第一章 约书亚树
有些事物其实一直在你身边存在着,但你从未注意过。一旦能够说出什么东西的名字,就会很容易注意到它。
1.学习4大基本原则。 它们比你想象的要简单。
2.认识到自己没有运用这些原则。 形诸文字——陈述问题。
3.应用基本原则。 结果将使你大吃一惊。
第二章 原则1:亲密性
将相关的信息分在一组,物理位置的接近就意味着它们存在关联。
根本目的:
组织性
如何实现:
统计眼睛停顿次数 < 3~5
注意视线移动:从哪开始;路径;结束;结束后,看哪里?
要避免的问题:
不要仅仅因为有空白就把元素放在角落或中央。
避免在一个页面上有太多孤立的元素。
不要在元素之间留出同样大小的空白,除非各组同属于一个子集。
如果元素彼此无关,要把它们分开。(用留白来对元素进行分组)
第三章 原则2:对齐
任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。
找一条明确的对齐线,并坚持以它为基准。(若文本左对齐,则标题和子标题也左对齐)
规则是用来被打破的,但在打破规则之前必须清楚规则是什么。
根本目的:
统一而且有条理。
如何实现
注意应总能找到与之对齐的元素,尽管这两个对象的物理位置可能相距很远。
要避免的问题:
要避免在页面上混合使用多种文本对齐方式。(如果用居中,就明显一些--每行长度不同;避免两端对齐)
要着力避免居中对齐,除非你有意识地想要创建一种比较正式、稳重(通常也更乏味)的表示。
第四章 原则3:重复
设计中的某些方面需要在整个作品中重复。
重复不仅对只有一页的作品很有用,对于多页文档或一套设计作品更是重要,这里通常称之为“一致性”。
有时重复的项不一定完全相同(不同的颜色大小角度),而只是存在明确关联的紧密相关的对象。
可增加与页面主题没关系的重复元素。
有时可以把一个元素从现有设计中抽取出来,基于它创建新设计。
根本目的:
统一,增强视觉效果。
如何实现
找出现有重复,对其加强;创建新重复。
要避免的问题:
要避免太多地重复一个元素,重复太多会让人生厌。
第五章 原则4:对比
要想实现有效的对比,对比就必须强烈。千万不要畏畏缩缩。
如果两个项不完全相同,就应当使这不同,而且应当是截然不同。
根本目的:
组织性,增强页面的效果。
如何实现
通过字体、线宽、颜色、形状、大小、空间等等增加对比。
要避免的问题:
截然不同!!!不要棕色文本和黑色文本对比,不要粗线与更粗的线对比,不要多种类似的字体……
第六章 复习
不要害怕留白。
不要害怕不对称,非居中的格式使效果更强烈。
不要害怕单词设置的非常大或非常小。
只要最后结果能强调你的设计,不要害怕图片太大或太小。
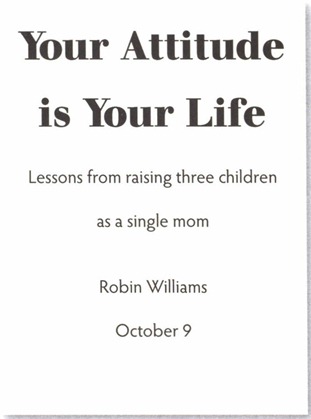
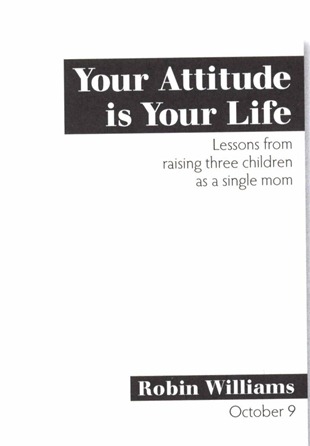
用一个例子说明是如何用四大原则改善一个设计作品的。
推荐书:The Mac is not a typewriter 或 The Mac is not a typewriter
Robin Williams Design Workshop
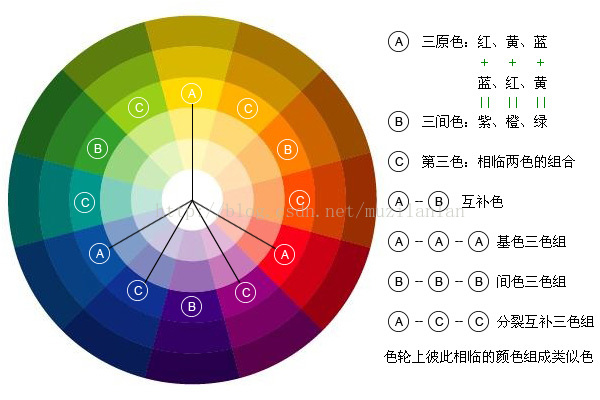
第七章 颜色运用
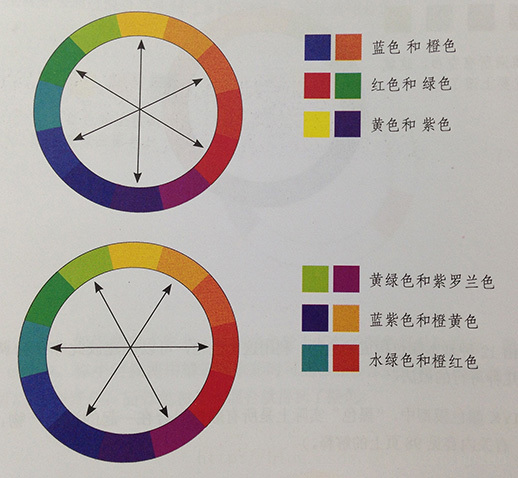
互补:
色轮上相对的颜色。
最佳搭配:一种作为主色,另一种用于强调。
三色组:
基色三色组:红、黄、蓝。
间色三色组:绿、橙、紫
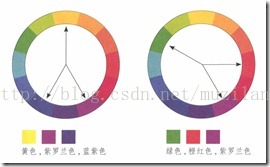
分裂互补三色组(split complement):
类似色(analogous):
暗色和亮色:
暗色:色调增加黑色;
亮色:色调增加白色;
单色:
单色组合(monochromatic combination):由一种色调及其相应多种亮色和暗色组成;
如何实现:
类似色质的色调避免挨在一起,且每种用量也不要完全相同;
冷色与暖色组合,暖色用量要少一些。
季节性颜色/公司官方颜色入手,再使用一些亮色和暗色;
logo包含特定颜色,可使用分裂互补色;
选包含的图片的颜色,选类似色可以表示沉着冷静,选互补色增加视觉活力。
印刷与Web颜色模型:
需要印刷的项目应用CMYK
需要在屏幕上的项目应用RGB
第八章 更多提示与技巧
为一家公司创建一系列广告和宣传材料,要遵循重复原则:每件作品都必须有某个标识性图像或风格。
名片:
不要用12点大小字体,可用7点,8,9;不要用Times,Arial或Helvetica字体,否则看起来很老旧。
不要用居中;不要在角落里放东西;要留白;
没有必要写上email和web site等字眼,人们一眼就能看出这些项是什么;
区号两边不要加括号,可以尝试使用点号、小圆点或空白,这使得名片的外观更简洁。
如果没有传真号码就不要在电话号码前加上phone。
信:
信封,信笺和企业名片采用同一种布局。
第二页信纸,取第一页上的一个小元素,只用这个小元素而不放其他内容;
不要将某些内容顶部居中,而余下的左对齐;
可将logo放大并淡化,作为信件底层阴影。
传单:
不要把一切放在方框里,不要所有元素用同样大小间隔;
天马行空,增加对比;用有趣字体,并设置为超大字号;巨大标题或巨大图片。
将照片或剪贴画修建为又窄又高的形状,沿左(右)边放置,将文本左(右)对齐;
或文本分栏,每栏左对齐;
正文字体可以很小。
一个中心点:放一个很大,很有趣且明显的东西;但不要让一切都很大。
明显的子标题,来使读者很快的扫描传单。
新闻简报:
刊头要清楚明白的告诉别人你是谁;
整个简报中有一种明确的,一致性的底层结构,对某篇做特殊处理时就特别吸引人。
让标题清楚明显;
宣传册:
文字不要与折痕太近,图片可以灵活使用,可跨越折痕;
明信片:
- 与众不同 大小或形状特异--又高又窄,又短又宽,超大或带折页;
- 成“系列”;
- 明确具体 明确告诉收信人,会得到怎样的好处;
- 力求简练 正面放短小引人注意的消息,不太重要的详细信息放在背面;
- 尽可能使用颜色。
与你的效果一致(昂贵的商品,明信片也要昂贵专业;物美价廉的商品,明信片就不要太过精美)
明信片设计要大胆,吸引眼球,用明快的颜色,让人震撼的图片,强烈的对比。
报纸广告:
- 空白
- 机敏的标题;
- 清楚 明确指出途径,电话,email,网址等;
- 简洁 切中要点;
- 尽可能使用颜色。
报纸广告最大问题:太过拥挤。
要有意识地利用并组织空白;
不要用粗笨的字体;
网站:
推荐书:The Non-Designer's Web Book
不要让访问者在页面用移动滚动条来查看导航链接;保证录入页面和主页在800像素宽600像素高的范围内;
不要让文本紧挨着浏览器窗口左边界;
不要对文本或图片链接使用默认的蓝色;
正文不要用粗体,不要占据整个页面宽度;
不要用荧光背景色和文字;
最重要:重复和清晰 轻易的使用网站导航系统,并明确在网站中的位置。
第九章 字体与人生
协调:
只使用一种字体,所有元素采用同样性质的字体。
字体,细边框以及装饰元素有同样的风格;
平静,正式,稳妥
冲突:
多个类似的字体,并非完全不同,也不完全相同;相似性是相互冲突的,要避免
对比:
采用完全不同的字体产生强烈的对比,不要太保守!
字体对比的6种不同方式:大小,粗细,结构,形状,方向,颜色
第十章 字体类型
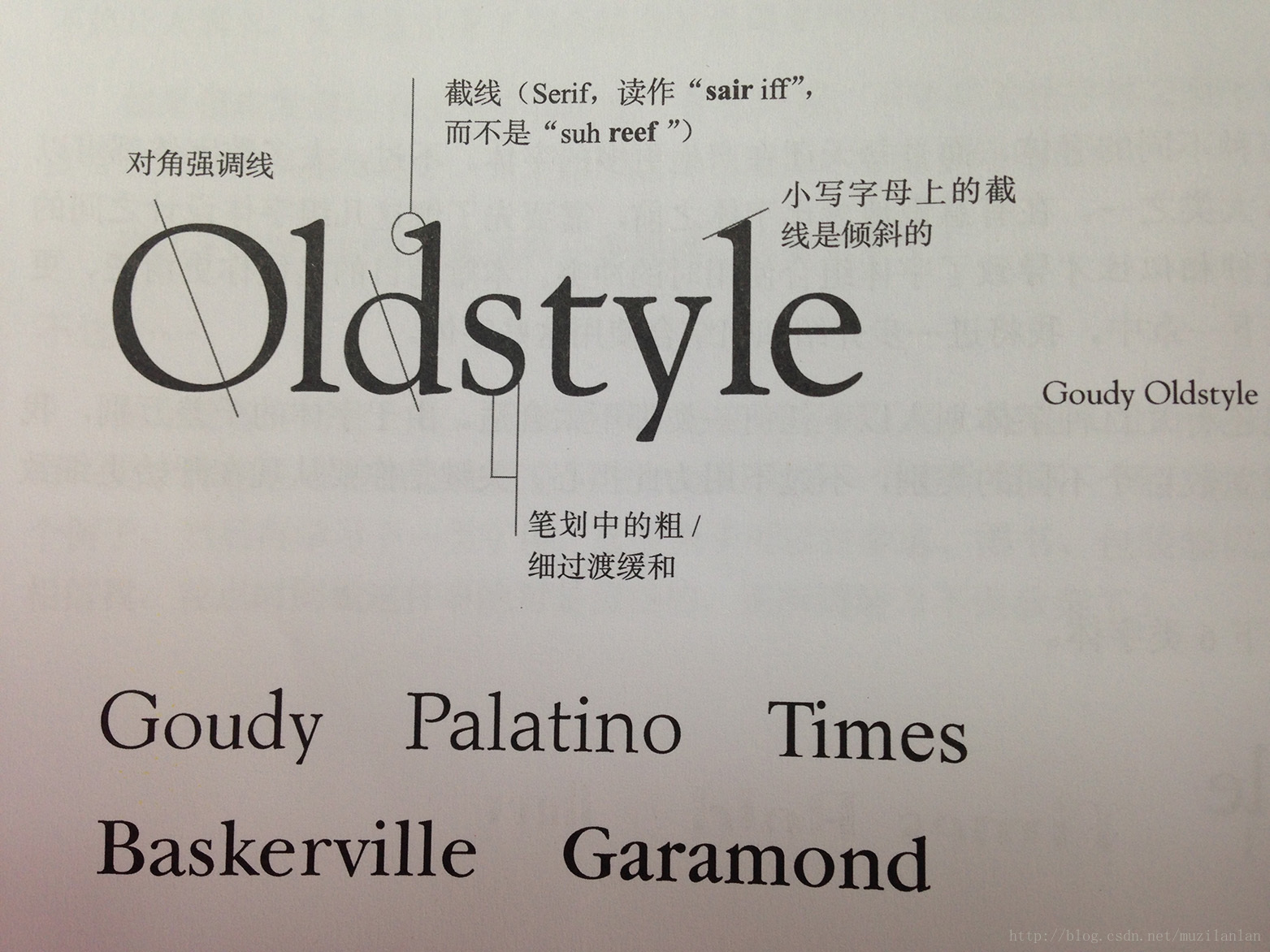
Oldstyle:
适合阅读,显示大量文字的最佳选择。
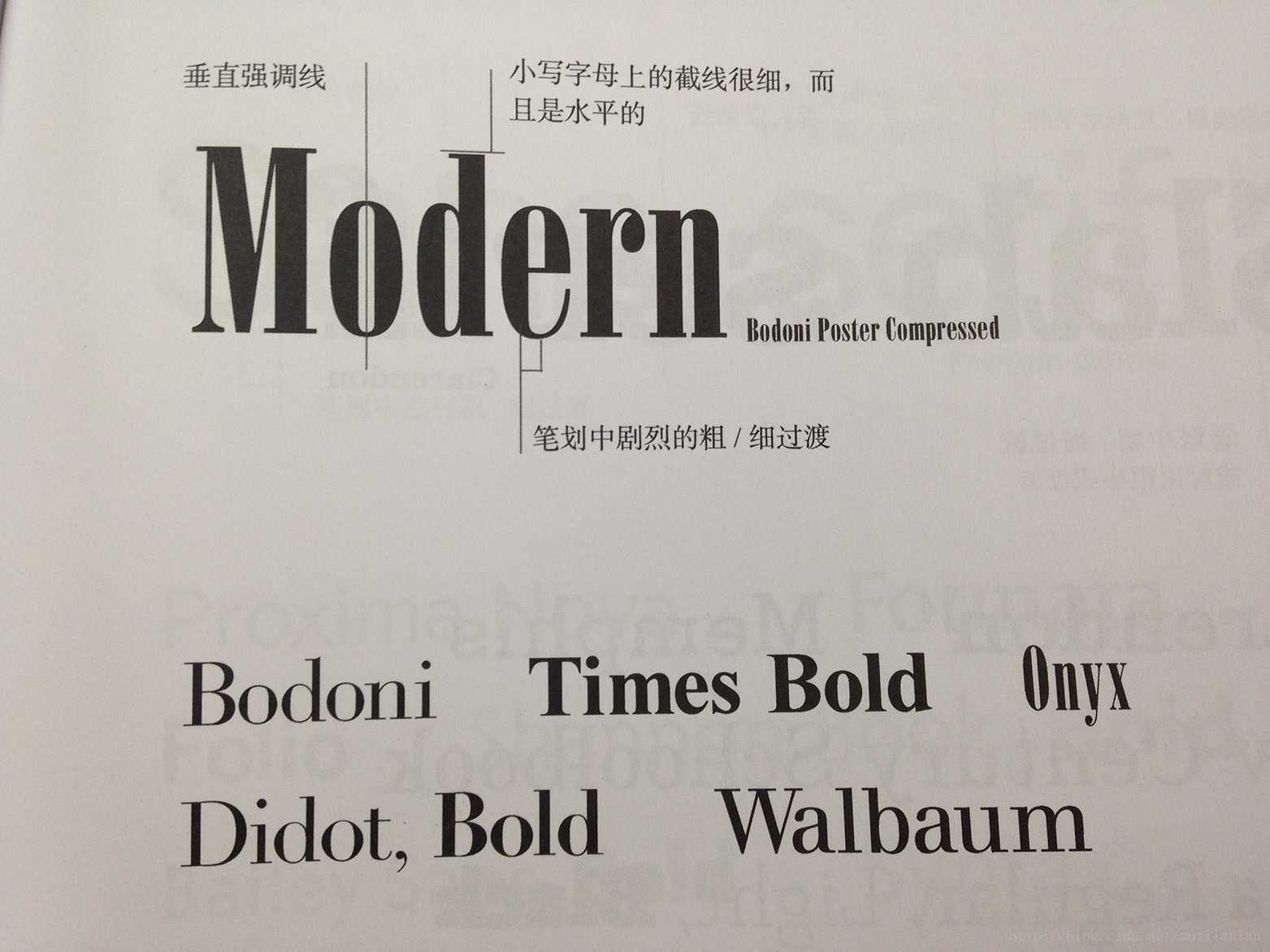
Modern:
冷酷高雅,外观醒目,不适合显示大量文字。
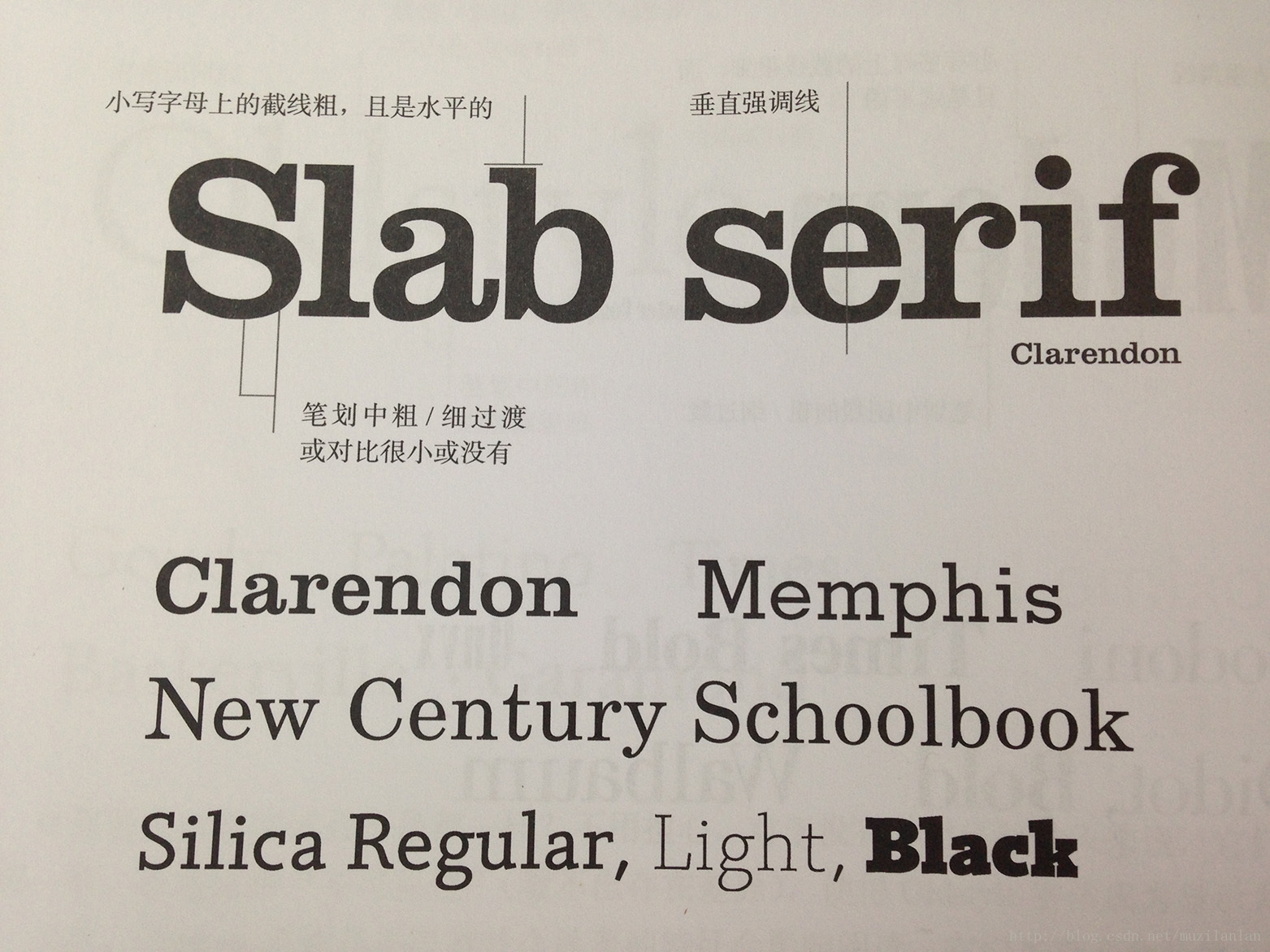
Slab serif:
适合阅读,适于显示大量文字,与oldstyle比页面更暗,简洁直观,常在儿童书中使用。
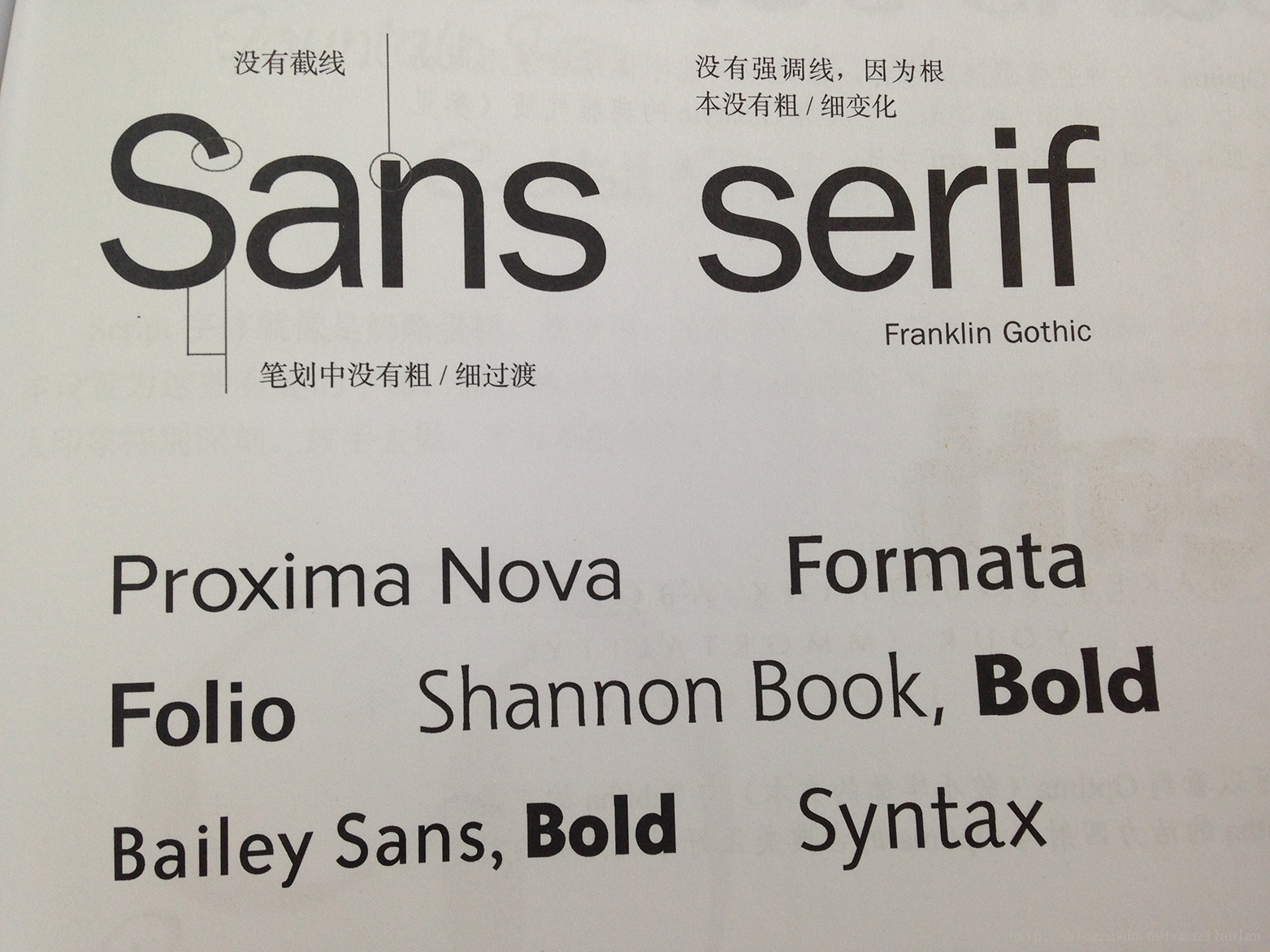
Sans serif:
可引入包括一个很粗很黑字体的Sans serif 字体系列。
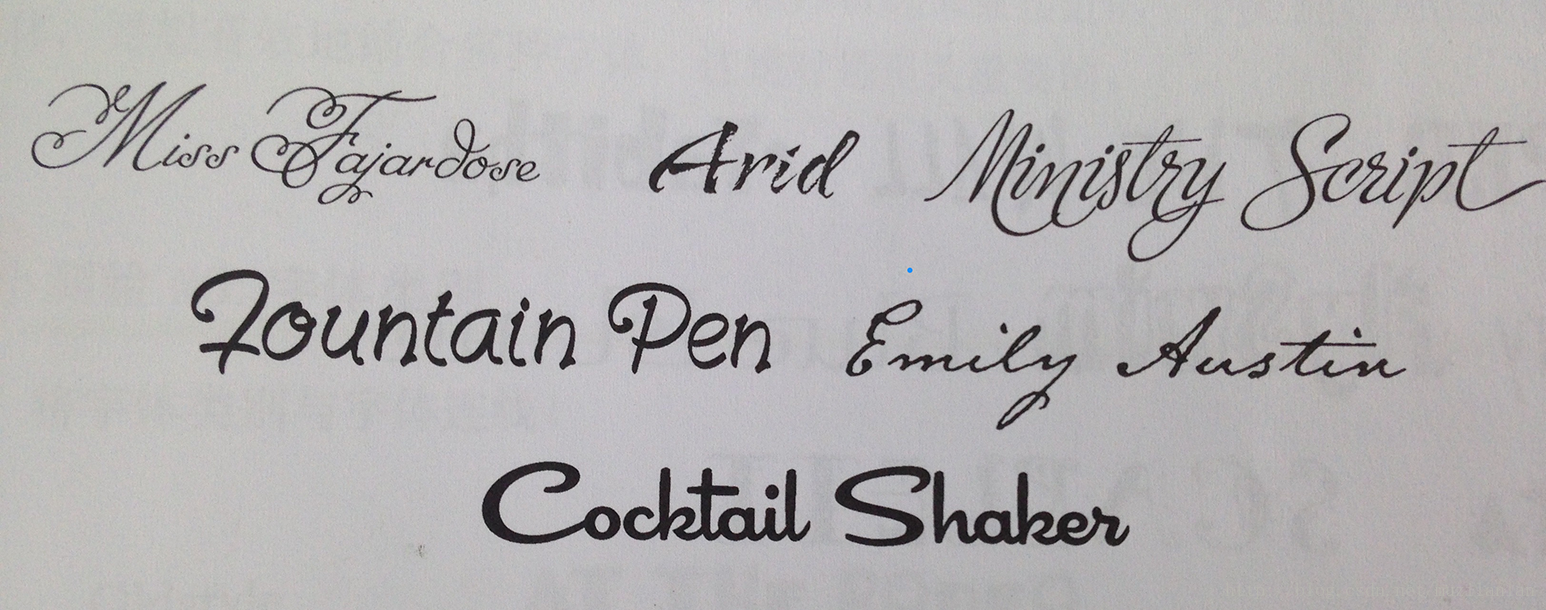
Script:
要少量用,绝对不能设置为全大写。
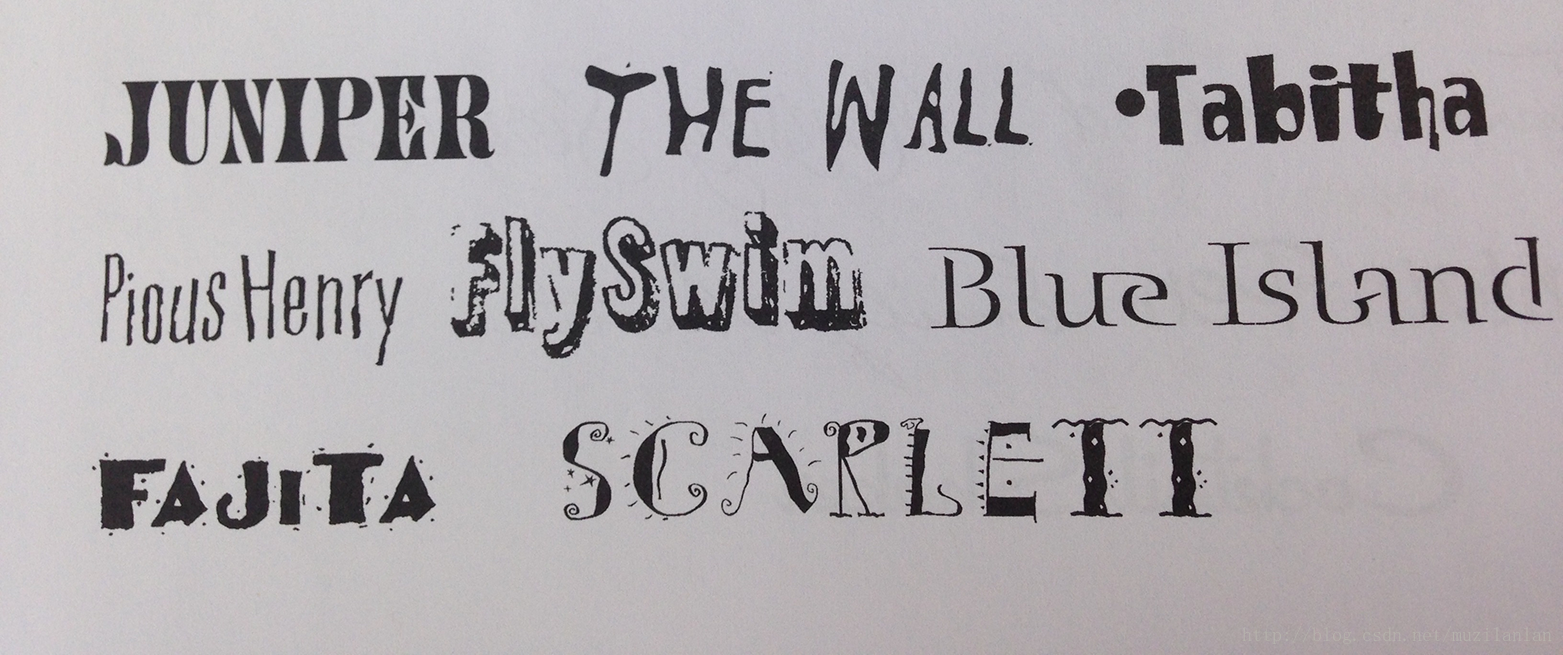
Script:
要少量用,可传达鲜明的情绪,或可让它们传达与第一印象完全不同的内涵。
第十一章 字体对比
字体对比的6种不同方式:大小,粗细,结构(字体类型),形状,方向,颜色
形状:大写与小写形状对比;roman字体与italic字体的对比;不要使用两种不同的italic字体或两种不同的script字体,也不要一种italic一种script
方向:字体倾斜度或布局方向(e.g水平文本与瘦高文本的对比)
向右上的倾斜字体有前进的力量
材质是由不同字体的结构,行间距,字母间距,粗细度,大小和形状共同创造的。
颜色:黑白文字也是有颜色的(字母粗细,结构,形状,字母内的空间,字母间距,行间距,字体大小或x-height大小等)
第十二章 你掌握了吗?
这一章里重述了一个设计或者重新设计的过程,正好把四条原则贯穿了起来:
- 从中心点开始
- 将信息分组
- 要建立并维护明确的对齐
- 创建重复
- 强烈的对比



































 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








