以下几个小例子,可以很大程度上加深我们对html、JavaScript以及Dom知识的认知和理解。
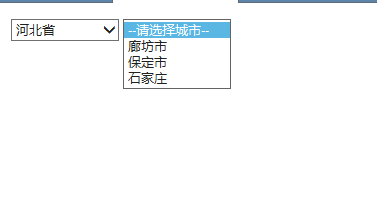
JavaScript实现二级联动下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<select id="province" >
<option>--请选择省份--</option>
</select >
<select id="city">
<option>--请选择城市--</option>
</select>
</body>
<script type="text/javascript">
var json = {"河北省":["廊坊市","保定市","石家庄"],"山东省":["济南","青岛","德州"],"河南省":["郑州市","洛阳市","商丘"]};
//遍历json中的所有key,把key封装到option对象中,将option对象添加到省的select中
//0 获得省的select对象
var province = document.getElementById("province");
var city = document.getElementById("city");
//1 遍历json中的所有key
for(var key in json){
//2 key封装到option对象中
var option = document.createElement("option");
option.innerHTML = key;
//3 添加
province.appendChild(option);
}
//为province添加onchange事件
province.οnchange=function(){
//0 每次添加市之前,清空市的下拉选
city.length=1;
//1. 获得用户选择的省
var pronvinceKey = this.options[this.selectedIndex].innerHTML;
//2. 根据选择的省去json中取得对应 市数组
var cities = json[pronvinceKey];
//3. 遍历数组中的所有市,封装到option对象中
for(var i = 0 ; i < cities.length ; i++){
var option = document.createElement("option");
option.innerHTML = cities[i];
//4. 将option添加到city中
city.appendChild(option);
}
}
</script>
</html>
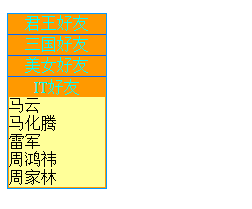
List列表
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>好友列表</title>
<style type="text/css">
table {
border:#0099FF 1px solid;
width:100px;
border-collapse:collapse;
}
table td{
border:#0066FF 1px solid;
background-color:#FF9900;
text-align:center;
}
table td div {
background-color:#FFFF99;
text-align:left;
}
table td a:link, table td a:visited {
color:#00ffFF;
text-decoration:none;
}
table td a:hover {
color:#00CC00;
}
/*
使用display属性:如果取值为none就是隐藏标签。
*/
table td div {
display:none;
}
.open {
display:block;
}
.close {
display:none;
}
</style>
<script type="text/javascript">
function openDiv(a){
//1.通过a元素得到 下面的div
var targetDiv = a.parentNode.getElementsByTagName("div")[0];
//2.取得页面中所有div
var divs = document.getElementsByTagName("div");
//3.遍历所有div
for(var i= 0; i < divs.length ; i ++){
//判断当前遍历的div是不是第一步获得的div
if(divs[i] == targetDiv){
//是 ==> 设置该div属性为block
//divs[i].style.display="block";
divs[i].className="open";
}else{
//不是 ==> 设置div属性为none
//divs[i].style.display="none";
divs[i].className="close";
}
}
}
</script>
</head>
<body>
<table>
<tr>
<td>
<a href="javascript:void(0)" οnclick="openDiv(this)">君王好友</a>
<div>
秦始皇<br />
刘邦<br />
李世民<br />
康熙<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="openDiv(this)">三国好友</a>
<div>
刘备<br />
关羽<br />
张飞<br />
赵云<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="openDiv(this)">美女好友</a>
<div>
西施<br />
貂蝉<br />
杨贵妃<br />
王昭君<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="openDiv(this)">IT好友</a>
<div>
马云<br />
马化腾<br />
雷军<br />
周鸿祎<br />
周家林<br />
</div>
</td>
</tr>
</table>
</body>
</html>
效果图:
相关文章:
1、JavaScript中的checkbox之全选、全不选、反选























 4314
4314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








