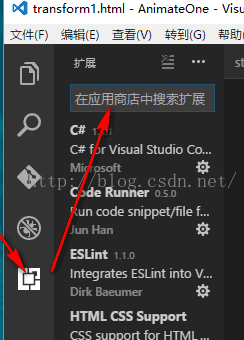
2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件
添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可
3.常用插件说明:
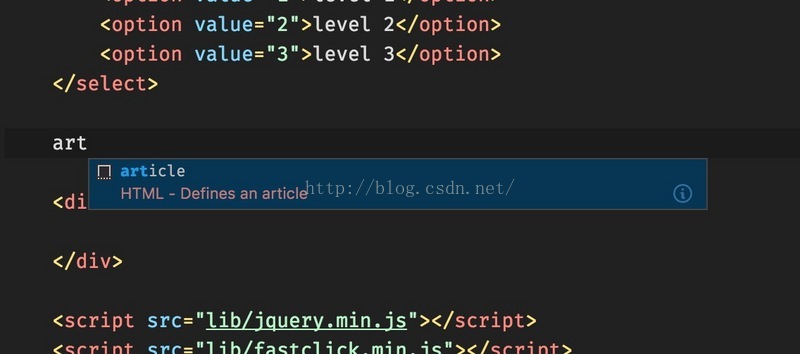
一、HTML Snippets
超级使用且初级的H5代码片段以及提示
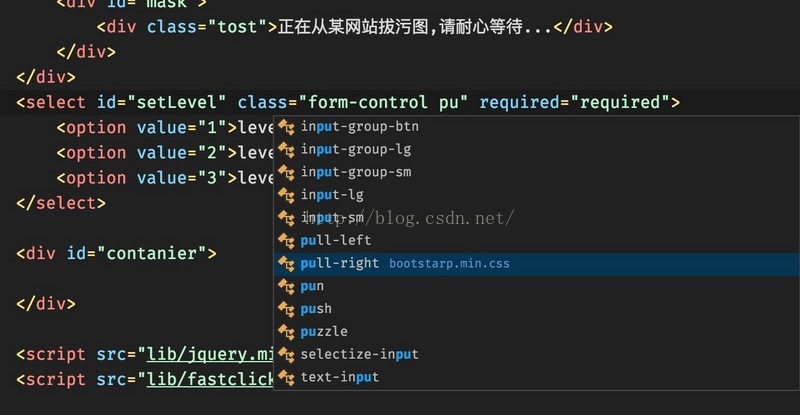
二、HTML CSS Support
让HTML标签上写class智能提示当前项目所支持的样式
三、Debugger for Chrome
让vscode映射chrome的debug功能,静态页面都可以用vscode来打断点调试、配饰稍微复杂一点
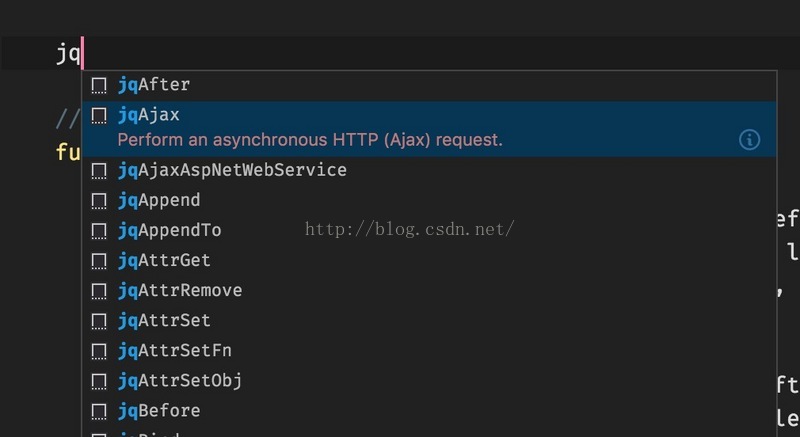
四、jQuery Code Snippets
jquery提示工具
五、Path Intellisense
自动路径补全、默认不带这个功能
六、Npm Intellisense
require 时的包提示
七、Document this
Js的注释模板
八、ESlint
ESlint接管原声js提示,可以自定制体会规则。这个比较高玩、
九、Project Manager
多个项目之间快速切换的工具
十、beautiful
格式化代码的工具
十一、Typings Installer
安装vscode 的代码提示依赖库,基于typtings的,比如提示angular或者jQuery只能感知、至于什么是typtings自己去百度。
十二、Bootstrap 3 Sinnpet
常用bootstrap的可以下
十三、Auto Rename Tag
修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
图标、代码样式插件
一、JavaScript Atom Grammar
使用atom风格的语法高亮、对于习惯浏览atom风格代码高亮的人实用。
二、vscode-icon
让vscode资源目录加上图标、必备
三、One Dark Theme
来自Atom的one dark主题好看实用
四、Material、Material Neutral ............
Debugger for Chrome,在Chrome浏览器中调试。
Debugger for Firefox,在Firefox浏览器中调试。
TSLint | Visual Studio Marketplace,校验ts语法。
Document This,目前vscode上最好的ts注释插件。
Bookmarks | Visual Studio Marketplace,书签没有太大作用,有时候做个标记有点用。
vscode-todo | Visual Studio Marketplace,todo注释,但是在mac上必须设置语言才可以。
TypeScript | Visual Studio Marketplace,typescript必备插件。
Can I Use | Visual Studio Marketplace,检测特性是否可用,用了typescript我就很少用了。
npm | Visual Studio Marketplace,npm相关命令,集成了终端后,我就很少用了。
File Peek | Visual Studio Marketplace,预览文件,一般看模块时用到。
Gulp Snippets,写gulp时用到。
Dash | Visual Studio Marketplace,查询API,需要先装Dash软件。应该只能用在mac平台上。
https://marketplace.visualstudio.com/items/GregorBiswanger.json2ts,快速生成一个typescript接口。
CodeMetrics | Visual Studio Marketplace,有助于我重构代码。
Emoji | Visual Studio Marketplace,写注释使用,显得轻松一些。
更多:
VSCode插件之View In Browser‘在浏览器中查看



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








