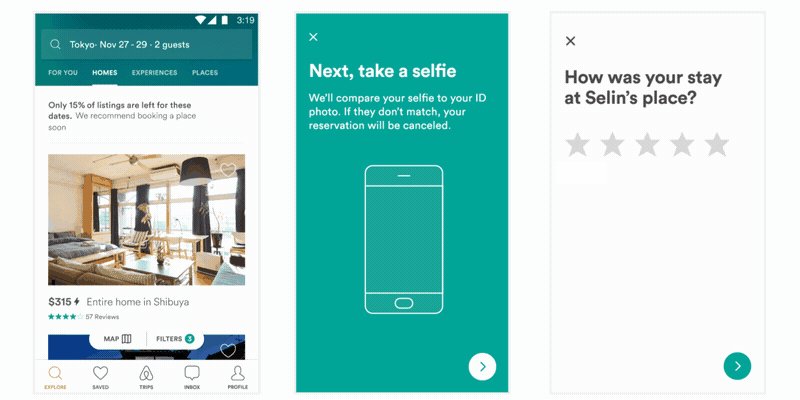
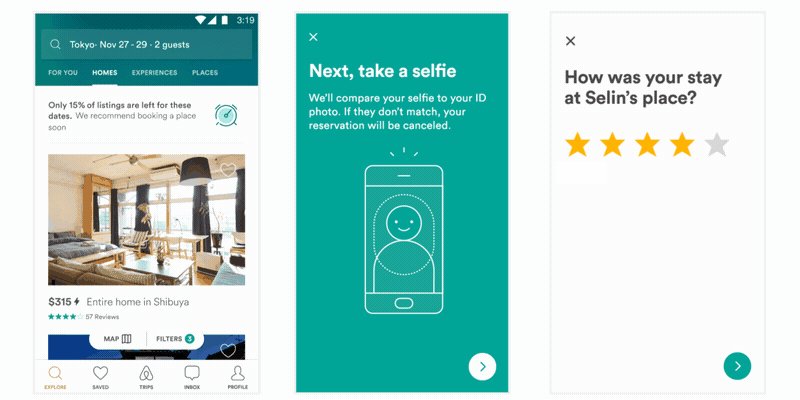
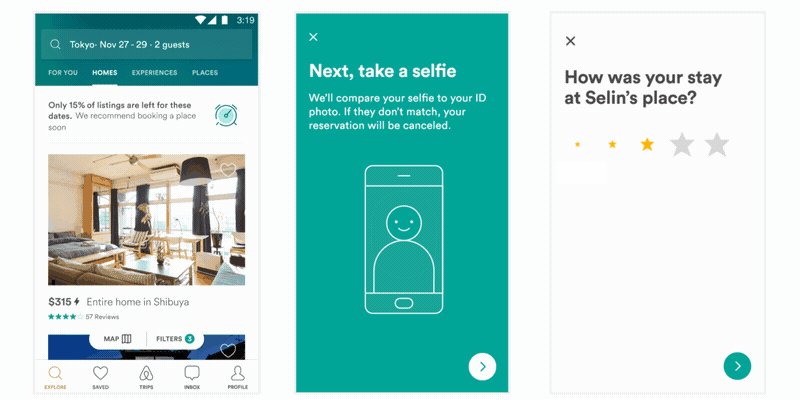
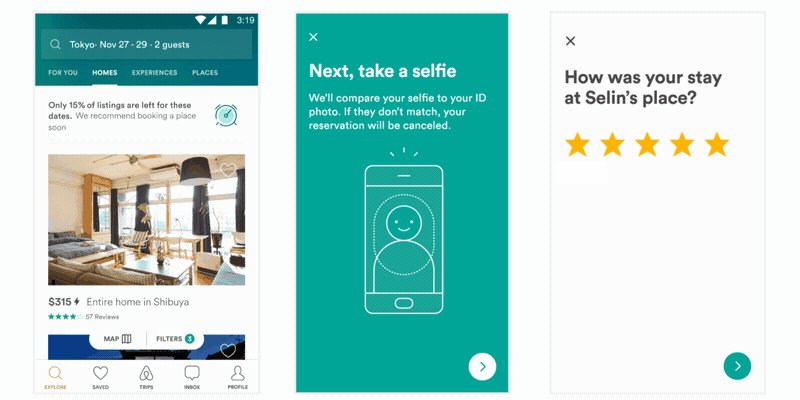
先看一些图片,如下:
以上动画看起来是不是很爽啊,哈哈,这个就是现在比较火的开源框架Lottie动画,动画的业务全部在一个json 文件中,这个json文件呢不用程序员考虑了,直接UI通过AE可以编辑出来,这个动画性能也很不错的,这里是github上的项目地址:
https://github.com/airbnb/lottie-android
现在来说下简单实用吧,用起来真的很简单,
第一步、
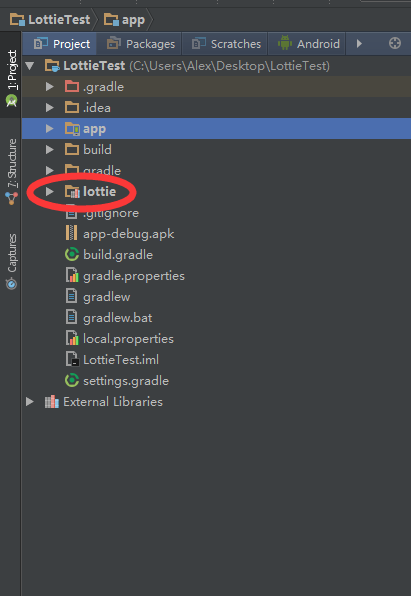
把Lottie的module引入项目中,当然也可以把module里面的代码拷贝出来,如图:
第二步、
在布局文件中引入动画显示的view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:padding="10dp">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:lottie_fileName="Logo/LogoSmall.json"
app:lottie_loop="true" />
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:padding="10dp">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:lottie_loop="true" />
</FrameLayout>
</LinearLayout>
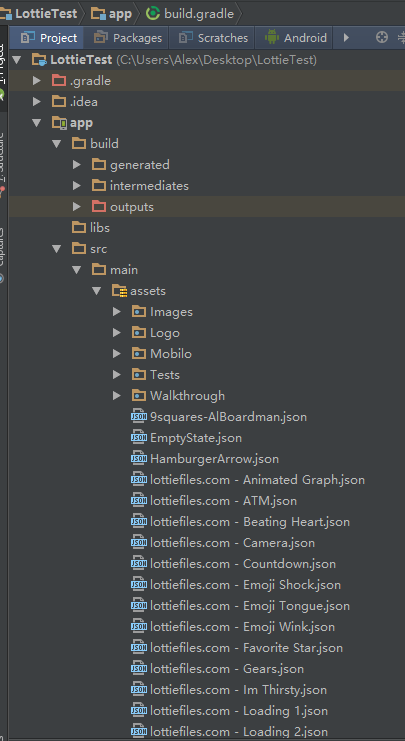
把动画用的json文件拷贝到主module中,当然我是拷贝官方例子的,如图:
第四步、
直接上播放的方法,这里有2个方法都可以实现播放动画的功能
package android.example.com.lottietest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.airbnb.lottie.LottieAnimationView;
import com.airbnb.lottie.LottieComposition;
import com.airbnb.lottie.OnCompositionLoadedListener;
public class MainActivity extends AppCompatActivity {
private LottieAnimationView mAnimationView;
private LottieAnimationView mAnimationViewMore;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAnimationView = (LottieAnimationView) findViewById(R.id.animation_view);
mAnimationViewMore = (LottieAnimationView) findViewById(R.id.animation_view_more);
}
/**
* 播放动画方法二
*/
private void playMore() {
final String assetName = "WeAccept.json";
mAnimationViewMore.setImageAssetsFolder("Images");
LottieComposition.Factory.fromAssetFileName(this, assetName,
new OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
mAnimationViewMore.setComposition(composition);
mAnimationViewMore.resumeAnimation();
}
});
}
@Override
public void onStart() {
super.onStart();
// 播放动画方法一
mAnimationView.setProgress(0f);
mAnimationView.playAnimation();
// 播放动画方法二
playMore();
}
@Override
public void onStop() {
super.onStop();
mAnimationView.cancelAnimation();
mAnimationViewMore.cancelAnimation();
}
}
是不是很简单啊,下面是我的例子的项目地址
点击打开链接
http://download.csdn.net/detail/msn465780/9803823





























 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








