一 Ajax原理
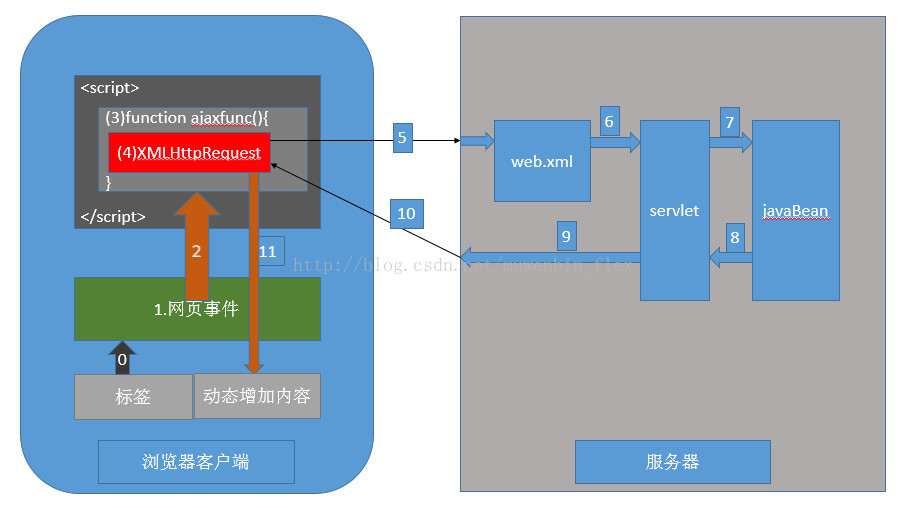
Ajax通过其核心引擎(XMLHttpRequest)实现了浏览器客户端和服务器的异步通信功能,主要原理参考下图
(0)打开浏览器网页
(1)在浏览过程中触发事件(如:鼠标单击事件、注册时用户名输入框失去焦点事件等等)
(2)事件调用对应的JavaScript函数——ajaxfunc(){}
(3)函数中,创建并Ajax核心处理对象XMLHttpRequest对象
(4)调用了XMLHttpRequest对象的方法发送了异步请求到服务器
(5)异步请求发出——request
(6)服务器根据用户请求的url地址,根据web.xml中<servlet-mapping><servlet>的配置找到对应的servlet处理类
(7)servlet调用底层的javaBean进行详细业务的处理
(8)底层处理方法返回处理结果
(9)服务器将请求结果封装到响应response中
(10)服务器返回请求结果到浏览器
(11)根据服务器返回的处理结果,XMLHttpRequest接受数据,并调用javaScript,使用DOM动态生成具体的数据添加到当前网页中
可以看到,Ajax技术完成了浏览器客户端的异步请求的发送,在一定程度上提升了用户的感知和网页数据的健全性能
但是对于程序猿们来说,这样的实现方法不但麻烦,而且限制颇多
实现一个Ajax的异步请求,需要在web.xml中配置对应的请求映射关系,还要单独新建处理类的处理方法,在一定程度上使得项目部署的整齐性得到了考研,对于新手来说,这简直就是一种折磨,既然浏览器和服务器要进行这样的异步数据交互,为什么不能在JavaScript中可以直接调用任何一个Java类的方法来处理呢?何必要针对一个功能来的这么麻烦呢?
好吧,程序猿们是一群懒的不像话,但是又非常规范整齐并用自己的聪明才智让自己变的更懒的人,Ajax这样复杂的实现,我们写一次就够了,剩下的,就交给我们简单的操作吧。在JavaScript中直接调用Java中的方法——DWR应运而生
二 Ajax升级——DWR
DWR——WEB远程调用框架
三 什么是DWR
- DWR(Direct web remoting)web远程调用框架
- 使用DWR可以轻松实现JavaScript和Java之间的数据交互通信
- 使用DWR可以轻松实现Java和JavaScript之间的数据交互通信(逆向Ajax)
-
使用DWR之后,可以自动转换JAVA对象和JavaScript对象,异常处理,跨站请求伪造保护等等功能,可以和主流的框架(如Spring)整合等等特性
-
DWR可以根据主要的要调用的Java类动态生成JavaScript函数,在JavaScript中调用Java类的方法可以像调用JavaScript自身的方法一样方便
四 DWR组成
- 运行在服务器端的servlet(DWR封装),调用普通java类处理客户端的请求并返回数据
- 运行在客户端的javaScript代码,用来发送Ajax请求并动态生成页面
五 添加DWR框架支持
- 搜索DWR官网,进入DWR官网,下载dwr开发所需要的jar包:dwr.jar、commons-logging-1.0.4.jar
- 将下载好的jar包拷贝到web项目的WEB-INF/lib目录下
- 配置web.xml文件;在web.xml中增加如下配置
-
<servlet> <servlet-name>dwr_invoke</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr_invoke</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
- 配置dwr.xml文件,直接从官网的示例中找到WEB-INF/lib/dwr.xml文件,拷贝到单前项目的WEB-INF/lib/目录下,并修改为以下内容
-
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPEdwr PUBLIC "-//GetAheadLimited//DTD Direct Web Remoting 2.0//EN" "http://getahead.org/dwr/dwr20.dtd"> <dwr> </dwr>
- 运行测试——运行项目,在浏览器中输入:http://localhost:8080/工程名/dwr/
- 访问到包含[Modules known to DWR],说明DWR框架配置ok!
六 第一个简单的DWR实例——Hello DWR
(1)在项目中创建普通的java类——AjaxService.java
|
|
|






















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








