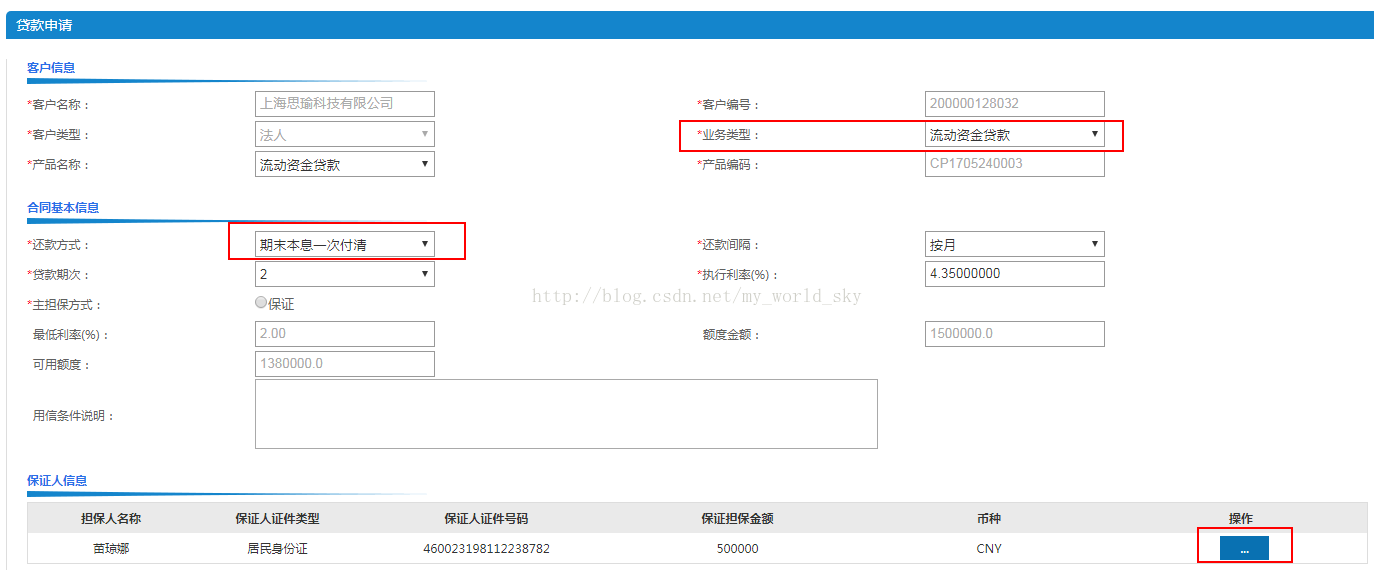
最近写页面跳转时遇到一个小问题,页面A如下:
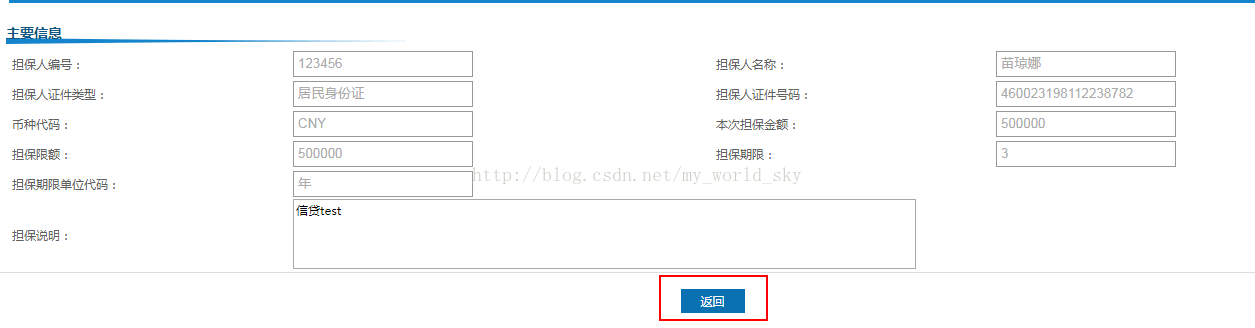
当点击操作按钮时进入下面这个页面,
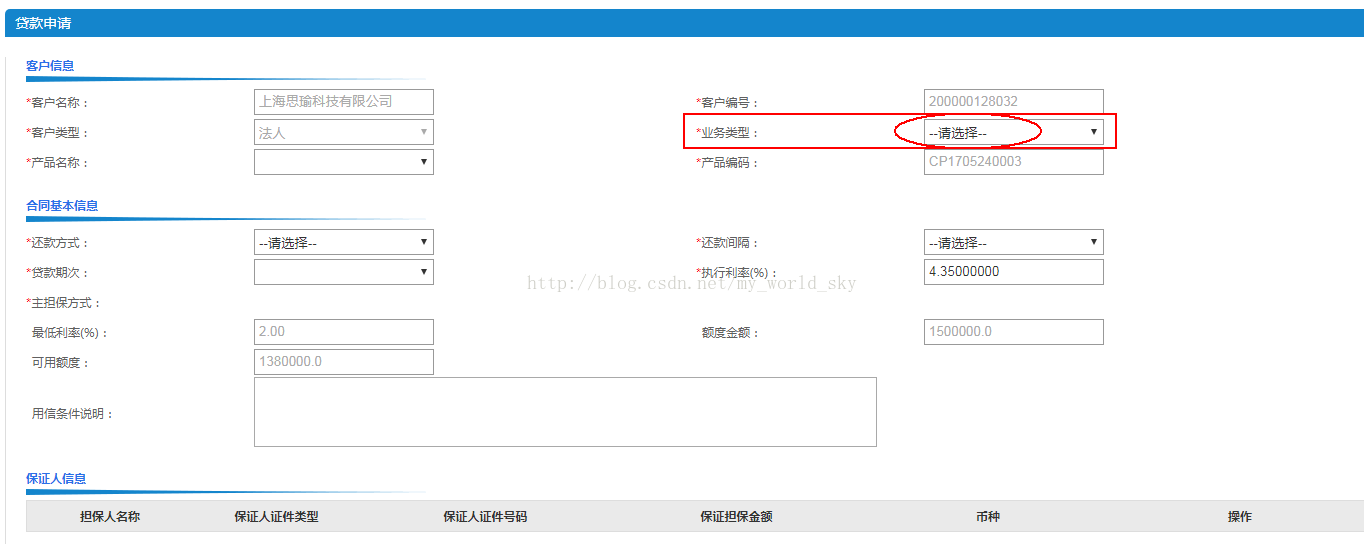
点击返回,回退到上一个页面时,如下:
之前选择好的业务类型本该回显的,没了。网上查了一下,是js代码的问题,我的js代码在回退操作中是这么写的
function back(){
history.back(-1);
}
history.back(-1);的作用是:直接返回当前页面的前一个页面,并且刷新该页面。于是我换成history.go(-1)。
history.go(-1)的作用是:直接返回当前页面的前一个页面,但是不刷新该页面,即表单的内容依旧保持。测试发现,文本框中的内容回显了,但是下拉框的内容还是不显示,于是想了另一个办法,如下:
在点击返回之前,定义一个flag=1并放到session中传下去,在前一个页面执行Init()方法时判断如果flag不为1则进行刷新,如果为1就不刷新。测试看效果,发现不仅本来的下拉框没有显示,居然连其他需要回显的内容也不见了,,,无奈啊,只能采用终极办法:
和业务沟通下,将点击详情显示新页面改成显示一个弹窗,这样在弹窗中的操作不会影响前要页面的显示。代码如下:
这样改不是好办法,因为肯定有办法能做到不修改成弹窗该回显的还是回显,后续我找到高效的方法再补充了。


























 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








