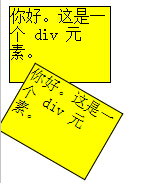
- transform:元素转换效果。包含移动、旋转、缩放、变形。一般用于:hover事件。
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-moz-transform:rotate(30deg); /* Firefox */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
-o-transform:rotate(30deg); /* Opera */
}
</style>
</head>
<body>
<div>你好。这是一个 div 元素。</div>
<div id="div2">你好。这是一个 div 元素。</div>
</body>
</html>效果如下:

2. transition:过渡效果。一定程度代替Flash和js,在元素的样式发生变化时生效。定义生效的属性和过渡时间。
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:yellow;
transition:width 2s, height 2s;
-moz-transition:width 2s, height 2s, -moz-transform 2s; /* Firefox 4 */
-webkit-transition:width 2s, height 2s, -webkit-transform 2s; /* Safari and Chrome */
-o-transition:width 2s, height 2s, -o-transform 2s; /* Opera */
}
div:hover
{
width:200px;
height:200px;
transform:rotate(180deg);
-moz-transform:rotate(180deg); /* Firefox 4 */
-webkit-transform:rotate(180deg); /* Safari and Chrome */
-o-transform:rotate(180deg); /* Opera */
}
</style>
</head>
<body>
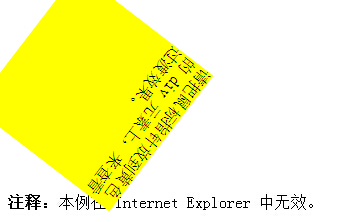
<div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果如下:
transition定义于初始元素样式上始终生效,transform(动作)则定义于变化后的样式中。
3.animation动画。使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
自定义动画使用@keyframes myanimation{}
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
@keyframes myanimation
{
from {background: red;}//from等效0%
to {background: yellow;}//to等效100%
}<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:60px;
height:40px;
background:#92B901;
color:#ffffff;
position:relative;
font-weight:bold;
font:bold 12px '微软雅黑', Verdana, Arial, Helvetica, sans-serif;
padding:20px 10px 0px 10px;
animation:animated_div 5s 1;
-moz-animation:animated_div 5s 1;
-webkit-animation:animated_div 5s 1;
-o-animation:animated_div 5s 1;
border-radius:5px;
-webkit-border-radius:5px;
}
@keyframes animated_div
{
0% {transform: rotate(0deg);left:0px;}
25% {transform: rotate(20deg);left:0px;}
50% {transform: rotate(0deg);left:500px;}
55% {transform: rotate(0deg);left:500px;}
70% {transform: rotate(0deg);left:500px;background:#1ec7e6;}
100% {transform: rotate(-360deg);left:0px;}
}
@-webkit-keyframes animated_div
{
0% {-webkit-transform: rotate(0deg);left:0px;}
25% {-webkit-transform: rotate(20deg);left:0px;}
50% {-webkit-transform: rotate(0deg);left:500px;}
55% {-webkit-transform: rotate(0deg);left:500px;}
70% {-webkit-transform: rotate(0deg);left:500px;background:#1ec7e6;}
100% {-webkit-transform: rotate(-360deg);left:0px;}
}
@-moz-keyframes animated_div
{
0% {-moz-transform: rotate(0deg);left:0px;}
25% {-moz-transform: rotate(20deg);left:0px;}
50% {-moz-transform: rotate(0deg);left:500px;}
55% {-moz-transform: rotate(0deg);left:500px;}
70% {-moz-transform: rotate(0deg);left:500px;background:#1ec7e6;}
100% {-moz-transform: rotate(-360deg);left:0px;}
}
@-o-keyframes animated_div
{
0% {transform: rotate(0deg);left:0px;}
25% {transform: rotate(20deg);left:0px;}
50% {transform: rotate(0deg);left:500px;}
55% {transform: rotate(0deg);left:500px;}
70% {transform: rotate(0deg);left:500px;background:#1ec7e6;}
100% {transform: rotate(-360deg);left:0px;}
}
</style>
</style>
</head>
<body>
<div></div>
<p><b>注释:</b>当动画完成时,会变回初始的样式。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








