LigerUI已经研究了一段时间,总体感觉还不错,基于jQuery开发,框架提供了丰富的UI组件,尤其LigerUI表格,功能还是挺强大的
在使用LigerUI可编辑表格的时候,发现一个小小的问题
当数据没有填充满表格的时候,展现效果没有什么问题
如果数据填充满表格,行数达到最大,表格左下角就会出现白色小方块遮罩层
发现问题之后,就在qq群里求助,结果没有找到答案……
后来自己又研究了一下,终于找到了问题的原因,问题解决后的效果如下:
虽然数据行已经占满了整个表格,但是左下角却没有出现白色小方块遮罩层
问题分析:
之前指定了LigerUI表格的height值,如果数据没有填充满表格,表格最后就会出现空白行,如果数据填充满表格,表格左下角就会出现白色小方块遮罩层;
而不指定LigerUI表格的height值的时候,如果数据没有填充满表格,表格最后不会出现空白行,并且表格高度自适应,如果数据填充满表格,表格左下角也不会出现白色小方块遮罩层。
==================================华丽的分割线==================================
别以为这样问题就彻底解决了,后来又发现一个新的问题
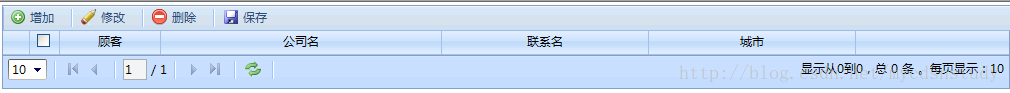
表格内一行数据也没有,顶端和底端挨在一起了,并不是程序出现了问题,是真的没有数据,不信,看看右下角的数据条数
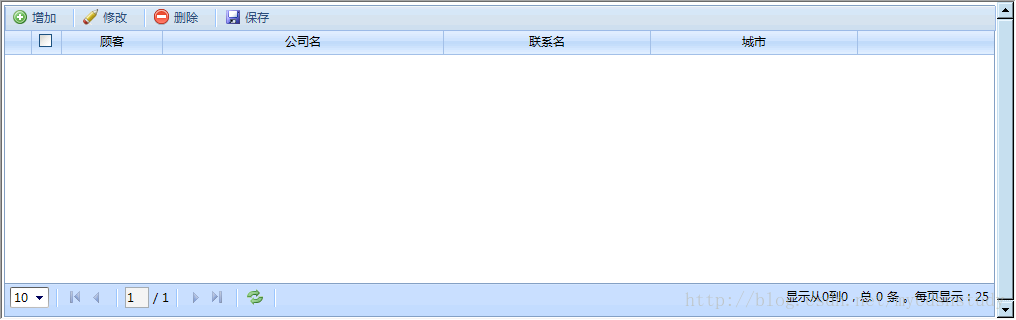
理想的效果应该是这样的
虽然也没有数据,但是顶端和底端没有挨在一起,中间可以有空白区域
问题分析:
如果不指定LigerUI表格height的值,没有数据的时候,表格顶端和底端就会挨在一起(因为LigerUI表格默认的isScroll值为true,会自动适应高度),为了解决这个问题,又必须指定height的值,但是如果出现了白色小方块遮罩层的问题,又必须去掉height值。
这个问题真有些像先有鸡还是先有鸡蛋的问题……
如果在前台接收到数据之后,表格展现数据之前,能够根据接收到的数据条数是否为0动态设置isScroll的值,就能最终解决这个问题了。


























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








