原文链接:https://uxdesign.cc/unbox-the-web-f00bc8e0d0e3#.2ks9pg47f
这是一场关于网页设计应该采用框式布局还是无框式布局的战争。
窃以为,给每个网页或者应用的元素绘制可见边框的做法,将会导致不良的用户体验。多数情况下,这种边框设计的风格并无必要,或者说不十分必要。
人们在进行语言交流的时候,只有7%的信息能够通过语言的内容进行传达,而93%的信息则是通过音调和肢体动作来传达的。 视觉设计就好比是信息传达中的肢体动作、声音或者语调 。 而框式布局恰如某种视觉干扰,给人的感觉就像是一个热情过度的推销员在奋力推销产品。而事实上,用户真正想要获取的是内容本身,而不是被强制“推销”的过程。 
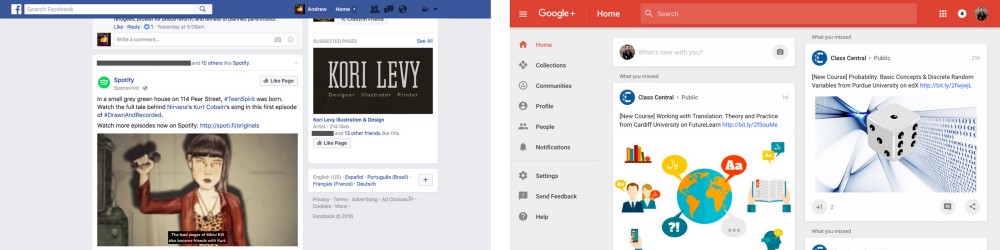
Facebook和Google+的页面采用了显式的设计风格来对内容进行分类标记。
他们将视觉突出的卡片组成时间线,并辅以边框和阴影进行效果凸显。这种风格确实有必要么? 
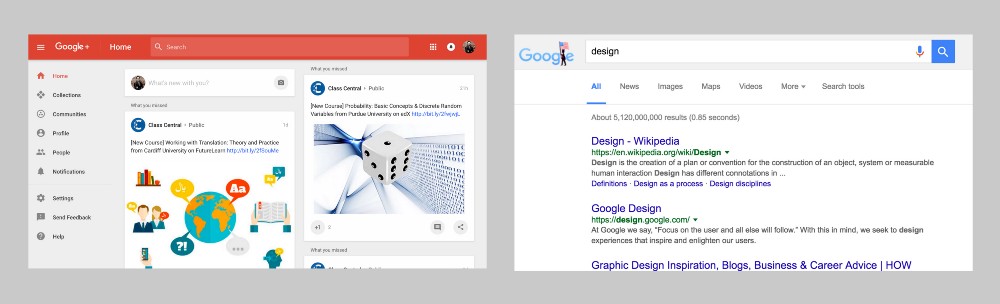
把Google搜索和Google+的页面放在一起比较来看,明显Google搜索的风格看起来更加赏心悦目,不是吗?
之所以Google搜索的页面设计优于Google+,很大程度上是因为它没有采用框式风格。值得注意的是,二者的使用场景确实有所区别。Google+主要帮助用户进行社区发现,而Google搜索则用来呈现搜索结果。尽管网站设计目的不尽相同,但是我仍然认为Google+如果采用无框式设计的话,效果会更佳。 
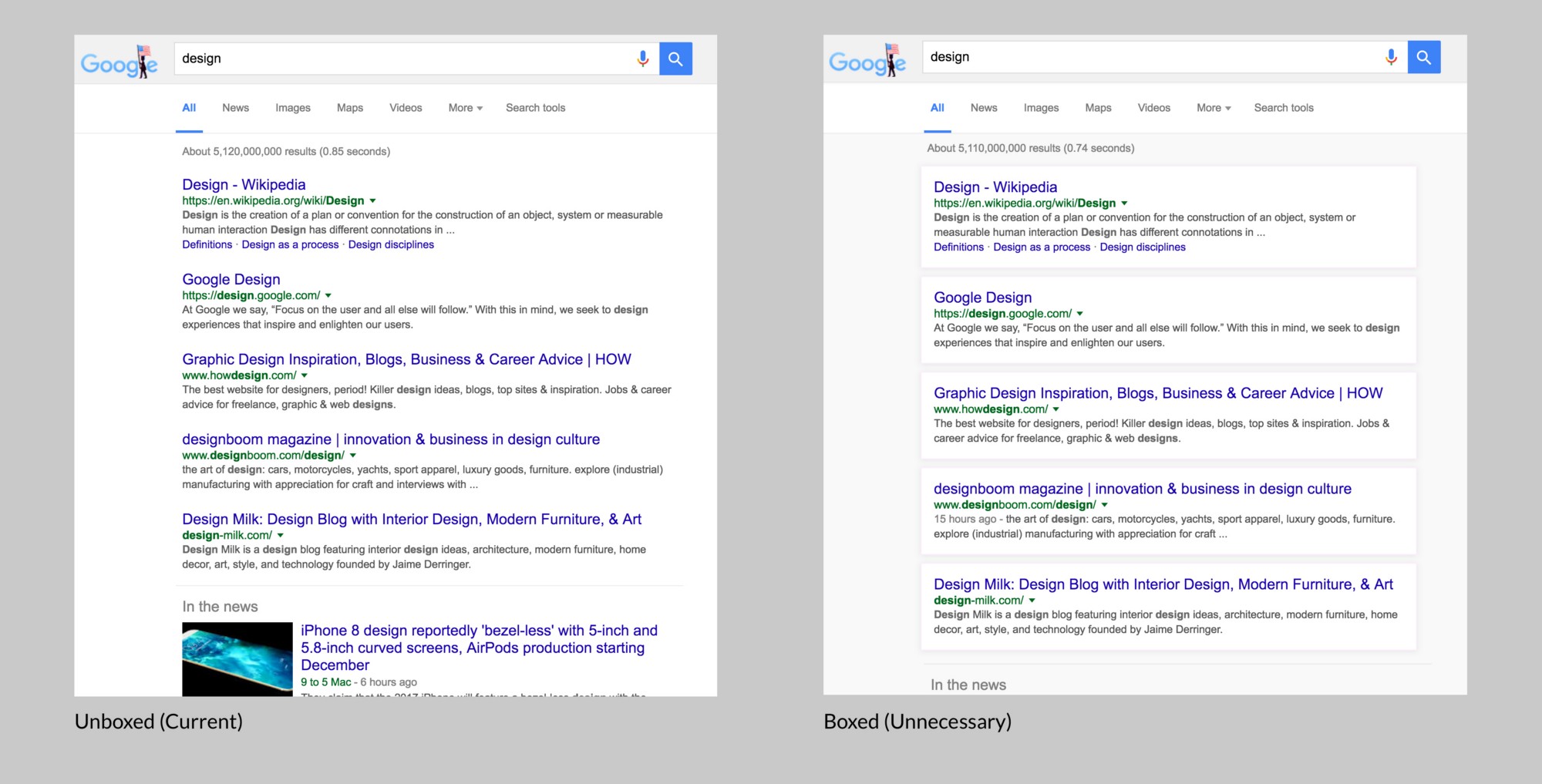
Google搜索加框和不加框的效果对比图。
我实验性地给Google搜索的页面加了边框、阴影和背景色。这些改动是锦上添花还是画蛇添足,不言自明。
网页设计的变革之路已历经多年风雨。扁平化设计的潮流,为人们质疑过去那些只流于表面的设计风格提供了理论框架。其后,Google公司提出的原质设计(Material Design)又采用了一种新的设计语言,创造性地把现实世界的物理法则运用到了电子界面上。
即使抛开这些潮流和框架不谈,能够质疑或者持续推动网页设计不断改进这样的行为,其重要性也是毋庸置疑的。我相信,视觉设计对于帮助用户理解内容,具有着深远的意义,而我们对其意识往往不足。




















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








