一 直接使用bootstrap,利用简单的js控制
http://duckranger.com/2012/06/pretty-file-input-field-in-bootstrap/
非常简单,代码如下:
效果如下:
不需要任何其他的js和css,只需要引入bootstrap和jQuery即可
其实这个就是拼接出来的,然后js控制显示文件名。
效果如下:
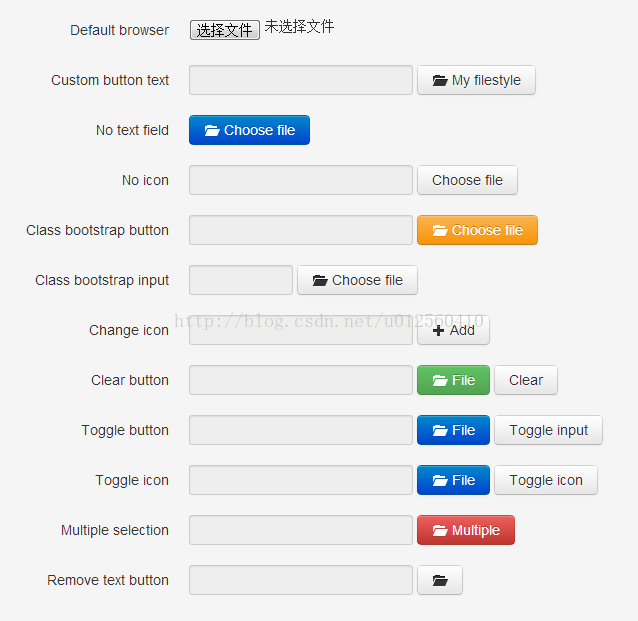
二 bootstrap-filestyle
http://markusslima.github.io/bootstrap-filestyle/
注意:此样式只能使用bootstrap2的css,版本为bootstrap3的css是不兼容的!!(妈蛋我就因为这个测试了老半天。。摔
效果如下:
三 bootstrap-file-input
http://www.gregpike.net/demos/bootstrap-file-input/demo.html
引入了bootstrap.file-input.js但是直接引入有点小问题,说找不到bootstrapFileInput这个方法。于是我就改了一点js:
好了,到了看效果的时候啦~~
四 Fine Uploader
http://fineuploader.com/demos.html
在官网下载是收费的。。我在github下载了一个。
下载解压后是这样的:
js和css,你们在文件夹里搜索就能找到,但是有一个all.fineuploader-4.3.1.min.js,是我在官网用chrome审查元素copy下来的。。经测试可以用
注意中间代码中的Template
如果没有这一段,console将会报错:
然后我查到一个原因:
大家可以阅读下,就是必须要有一个模板文件才可以运行。
效果如下:(没导css对应的图片有点丑)
五 其他
http://www.cnblogs.com/lhb25/p/form-enhanced-with-javascript-five.html
这个网页里还推荐了其他几款比较不错的。
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








